Read-only nested editable grid
One of my colleagues recently approached me regarding a requirement she had. In one of our customer projects, we needed to show a subgrid with information from a table two relations away. In this blog post, we will learn how to create a read-only nested editable grid in dataverse.
Problem
As mentioned one customer had the requirement to show information from a table two relationships away.
This can be achieved by using the editable grid. Unfortunately, as the name says, the subgrid get’s editable. In this case, the requirement was to only show information and not to make it editable directly on the grandparent.
Assumption
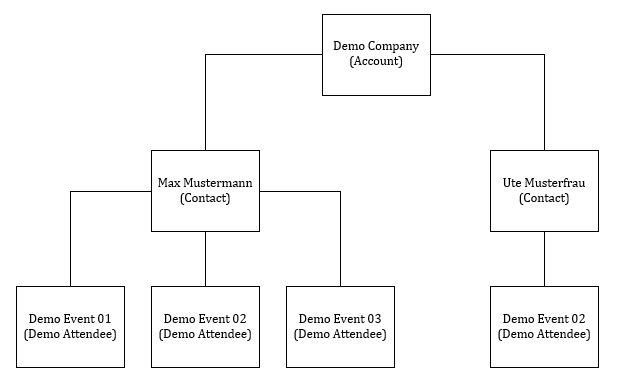
For this blog post, I will use the following example. Let’s assume we have an Event registration built in Dataverse. A contact can have several “Demo Attendee” rows which are related to another custom table called “Demo Event”. Every contact is related to Account. We would like to show all “Demo Attendee” rows related to the Account in question. The table structure is as the following diagram shows.
Solution
As I wrote earlier the OOB editable grid isn’t a solution to our problem as is. This is why I initially ruled it out and immediately thought we have to build a PCF for it. After a quick search, I was not able to find any PCF doing what we needed, which I thought is weird. We can’t be the first ones with such a problem. So I reached out to the Power Platform Level Up discord group.
If you are not a member of this discord yet you should make sure to join. It is a great place for Power Platform developers to discuss questions and problems.
One of the users there, hajhassan94 (unfortunately I don’t know who he/she is in real life), suggested I just could add a JavaScript to the “onRecordSelected” event. Since this is much easier than recreating all the functionality with a PCF this is what we will do in this blog post.
The new Power Apps Grid control could be an alternative as well when it gets GA and the new version is released.
Implementation
Lets take a look at how the implementation would look like.
Code
First of all we need to have a small JavaScript function which does inactivate all fields.
I found some other blog posts, for example from Nishant (Blog post, Twitter, LinkedIn) and Pawel Gradecki (Blog post, Twitter, LinkedIn), doing similar stuff, but they only inactivated one certain field and have not worked on the second level.
The following function will inactivate all fields and can be used both on the first and second level. The first one is the TypeScript code and the second one the plain JavaScript code.
async function onGridRowSelected(eventContext: Xrm.Events.EventContext): Promise<void> {
(eventContext.getEventSource() as Xrm.Entity).attributes.forEach(function (attr) {
attr.controls.forEach(function (myField) {
(myField as Xrm.Controls.StandardControl).setDisabled(true);
});
});
}
function onGridRowSelected(eventContext) {
eventContext.getEventSource().attributes.forEach(function (attr) {
attr.controls.forEach(function (myField) {
myField.setDisabled(true);
});
});
}
According to the MS docs the “getEventSource” function does return an entity when called from the onRecordSelected event. Therefore we can cast it to Event in TypeScript and assume there are attributes in JavaScript. The script will then loop through all attributes and the related controls and disable those.
This will, as mentioned, wor for both levels.
The script has to be uploaded as a Webresource. In my case it is called bebe_EditableGridTest.js.
Configuration
I assume the nested subgrid is already configured as it should be. To add our script to the event and with this make the nested grid read-only we have to configure it.
Classic UI
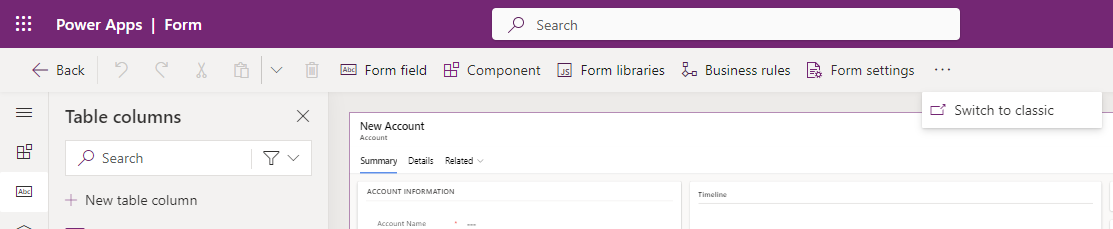
This has to be done in the classic UI since event configuration on subgrids isn’t available in the maker portal, yet. To switch you open the form in question (in our example the Account form) and select “Switch to classic”.
Library
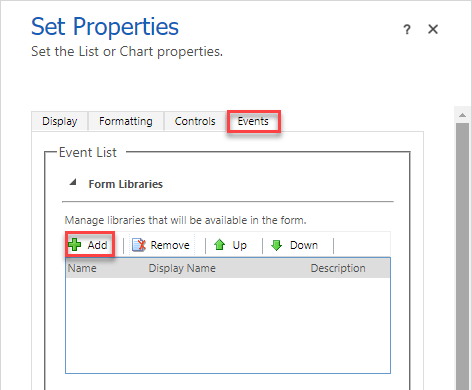
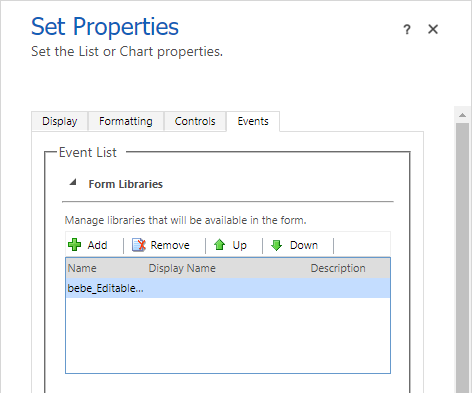
In the new window we open the subgrid properties by dubbelklicking on it. This should open a popup where we have to navigate to the “Events” tab. On the Events tab we have to add a library first by selecting “+ Add”.
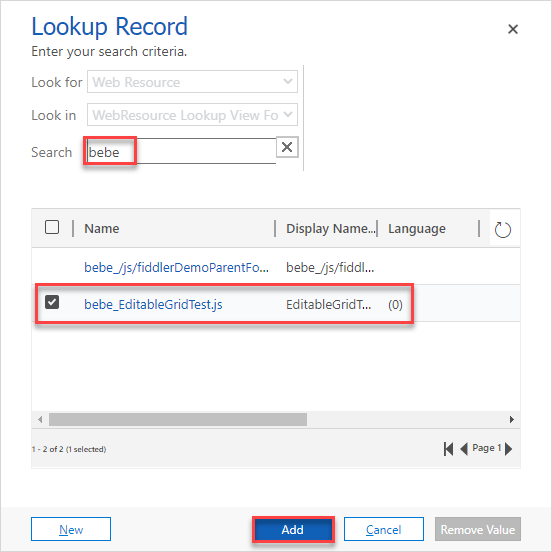
On the next screen you can search for your webresource, select it and add it as a library.
The Events tab should look something like the following after that.
Event first level
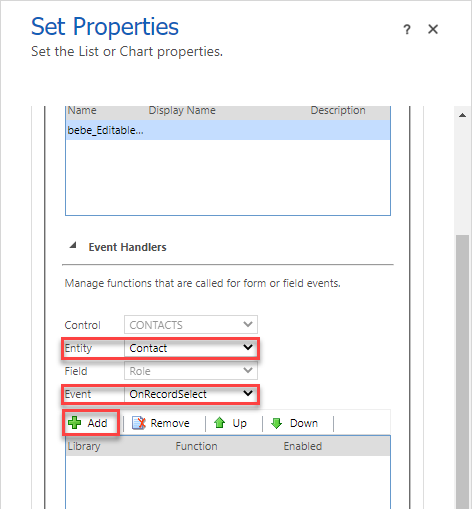
To configure the script for the first level of the subgrid we add scroll down on the Events tab and select the first level table in the “Entity”, in our case Contact, and “onRecordSelected” as the event. Then we select “+ Add” to add a new function to the event.
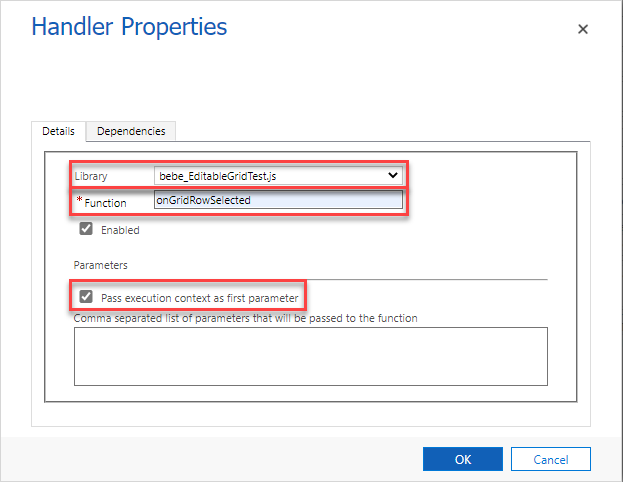
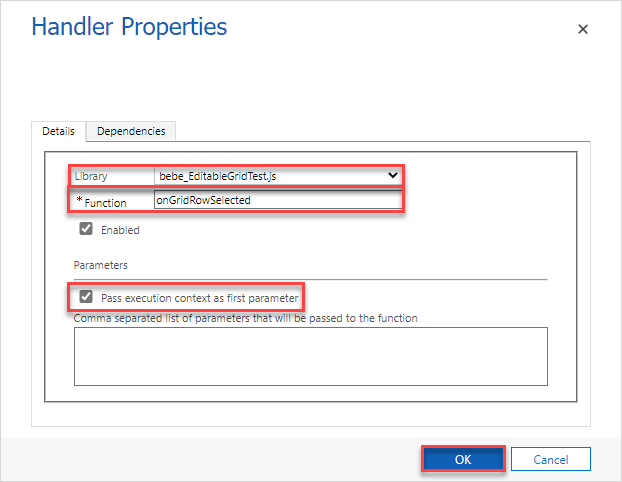
On the next screen we select the library we just added, write the name of our function (in our example “onGridRowSelected“) and check the box to pass the execution context to the function.
Event second level
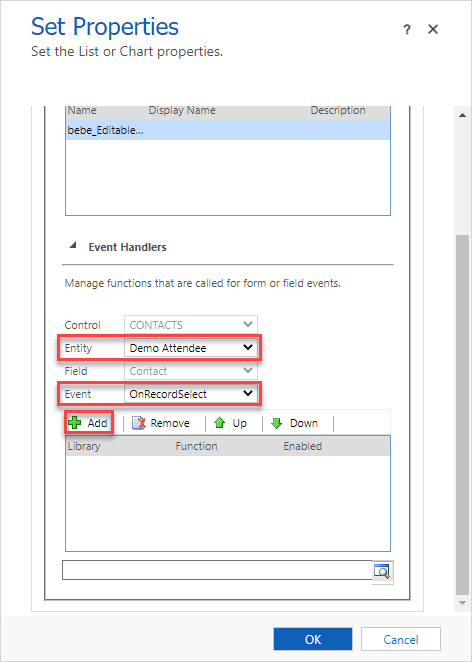
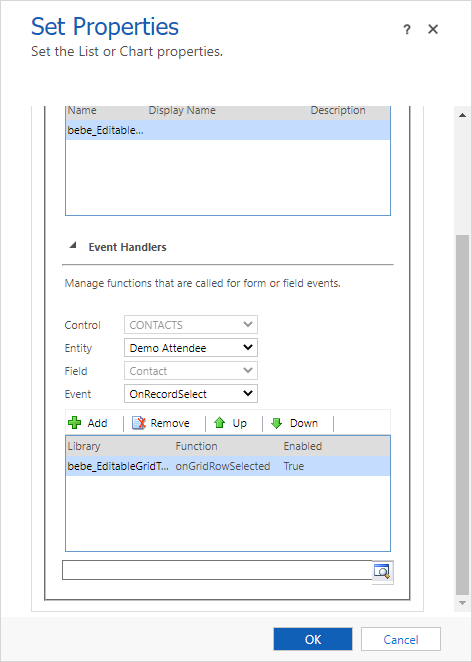
For the second level we basically do the same as we did for the first level with the difference that we select the table from the second level, in our example “Demo Attendee“.
The page should now look like the following screenshot.
With a click on “OK” the configuration should be done. All that is left is to save and publish the form.
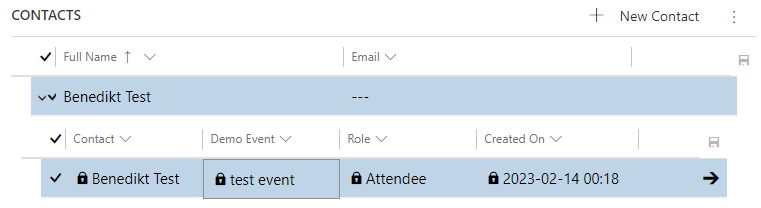
The overall result looks like this:
Conclusion
All it takes to make a nested editable grid read-only is a small script and some configuration. This is much easier and faster than creating a PCF for it.
I hope this post helps you in implementing a read-only nested editable grid in dataverse. If you have any further questions or feedback don’t hesitate to contact me.
The post Read-only nested editable grid appeared first on Benedikt's Power Platform Blog.
This was originally posted here.





 Like
Like Report
Report










*This post is locked for comments