Dynamics 365 PCF Control using OptionSet/TwoOption Input Property
 MagnetismXRM
MagnetismXRM
When creating a PCF control for Dynamics 365, we have several types of properties that we can add to our control as input parameters. These can be bound to a field in Dynamics 365 or configured as just a static input which is configured at the control level.
In scenarios where you want to provide some filter parameters or configuration options at the control level, it makes sense to have these as input only (i.e. not bound to a field). For example, inputting API keys, or query preferences etc.
These properties are set up in the ControlManifest.Input.xml file for your control, and Microsoft provides a list of the input types available, with some explanation about how to use each.
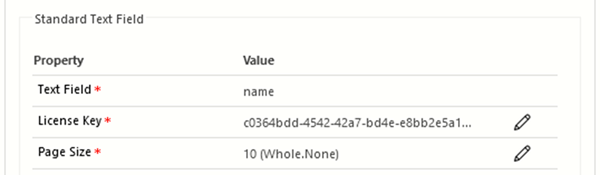
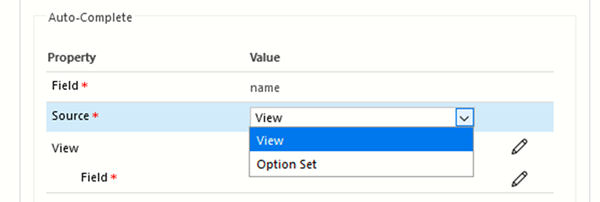
Creating these input properties for simple types (like text or numbers) is pretty straight forward, but I wanted to do something a bit more complex, by providing a dropdown list or two option field in the control, similar to the OOTB Auto-Complete custom control:
The closest I could get to this was using the Enum property type. No matter what I tried, I couldn’t get the OptionSet or TwoOption inputs to display static options in the Dynamics 365 Control. However, using Enum, we can easily simulate the OptionSet or TwoOption selection, which works close enough to what I wanted.
To use the Enum property, you add “value” tags inside the property tag in your ControlManifest.Input.xml file. In my example I’ve created an input property called “ActiveOnly” which acts as a TwoOption input, allowing you to configure at the control level whether you want to search active records only, or all records (e.g. for a search control). Inside this Enum property I’ve added 2 “value” tags, for “Off” and “On”. I’ve set the actual values for these as 0 and 1, but these can technically be anything.
<property name="ActiveOnly" display-name-key="Active Only" description-key="Show active search results only." of-type="Enum" usage="input" required="true" default-value="0"> <value name="Off" display-name-key="Off" description-key="Display all records.">0</value> <value name="On" display-name-key="On" description-key="Display active records only.">1</value> </property>
You can add more than 2 values to create a larger range of values if needed, and if you set required="false" a blank value will also be displayed. I’ve also set the default value to 0 so that it’s Off by default.
In your code you can access the selected Enum value using:
let activeOnly: boolean = context.parameters.ActiveOnly.raw == "1";
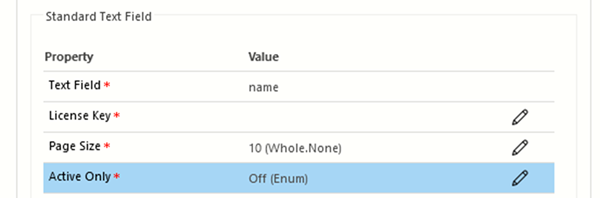
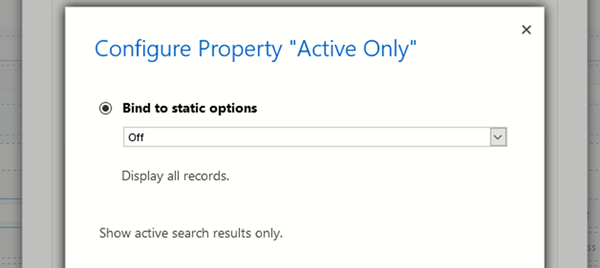
In my control we can now see the new property with its default value:
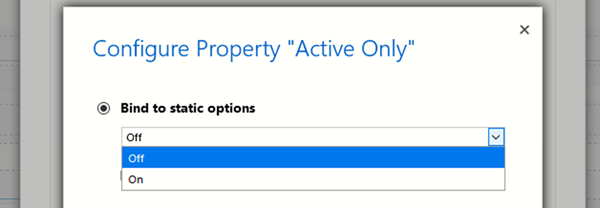
If we edit the value, we can see the static options we configured are available, and we can select “On” if needed. Also note that we can’t bind this to a Dynamics 365 field like we can with other types, but in my case that’s fine.
Using Enums we can now create more complex properties and inputs for our controls, and while OptionSets and TwoOptions didn’t quite work how I’d hoped, Enums can achieve pretty much the same thing anyway.




 Like
Like Report
Report




*This post is locked for comments