SAVE FORM IN DYNAMICS 365 JAVASCRIPT
Views (575)
 Charles Abi Khirs
Charles Abi Khirs
In Dynamics 365, you may need to save a CRM form automatically in JavaScript upon a specific action on the form.
In order to do that, the function formContext.data.save(saveOptions).then(successCallback, errorCallback);
can be used to save the record asynchronously with callback functions to be executed after the save operation is completed.
However, this method is now deprecated and it is not recommended to use it anymore.
-
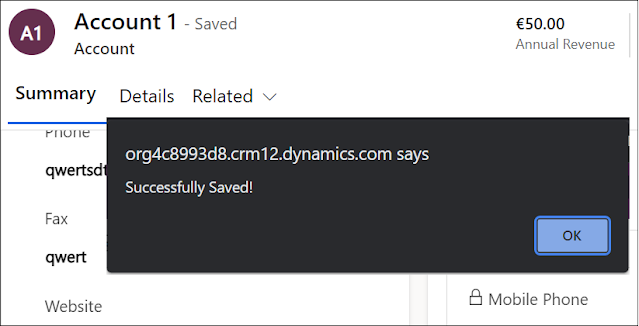
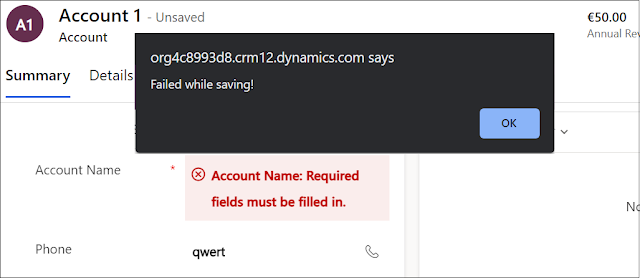
The following example will display a successful message if the save operation is completed, and a failure message if not.
formContext.data.save(1).then(
function () {
alert("Successfully Saved!");
},
function () {
alert("Failed while saving!");
});


-
The save function takes saveOptions as a parameter to specify options for saving the record and has the following properties:
- saveMode: (Optional) Specify a value indicating how the save event was initiated. Noting that setting the saveMode does not actually take the corresponding action;
For a list of supported values, see the return value of the getSaveMode method as per following link
For a full list of the properties, check the following link - successCallback: This function will be called when the operation succeeds.
-
errorCallback: This function will be called when the operation fails and the following properties will be passed:
- errorCode: The error code
- message: A localized error message
However, this method is now deprecated and it is not recommended to use it anymore.
- If no parameter for the save options is passed, the record will simply be saved. This is the same of using the Save command.
- saveandclose: This is the same of using the Save and Close command formContext.data.entity.save("saveandclose");
- saveandnew: This is the same of using the Save and New command, a new form will be after the save is completed formContext.data.entity.save("saveandnew");
Hope This Helps!
This was originally posted here.




 Like
Like Report
Report
*This post is locked for comments