Dynamically Populating Ribbon Flyout Menu
Views (588)
I was having a requirement to generate dynamic ribbon menu under a button i.e. Flyout button menu sections, Here I want to share the steps for achieving this dynamic menu sections. I have used Ribbon workbench and some JS scripts.
We need to achieve the highlighted menu dynamically.
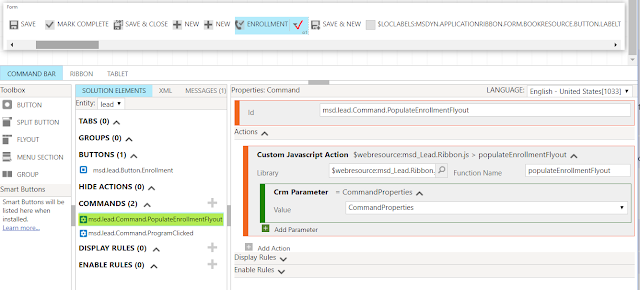
Here in workbench we need to add a flyout button

In the command action, call JS fucntion "fisQualifyFlyout" that is responsible for adding the menu sections definition in Xml. We need to achieve the highlighted menu dynamically.
Here in workbench we need to add a flyout button

Add another command "itemClicked" that will triggered when user click on the menu section button.

Below are the two JS functions used in the above commands.
function populateEnrollmentFlyout(commandProperties) {
var programsRibbonXml = "";
var command="msd.lead.Command.ProgramClicked";
var programs = retrieveMultiple('msd_programs', "?$select=msd_programid,msd_name");
programsRibbonXml +="<MenuSection Id='msd.Lead.Programs.MenuSection' Sequence='10'><Controls Id='msd.Lead.Programs.Control'>"
if (programs != null) {
for (var i = 0; i < programs.length; i++) {
var Name = programs[i].msd_name;
var Value = programs[i].msd_programid;
programsRibbonXml+="<Button Id='" + Value + "' Command='" + command + "' Sequence='"+((i+1)*10)+"' LabelText='" +Name +"' />"
}
}
programsRibbonXml +="</Controls></MenuSection>";
commandProperties["PopulationXML"] = '<Menu Id="msd.Lead.Programs.Menu">' + programsRibbonXml + "</Menu>";
}
function programClicked(commandProperties) {
alert ("program with id "+commandProperties.SourceControlId +" selected.");
}
Hope it will help!
This was originally posted here.





 Like
Like Report
Report

*This post is locked for comments