Render Actionable Adaptive card in Outlook for recipients outside of your domain
 Danish N.
Danish N.
In my last post, I mentioned how you can hide the cards and show a regular body if the rendering of the card failed or if the device did not support Actionable Adaptive cards. The rendering of Adaptive cards usually fails when you are sending emails to someone outside your domain.
In this post, I am gonna show you how you can enable Actionable Adaptive card to be able to render on the recipients outside of your domain.
Install Outlook Add-in for Debugging
First we will install an Outlook add-in that will help us debug any issues with the rendering of the Actionable Messages in Outlook. To install the add-in follow this guide from Microsoft and search for “Actionable Messages Debugger for Outlook“. This will come handy later.
Approval Process
In order to make sure your Actionable Messages render for recipients outside of your domain in the Outlook; first we have to get our account approved by Microsoft. To get the approval process started; navigate to Actionable Email Developer Dashboard page and click on New.
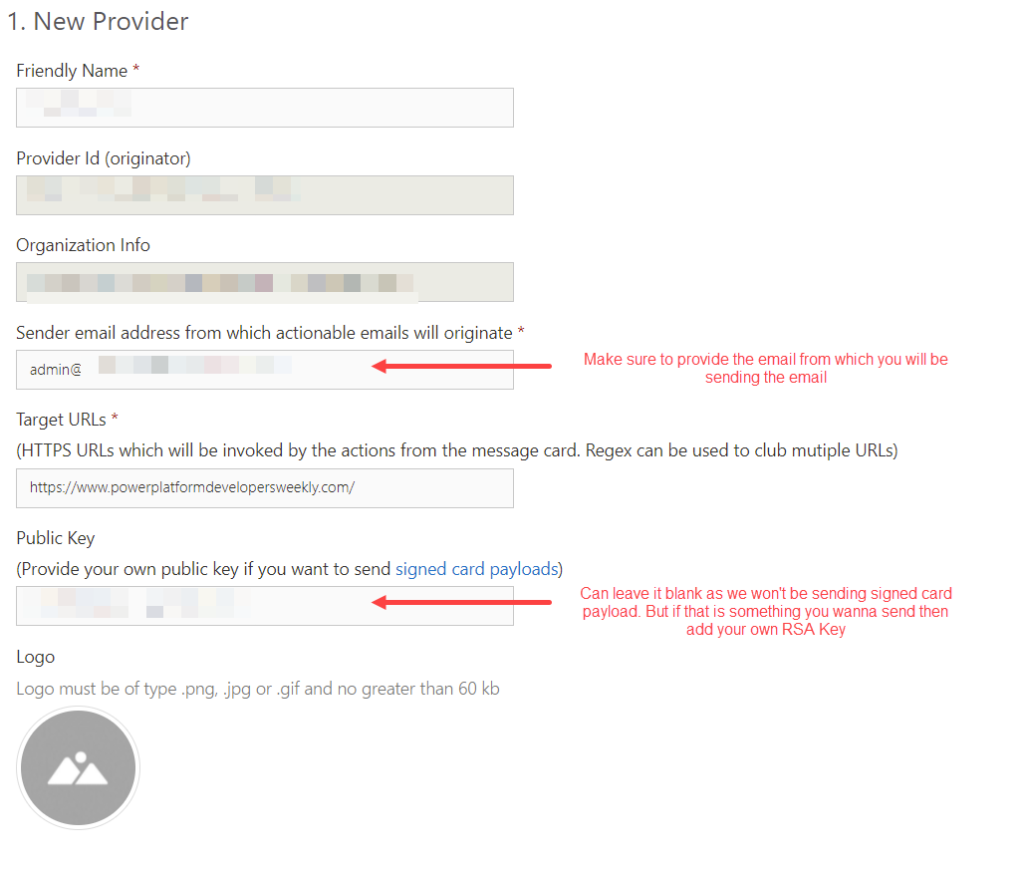
The first section is provider information. In this section, you would provide the basic information as shown in below image:
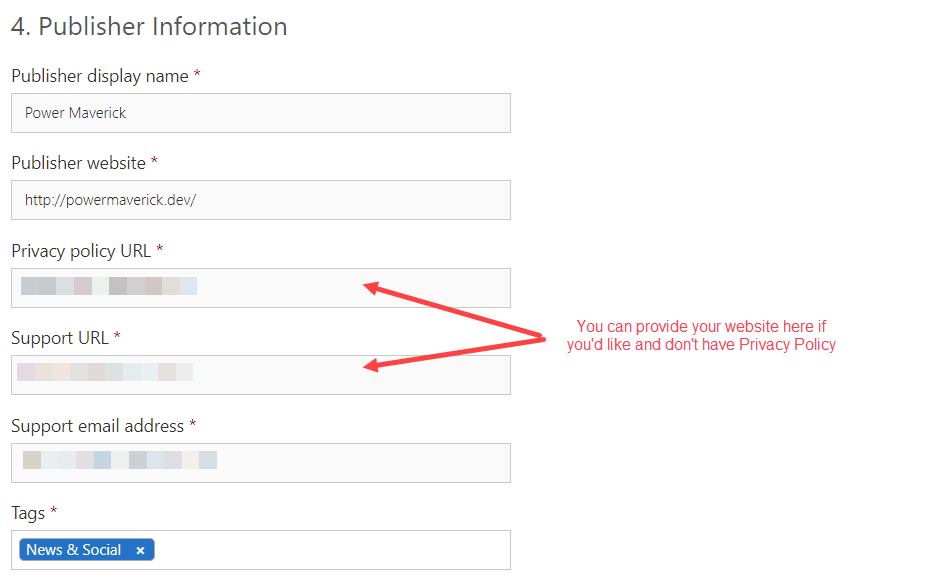
Second section is to capture the scope of submission which should be selected as Global. Third section is your contact info which is self-explanatory; add your details here. Fourth section is the publisher information which is explained as the image below:
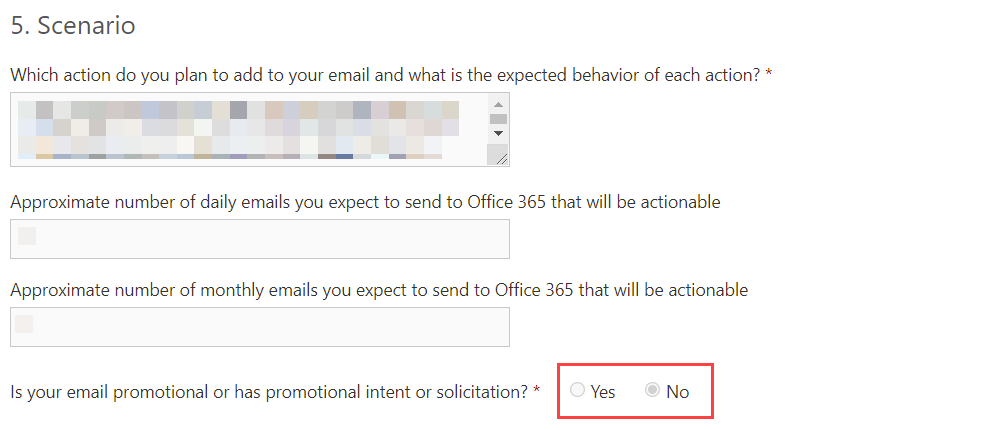
Fifth section is that you explain your scenario and this is important for Microsoft to review your use case and approve your request. So make sure you provide as much details as possible.
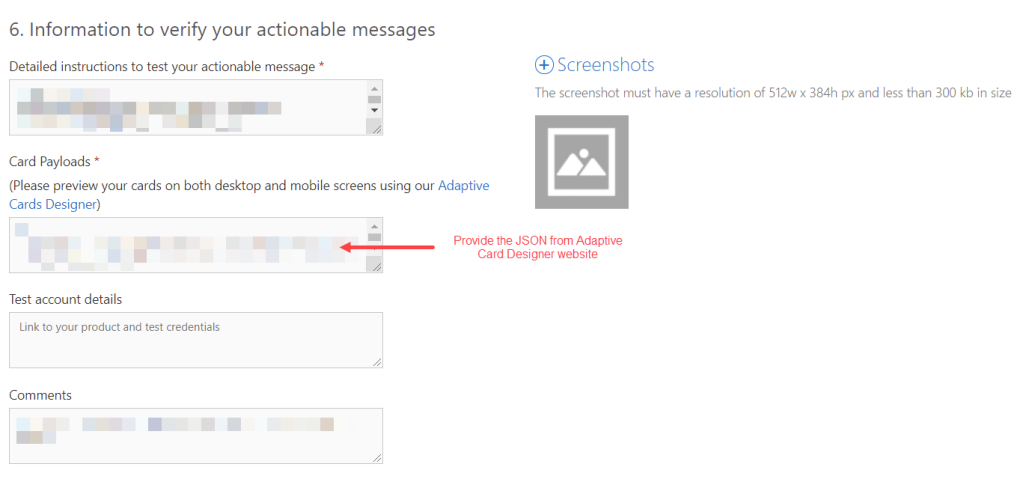
Last section ask for some details for the actionable message as shown in the image below:
Now wait for it to be approved. You should see an email for approval in your mailbox.
Configure Actionable Message JSON Payload
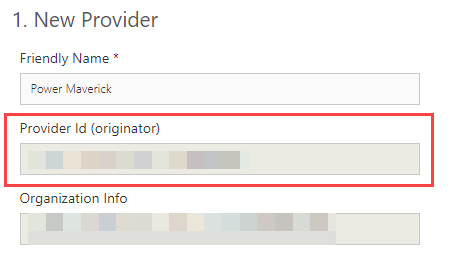
Now the fun part. Once your application is approved all you need to do is add "originator": "your-originator-id" in your Actionable Message JSON payload. You can find the originator id in section 1 as shown in the image below:
Check the sample JSON payload that has originator populated (and highlighted) below:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"originator": "11223344-5566-7788-99000-112233445566",
"type": "AdaptiveCard",
"version": "1.0",
"hideOriginalBody": true,
"body": [
{
"type": "Container",
"id": "6343565f-52eb-c87b-c815-b772a86f1aca",
"padding": "Default",
"items": [
{
"type": "TextBlock",
"id": "d9c56323-fe1a-e090-1df5-311743b856cd",
"text": "Notification",
"wrap": true
}
],
"spacing": "None",
"style": "emphasis"
},
...
],
"padding": "None",
"@type": "AdaptiveCard",
"@context": "http://schema.org/extensions"
}
Now, if you use this in the cloud flow of Power Automate you should be able to send adaptive cards to recipients outside of your domain and the card should render correctly. This is shown next.
Using it in Cloud Flows
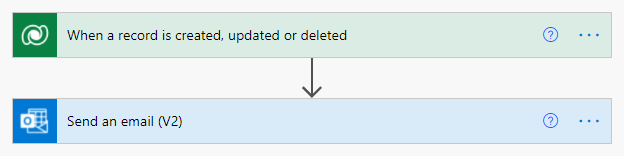
My sample cloud flow is pretty simple. Once triggered it sends an email with Actionable Message as shown below:
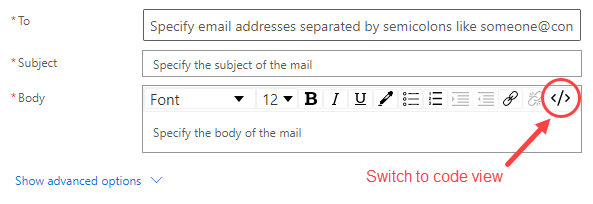
In the Send an email (V2) action, instead of using HTML formatting view we have to switch to code view as shown below:
In the code view of the email body you will have to add your JSON inside the script tag that will render Actionable Message but also add similar message in the HTML body as explained in my previous post to make sure it renders as a non-adaptive card message if card rendering fails. The complete email body in the code view is shown below:
<script type="application/adaptivecard+json">
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"originator": "11223344-5566-7788-99000-112233445566",
"type": "AdaptiveCard",
"version": "1.0",
"hideOriginalBody": true,
"body": [
{
"type": "Container",
"id": "6343565f-52eb-c87b-c815-b772a86f1aca",
"padding": "Default",
"items": [
{
"type": "TextBlock",
"id": "d9c56323-fe1a-e090-1df5-311743b856cd",
"text": "Notification",
"wrap": true
}
],
"spacing": "None",
"style": "emphasis"
},
...
],
"padding": "None",
"@type": "AdaptiveCard",
"@context": "http://schema.org/extensions"
}
</script>
<h3>Your heading here.</h3><br/>
Thanks.<br/>
Do not forget to subscribe to the <a href="https://www.powerplatformdevelopersweekly.com/">newsletter</a>.<br/><br/>
Thank you.<br/>
Rest of the Send an email action can be configured as per your liking. Now try sending some email outside of your domain. If it fails the next step showcases how you can debug your Actionable Cards.
Debug Actionable Messages
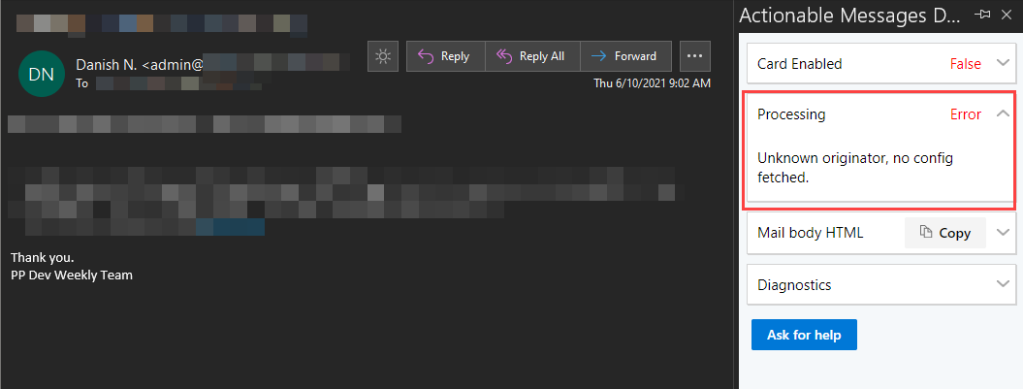
For any reason if you run into issues with rendering of the adaptive cards the Add-In we installed at the start of the post will come handy. All you have to do is open the email that should have rendered Actionable Message in Outlook and look for this icon  in the ribbon of the Home tab. Once you click on this icon a new sidebar will appear and show you the details why the card was not rendered as shown in the following image:
in the ribbon of the Home tab. Once you click on this icon a new sidebar will appear and show you the details why the card was not rendered as shown in the following image:
This would help you resolve any of the issues with the Actionable Messages. Also. note that as the card rendering failed it showed the HTML body instead so your recipients won’t receive a blank email.
Final Result
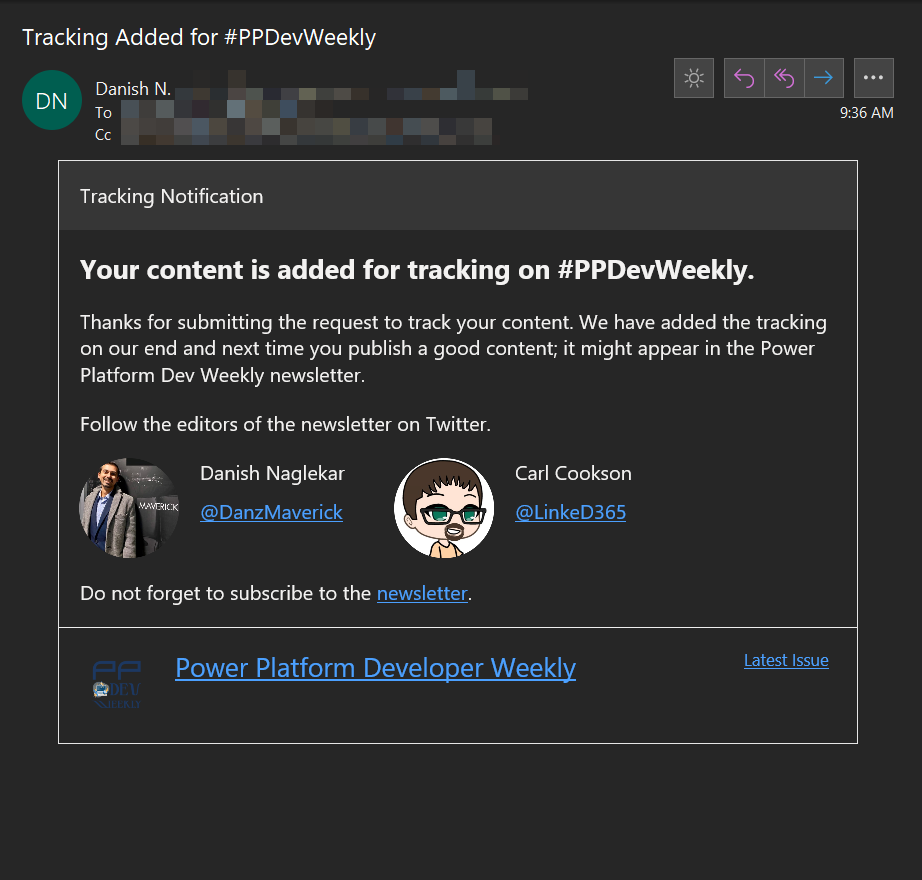
Once you resolve any issues with the Actionable Message then any time you send emails to a recipient outside of your domain they should see the cards rendered on the outlook.
Also, make sure to configure the email message in such a way that if the client application doesn’t support adaptive cards then the email is still showcased to the recipient as explained in my last blog.
Don’t forget to subscribe to my Power Platform ProDev Newsletter
For more content subscribe to my blogs and follow me on:
This was originally posted here.




 Like
Like Report
Report








*This post is locked for comments