RE: How to get the color on a form section?
Hi Dominic,
Could you let me know your real requirement ?
> Do you want to get color hex code for that blue line ?
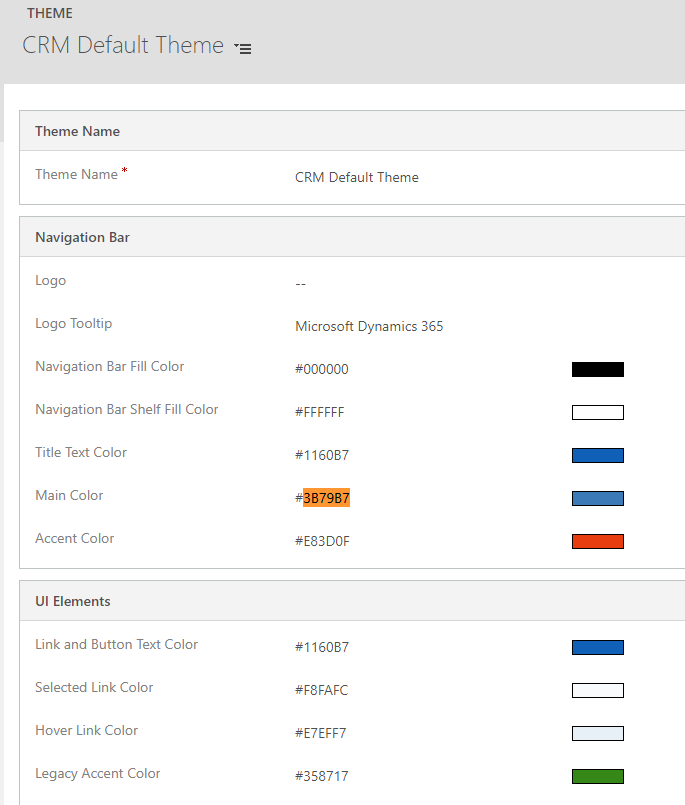
The hex code for this color is #3b79b7, you can get its rgb color
with element inspector in developer tool or with a extension ColorZilla if your client browser is Chrome.
I get the color rgb code and covert it to hex code with third party website.
> Do you want to customize the color to that ?
You can build your own theme in Settins > Customizations > Themes with supported elements,

Regards,
Clofly



