Use the Azurite emulator for local Azure Storage development
 Cihan Durmaz
Cihan Durmaz
Recently we had a task that needed to save(upload) file to an Azure Storage account. Instead of using a real Azure subscription, we developed and tested it on an emulator. It's the Azurite emulator formerly known as Azure Storage Emulator.
The Azurite open-source emulator provides a free local environment for testing your Azure blob, queue storage, and table storage applications. When you're satisfied with how your application is working locally, switch to using an Azure Storage account in the cloud. The emulator provides cross-platform support on Windows, Linux, and macOS.
You can get official information about the Azurite here.
For using the Azurite we need to install first Node.js version 8.0 or later.
After installation finishes, create a folder named "Azurite" on "C:" and open Node.js command prompt. Locate the folder and run below command.
npm install -g azuriteNow we can run Azurite on command line.
azurite --silent --location c:\Azurite --debug c:\Azurite\debug.logYou will see those files are created and services started.


If you get "Exit due to unhandled error: listen EACCES: permission denied 127.0.0.1:10000" error in this step, you have to terminate process "Windows Azure Storage Emulator Service" and try again.
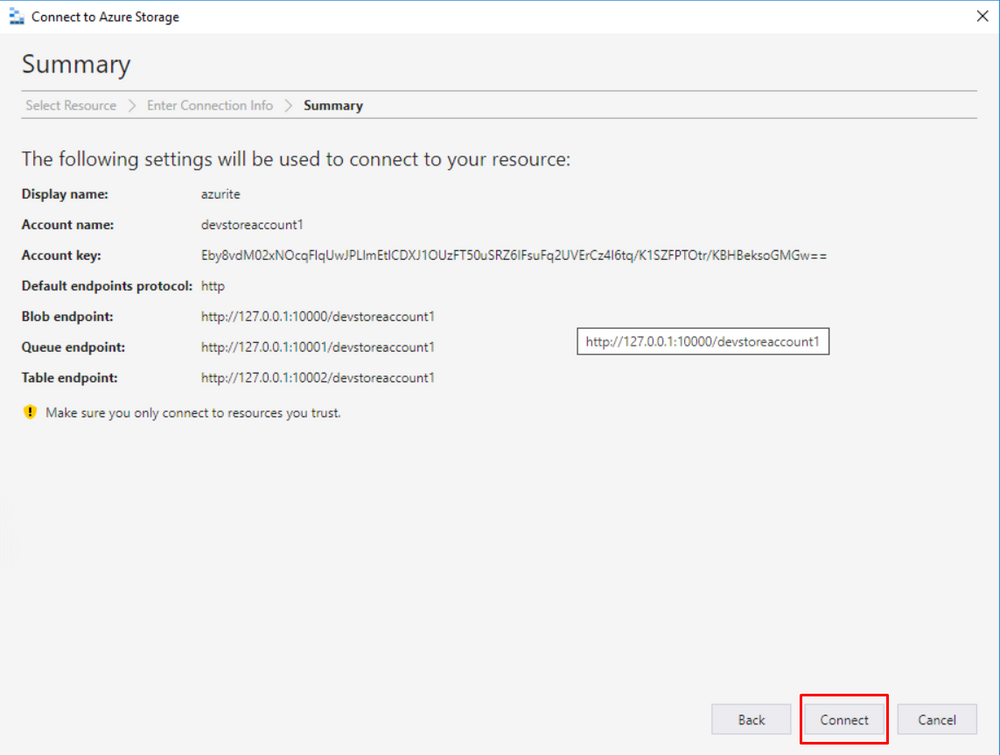
Download Azure Storage Explorer here and setup. Configure resource like below.



You will see "azurite" in Storage Accounts. Right click "Blob Containers" and click "Create Blob Container". Enter "imagecontaier" as a name.
All letters in a container name must be lowercase. More info here.

Now we can open Visual Studio and create a simple job for saving file on the Azurite.

Add new Runnable Class to the project and make it Startup Object.

I used my custom method for creating the file which is bitmap.
using Microsoft.WindowsAzure.Storage;
using Microsoft.WindowsAzure.Storage.Blob;
class RunnableClass1
{
public static void main(Args _args)
{
System.Byte[] file;
str fileName;
CloudStorageAccount cloudStorageAccount;
CloudBlobClient cloudBlobClient;
CloudBlobContainer cloudBlobContainer;
CloudBlockBlob cloudBlockBlob;
file = DrawBitmap::getBitmapByteArray();
fileName = "testBitmap.png";
cloudStorageAccount = CloudStorageAccount::Parse("UseDevelopmentStorage=true");
cloudBlobClient = cloudStorageAccount.CreateCloudBlobClient();
cloudBlobContainer = cloudBlobClient.GetContainerReference("imagecontainer");
using (System.IO.MemoryStream stream = new System.IO.MemoryStream(file))
{
cloudBlockBlob = cloudBlobContainer.GetBlockBlobReference(fileName);
CloudBlockBlob.UploadFromStream(stream, null, null, null);
}
info("File uploaded!");
}
}When we run our project, we able to save file and see info message on the screen.


It is very useful solution for testing Azure Storage examples on local development environments.
I hope you've found the blog post is useful and informative.




 Like
Like Report
Report
*This post is locked for comments