How to obtain data from NAV standard APIs
 Andrey Baludin
Andrey Baludin
NAV 2018 has a lot of predefined APIs. Lets look at them and get some data to your external app:
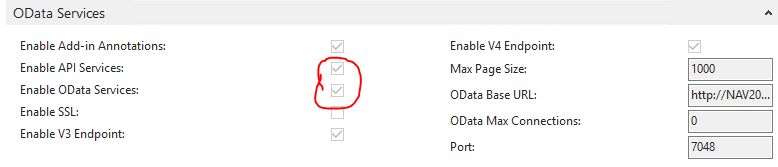
1. First of all, check your NAV instance OData services tab. It should has next marks:

If not - set them and restart the instance.
All standard APIs are pages in range 5470 - 5528 with page type = API. Please look at them to understand how they are organized. Use them as templates to create your own APIs.
2. Common beginning of all APIs is http://ServerName:Port/NAVInstance/api/beta/
For example: http://NAV2017:7048/DynamicsNAV110/api/beta/
(NAV2017 it's just a server name, not a NAV version :) )
3. For sending requests i use Postman client. It's free and very user-friendly.
NAV can work with next http methods:
GET - read records
POST - insert record
PATCH - modify record
DELETE - delete record
Also you can use different types of authorization:
basic login password
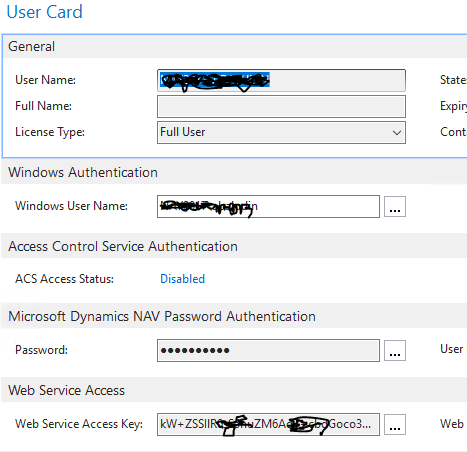
basic login webaccesstoken (generate web access token in your webservice user card in NAV and use it instead of password in basic authentication):

ntlm login password (choose NTLM authentication mark in your NAV instance) - I use this one

4. To obtain APIs full list use metadata:
GET http://NAV2017:7048/DynamicsNAV110/api/beta/$metadata
It's not exactly the list, but it's a description of all existing entities, their elements and bound actions.
5. Enter point for all APIs is companies entity:
GET http://nav2017:7048/DynamicsNAV110/api/beta/companies
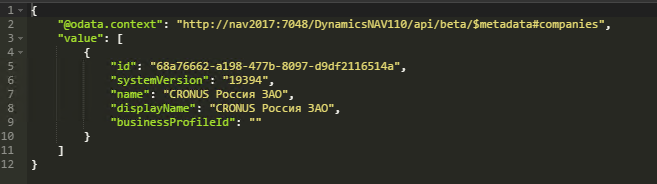
Answer is (one company in database):

Let's choose it:
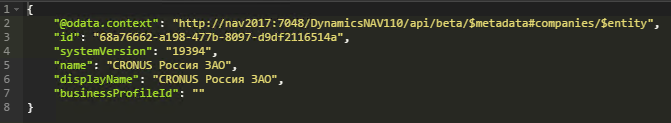
GET http://nav2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)
Answer is:

Each entity table now contains ID field with number 8000 and data type = GUID. In next points i'll use its values in my requests.
6. Let's get our company information:
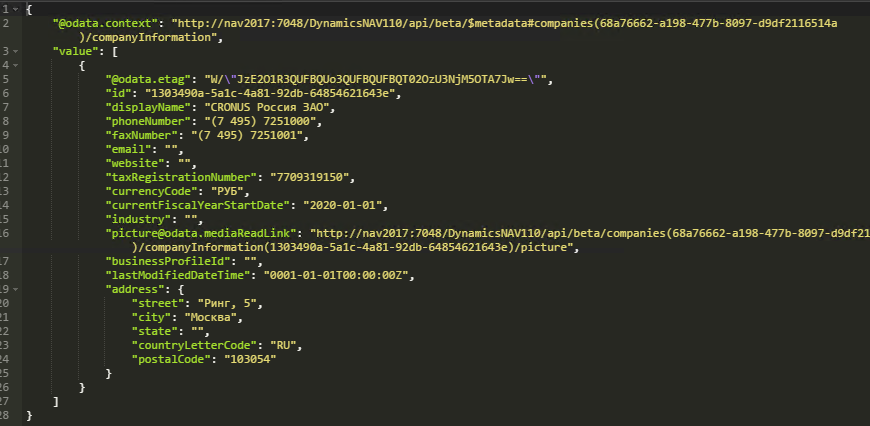
GET http://NAV2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)/companyInformation
Answer is:

Pay attention that you also can obtain media through web service (CRONUS company picture from company information table)
7. Let's create new customer in database:
POST http://NAV2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)/customers
For this action you have to add content-type header with application/json value:

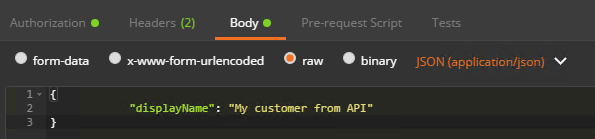
Also we add request body:

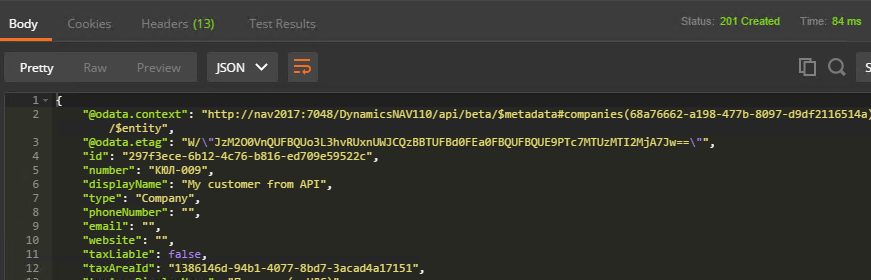
The result will be (Status should be 201 Created):

Customer successfully appears in NAV:

8. Let's change our customer name.
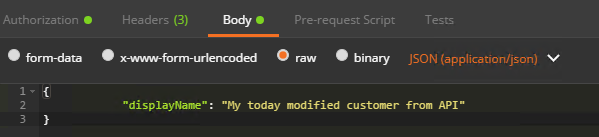
We take id of created customer (297f3ece-6b12-4c76-b816-ed709e59522c), add request body with modification:

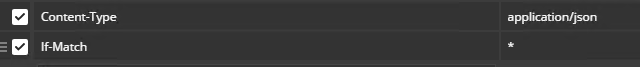
and add extra headers:

and use PATCH method:
PATCH http://NAV2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)/customers(297f3ece-6b12-4c76-b816-ed709e59522c)
Name will change:

9. After that we can delete our customer with DELETE method:
DELETE http://NAV2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)/customers(297f3ece-6b12-4c76-b816-ed709e59522c)
10. APIs allows you to use filters with $filter parameter:
GET http://nav2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)/items?$filter=unitPrice%20gt%20100
This request returns you all items from database which has Unit Price greater then 100.
%20 used instead of spaces
gt - means greater then
Also you can use:
eq - equal
ne - not equal
lt - less then
And many others
11. APIs allows you to combine data from different tables with $expand parameter:
GET http://NAV2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)/salesInvoices(f3674c2b-2750-48bf-bb98-01eb1415dd3e)?$expand=salesInvoiceLines
This request returns you Sales invoice with ID = f3674c2b-2750-48bf-bb98-01eb1415dd3e and all its lines.
12. For documents creating you could combine POST method with $expand parameter:
POST http://NAV2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)/salesInvoices?$expand=salesInvoiceLines
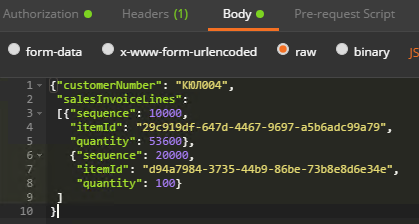
Request Body:

This request will create for us New sales invoice for customer КЮЛ004 with 2 lines.
13. Bound action.
Yes, you could post your sales invoice with one simple request:
POST http://NAV2017:7048/DynamicsNAV110/api/beta/companies(68a76662-a198-477b-8097-d9df2116514a)/salesInvoices(df7424c7-0fff-4672-98ce-1f8a0805a2e7)/Microsoft.NAV.Post
(where df7424c7-0fff-4672-98ce-1f8a0805a2e7 - ID of your sales invoice)
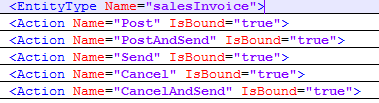
Sales invoices supports other actions - you can find them in metadata or in Sales Invoice entity page(5475):

That's all for today, hope that it was useful for you!
Comments
-
when i use post with ?$expand=salesInvoiceLines to create a Sales Invoice. it doesnt create the lines. what am i missing
-
Andrey, is there any way to add a post date when using the "Microsoft.NAV.Post" action? In the UI this is done by setting a posting date on the Sales Invoice before posting. That field doesn't exist on the Sales Invoice in the API. Perhaps it can be sent as a param in the POST body?
-
-
cant make bound action calling work in cloud version - tried with -api.businesscentral.dynamics.com/.../salesOrders('Order', {{orderId}})/NAV.Post Got error - "The URI segment 'NAV.Post' is invalid after the segment 'salesOrders('Order'', e74b86e2-475c-ea11-a814-000d3ab1b8ee)'."
-
-
-
This is very useful and cool feature, one question though do you know if I can filter on value in a subpage when doing requests
E.g. I have this request
/beta/companies({{companyId}})/parentEntities?$filter=dateFilter gt '{{fromDateFilter}}' and dateFilter lt '{{toDateFilter}}'&$expand=childEntities
But I would like to do something like the following
/beta/companies({{companyId}})/parentEntities?$filter=dateFilter gt '{{fromDateFilter}}' and dateFilter lt '{{toDateFilter}}'&$expand=childEntities?$childEntities.filter=dateFilter gt '{{fromDateFilter}}' and dateFilter lt '{{toDateFilter}}'
Also one note that can maybe save someone some time to figure out, when expanding more than one subpage you use commas E.g. $expand=childEntities,anotherChildEntities




 Like
Like Report
Report

*This post is locked for comments