Switching of Forms using Option Set field in Javascript
Views (64)
Use Case – To Switch form based on the value selected from option set field.
Steps –
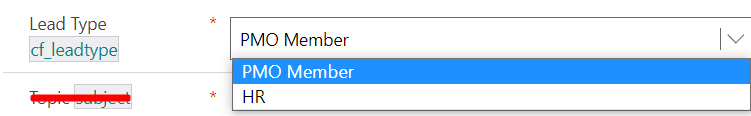
1. We have a Option Set field – “Lead Type“
Based on the Option selected – the form will switch
For example –
“PMO Member” – On change of the option, it will switch to PMO Member Form
“HR” – On change of the option, it will switch to HR Form

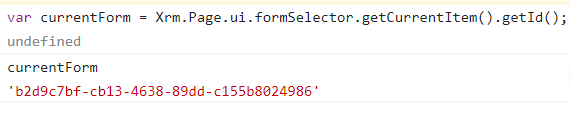
2. To get the current form Guid use the following in the console-
var currentFormID = Xrm.Page.ui.formSelector.getCurrentItem().getId();

3. Below JavaScript Code-
switchForm: function(executionContext)
{
// For Example -
// Lead Type: PMO Member 100000000 | PMO Member : bde0ad61-06d4-4db9-a0c4-64aac2ba413b
// Lead Type: HR 100000001 | HR : 845f6eb8-1956-4c42-90d6-042528e69ade
var formContext = executionContext.getFormContext();
if(formContext.data.entity.getEntityName() != "lead")
{
var listOfAvailableForms = formContext.ui.formSelector.items.get();
var currentForm = formContext.ui.formSelector.getCurrentItem().getId();
if(formContext.getAttribute("cf_leadtype"))
{
var leadType = formContext.getAttribute("cf_leadtype").getValue();
if(leadType == "100000000" && currentForm != "bde0ad61-06d4-4db9-a0c4-64aac2ba413b")
listOfAvailableForms.forEach(element => {
if(element.getId() == "bde0ad61-06d4-4db9-a0c4-64aac2ba413b")
element.navigate();
});
else if(leadType == "100000001" && currentForm != "845f6eb8-1956-4c42-90d6-042528e69ade")
{
listOfAvailableForms.forEach(element => {
if(element.getId() == "845f6eb8-1956-4c42-90d6-042528e69ade")
element.navigate();
});
}
}
}
}Hope this helps!!
The post Switching of Forms using Option Set field in Javascript appeared first on .





 Like
Like Report
Report
*This post is locked for comments