Dynamics 365 Sales Adaptive Card
 thomasjs
User Group Leader
thomasjs
User Group Leader
Doesn’t matter how many times you tell a salesperson that input of data is important. They will always ask you what’s the output that I can look forward to. A few years back I remember gamification being important, but you normally need high volume of sales + many sales reps for it to be any fun. So in the constant pursuit of having some fun with sales I managed to find a new way of spreading some joy 
Adaptive cards?
If you are not familiar with Adaptive Cards, you are not alone. Adaptive Cards are configurable messages that can be delivered either within a chat or channel (plus many other services). The card is basically just a “custom page” that you create and send to the chat in Teams.

Adaptive Card Configuration
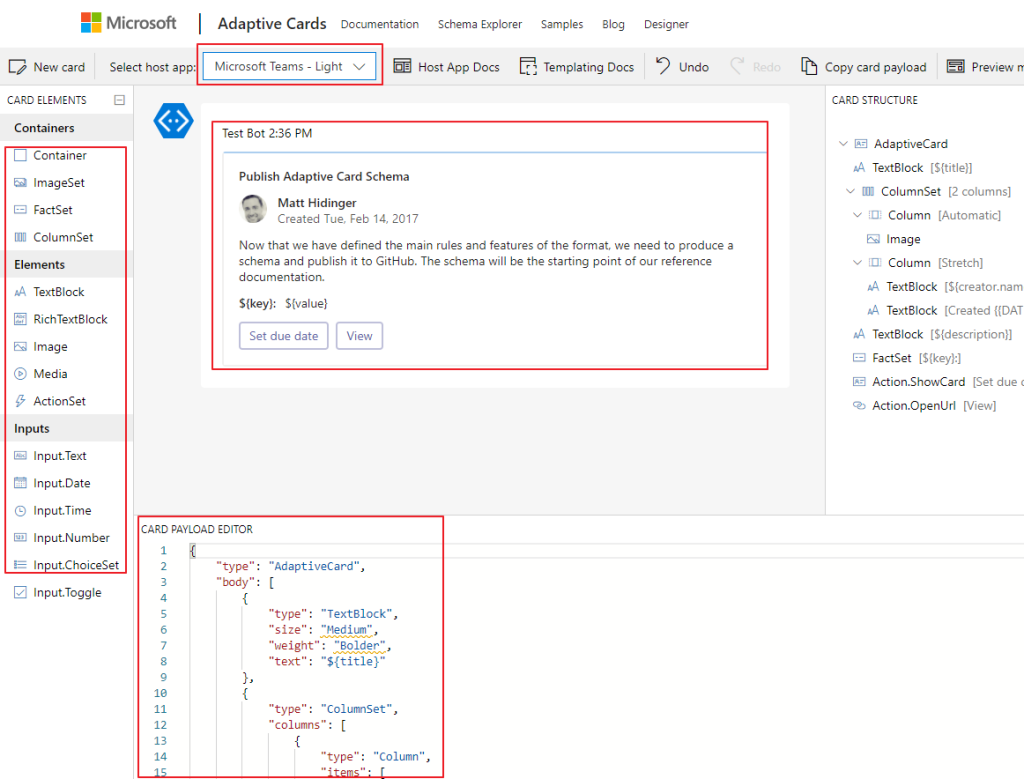
Learning how to create adaptive cards isn’t all that hard. Head on over to https://adaptivecards.io/designer/ and begin designing your personal adaptive card. Because we are working with Teams, we choose the following.

- Start by choosing the Microsoft Teams – Light or dark. Other configurations might not work.
- Middle part is your actual card.
- Left side are the components you can drag/drop to the center card.
- Down low is the JSON we are going to copy paste once we are done with the visuals
Adaptive Card Samples
If you are as terrible as I am being creative, you can find tons of samples here.

Gif’s ‘R’ us 
For the next step we want to get a random GIF from a GIF site. I have found an API for Giphy that seems to be working great.
Head on over to Gyphy API and create a new account. Then open a new app to attain an API key

Power Automate
Create a Team for the sales users, or just use the one you already have. Once you have found the right place for the adaptive card we can start the next process.
Open Power Automate and setup a flow to trigger once the Opportunity Closes as Won.

The first steps are pretty basic. When Oppty closed as won get the following pieces of data. These are standard Get Item by ID, so no need to dive into details here.
Next step is where it gets fun!!!
Add an HTTP step with the following text
https://api.giphy.com/v1/gifs/random?api_key=***ADD KEY***&tag=win

This will send a request to Giphy asking for a random GIF with the WIN tag.
Opening the URL in the web browser you will receive a LONG json back. The only text we need is the

Therefore we have to parse the Json to get the URL of the Original Image. If you don’t know how to do this, look for Power Automate Parse Json. Basically just copy the text above from the web browser, and open it in the “Generate from sample” part. This will automatically create the following Json Payload.

Last step to the process is adding the Adaptive Card to the Flow


The text in the adaptive card is what I copied from the adaptive card configurator on top 
I could add the complete Json here, but all you need is your personal adaptive card inserted to this step.
Result – CHECK OUT THIS BAD BOY

It’s just a simple message in a chat, but this stuff really get the sales team going.. Now it’s a competition getting the funnies GIF, and most likes:) It’s not really gamification, but it sure is a lot of fun


This was originally posted here.




 Like
Like Report
Report
*This post is locked for comments