Modo Oscuro en Visual Studio para el Editor de Código de X++
 Juan Antonio Tomas
Juan Antonio Tomas
El modo oscuro está de moda. Cada vez son más las aplicaciones y sistemas que se ofrecen esta opción: Twitter, Instagram, Facebook, Android…, y por supuesto, desde hace ya tiempo, Visual Studio!.
Como ya sabéis, el uso del modo oscuro tiene ciertas ventajas, como puede ser el ahorro energético, el descanso de la vista, y la mejor de todas, programar con modo oscuro te hace ser un programador mucho más cool! 😎
Estoy seguro de que a más de un programador de Dynamics AX le ha dado envidia, más de una vez, ver a algún compañero del metal programando en ese editor con el fondo negro y las letras de colores, mientras que nosotros teníamos que conformarnos con el triste (y amado por muchos) editor de código de MorphX, ¿verdad?
Pero todo eso ya es pasado, ya que, desde que apareció la versión 7 de nuestro ERP dejamos totalmente de lado MorphX para empezar a trabajar, de forma íntegra, con Visual Studio 2015. (PD: Aunque no está oficialmente soportado, VS2017 funciona perfecto con la extensión de Dynamics 365, no así VS2019, que todavía está por pulir). Por lo tanto, pasemos a configurar el modo oscuro dentro de Visual Studio:
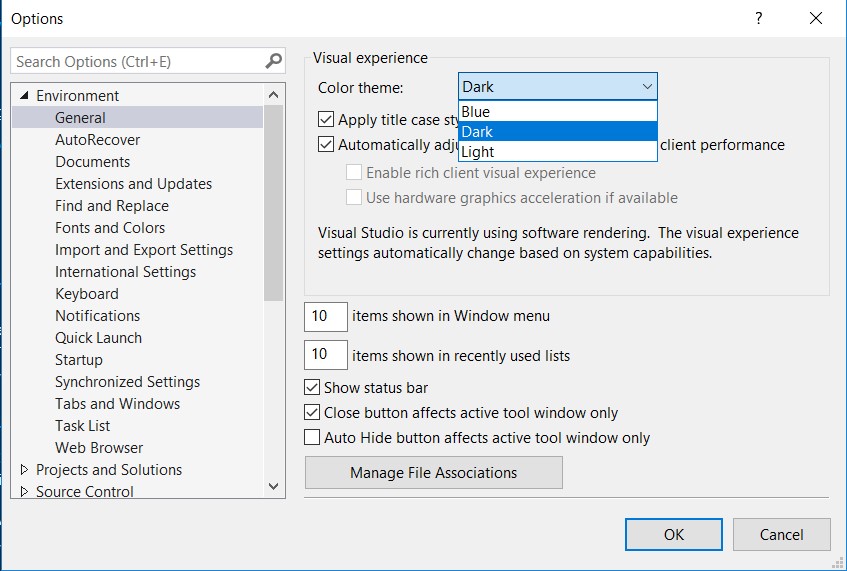
Para ello, abrimos Visual Studio y vamos a Tools > Options > Environment > General, y en Color theme seleccionamos Dark.

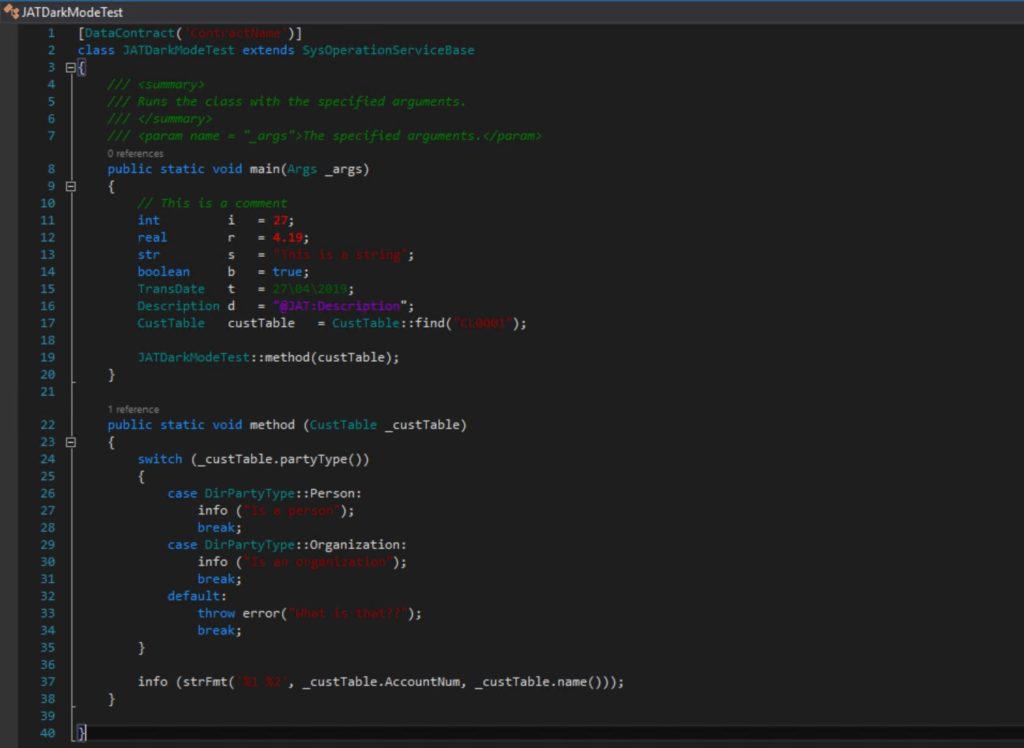
Por último, pulsamos sobre el botón Ok, esperamos un poco y… tacháaan!!!! Aquí tenemos nuestro ansiado modo oscuro. Ahora, para comprobar lo bonito que queda el editor de código, únicamente deberíamos abrir una clase y disfrutar.

Si, lo se, estás tan decepcionado como yo…, a los 5 minutos de programar con este modo te das cuenta de lo poco útil que es, ya que los colores elegidos y el contraste entre ellos y el fondo negro no es todo lo claro que debería, hasta te das cuenta que tienes que forzar la vista para poder entender que pone en ese string de ahí… Así es, el modo oscuro para el editor de código de X++ no es tan «cool» como esperábamos, pero no te preocupes, porque todo en esta vida tiene solución, y estos colores son totalmente configurables!!
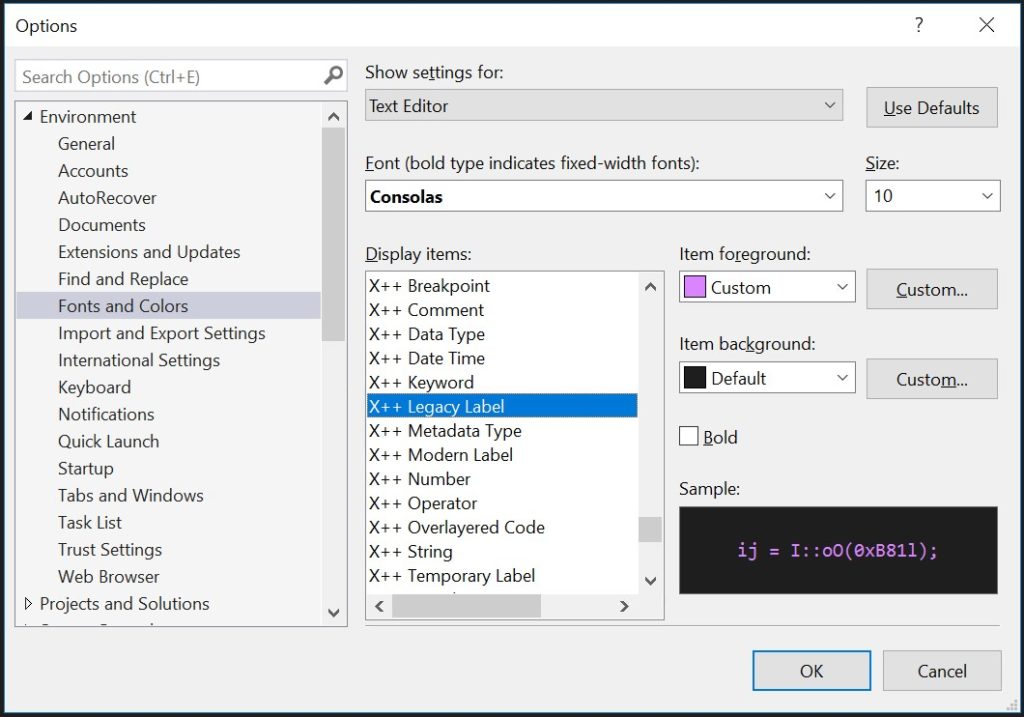
Como lo lees! Y la configuración de estos colores es tan simple como, ir a Tools > Options > Environment > Fonts and Colors. Una vez dentro, en el área Display items, podemos ir a buscar todos los elementos de X++ y comenzar a modificar su configuración.

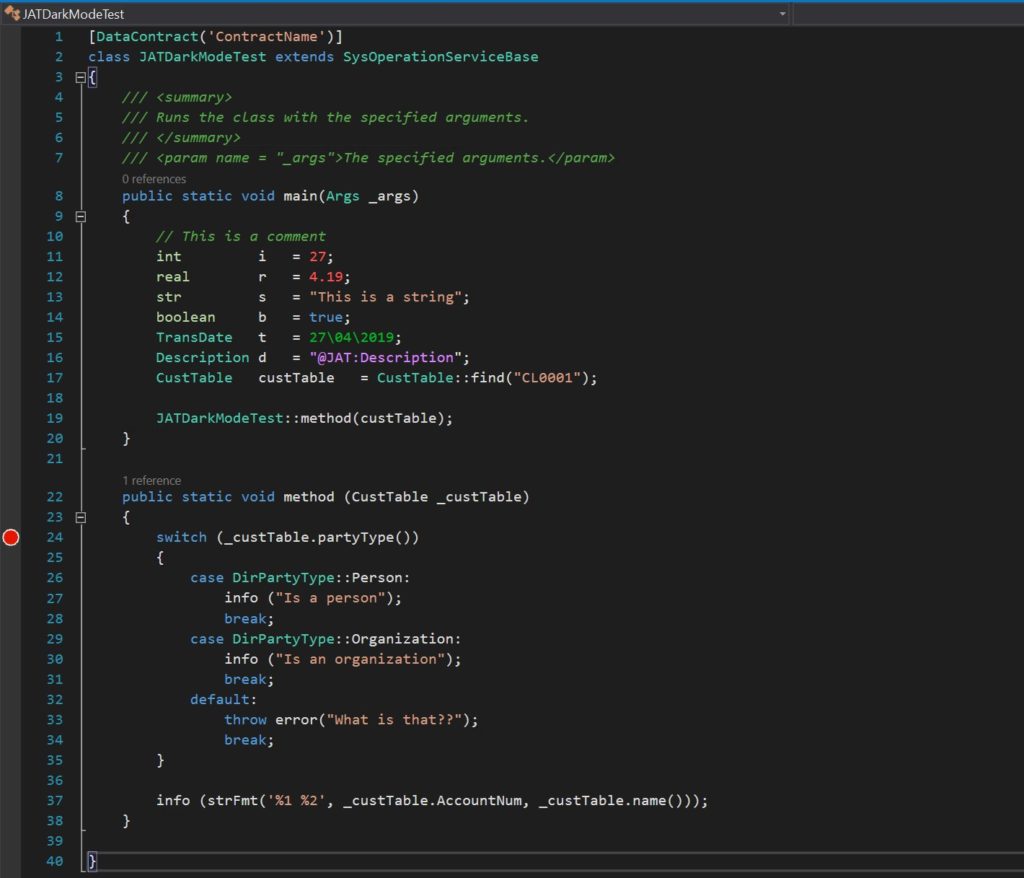
Con un poco de paciencia y prueba y error, podemos conseguir tener un editor de código que resulte bastante atractivo para trabajar con el modo oscuro de Visual Studio. Yo hice mi propia configuración basándome en los colores del editor de código de C#, y este ha sido el resultado:

La verdad es que resulta un poco más agradable a la vista, ¿no creeis?
Por supuesto, si no tienes tiempo, ganas, o simplemente te gusta la combinación de colores que he utilizado, te dejo el fichero de configuración disponible para descarga en mi cuenta de GitHub. Lo tienes disponible tanto para Visual Studio 2015 (JATXppVS2015.vssettings) como para 2017 (JATXppVS2017.vssettings).
Para poder utilizarlo solo tienes que descargarlo e importarlo en Visual Studio a través de Tools > Import and Export settings, y siguiendo todos los pasos del wizard.
Lo mejor de todo es que esta configuración quedará asociada a la cuenta que utilices para hacer login en Visual Studio, por lo que se aplicará automáticamente a todas las instancias que utilices en tus diferentes proyectos.
Espero que os sea de utilidad y mucho ánimo a todos que ¡ya queda menos!




 Like
Like Report
Report



*This post is locked for comments