Hi Camilla,
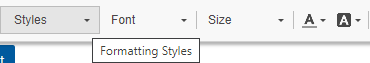
1. The first item: "Formatting Styles" means the selected text will be surrounded with different HTML tags.

Now we take "YOUR FIRST ORDER" text in my marketing email as sample for demonstration:

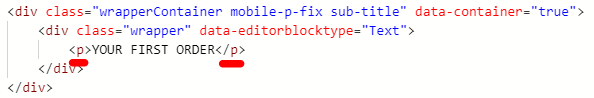
1.1 By default, it's surrounded within p tags, the tag defines a paragragh of text.

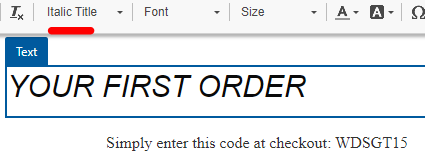
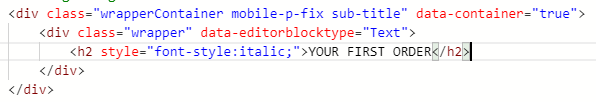
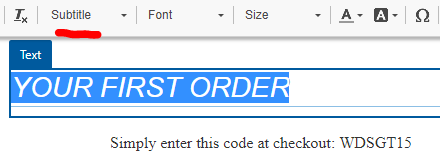
1.2 Apply it with Italic Title,

the tag became to h2 with font-style: italic.

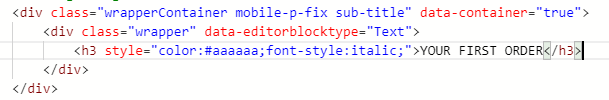
1.3 Change it to Subtitle,

the tag became to h3 with font-style: italic.

h2 text is larger than h3 text, so h2 is used for title, h3 is used for subtitle.
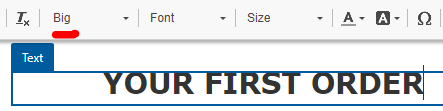
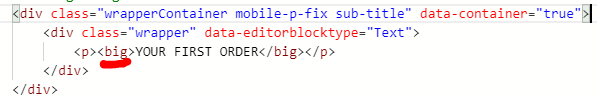
1.4 Change it to Big

a nested tag <big> will be created within <p>

The <big> tag defines bigger text, but it's not supported in modern HTML5.
In a word, "Formatting Styles" will apply the selected text with different HTML tags.
It's used for styling text with HTML built-in tag, we should use the second item "Font" to change text font.
If you are interested in definition of these tags, you could find detailed introduction in w3schools.com.
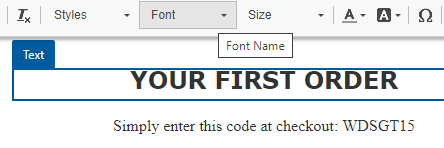
2. The second item: "Font Name" is used to change font of text.

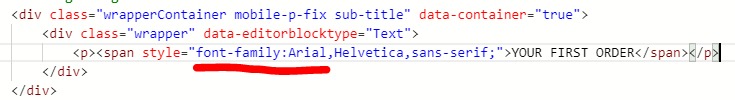
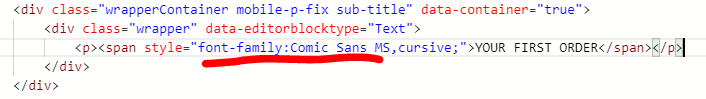
A nested tag span will be created inside p tag with inline property font-family to style text font.
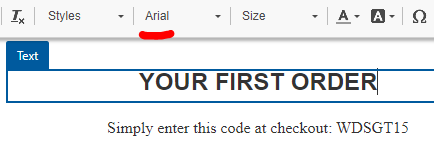
2.1 Arial:


2.2 Comic Sans:


3. Then remaining the third(Size), the fourth(Text Color) and the fifth(Text Background Color) are obvious for us.

Regards,
Clofly



