Hello,
So I used the code above to set the status to Cancelled. It works.
Then I added in the line to disable the fields. This was my final code.
function new_CancelRequest(primaryControl)
{
var formContext = primaryControl;
formContext.getAttribute("new_status").setValue("Cancelled");//My status is read only field - reflected from the process flow.
formContext.getControl("Control to disable").setDisabled(true);
}
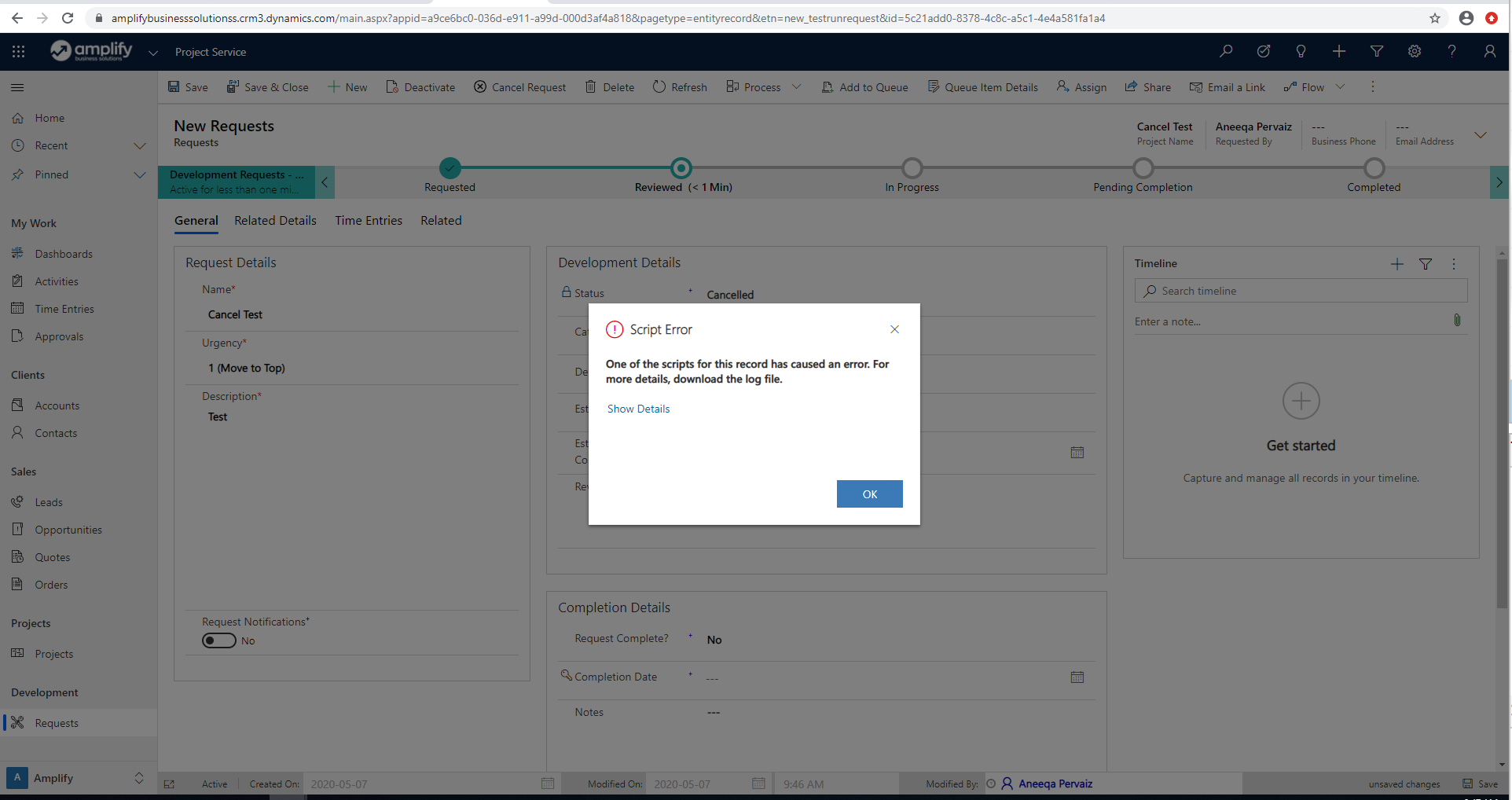
Now, when i click on it, it sets status to cancelled, but does not disable the fields. It gives me this error.
Can you please tell what I am missing now.
Thank you.