[QuickTip] How to use setVisible within TypeScript
Views (267)
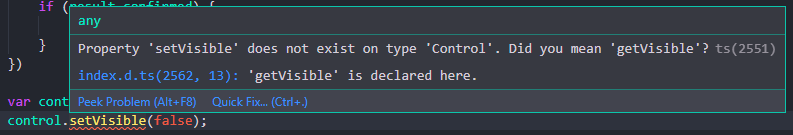
One of my colleagues recently approached me and asked how one could use the function “setVisible” on a Dataverse control in TypeScript. The function is present in JavaScript but when trying to use it in TypeScript he got an error.
The reason for that is that setVisible is not exposed in the Xrm type definitions. Since it is there in JavaScript (as you can see in the docs), we can still use it from TypeScript using a workaround. We have to define the control as “any” which then will accept that we call a function that is not in the type definitions.
var control = formContext.getControl("telephone1");
(<any>control).setVisible(false);
The post [QuickTip] How to use setVisible within TypeScript appeared first on Benedikt's Power Platform Blog.
This was originally posted here.





 Like
Like Report
Report
*This post is locked for comments