RE: Dashboards creating a Save and Close button
Hi partner,
Do you want to add a "Save and Close" ribbon on dashboard edit page? If so, please follow the below steps.
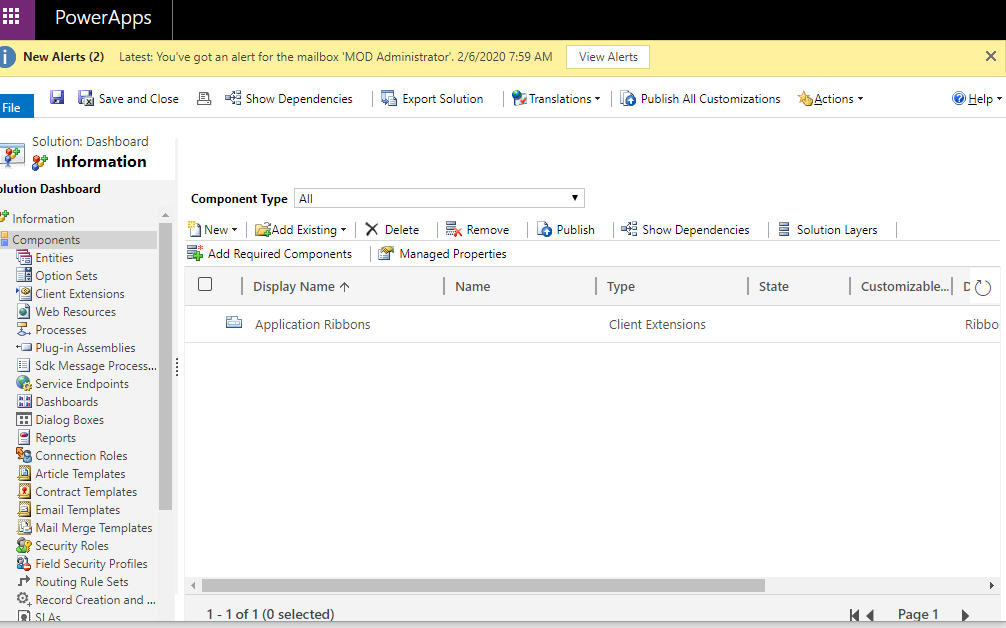
1.Create a new unmanaged solution and add Application Ribbons in it.

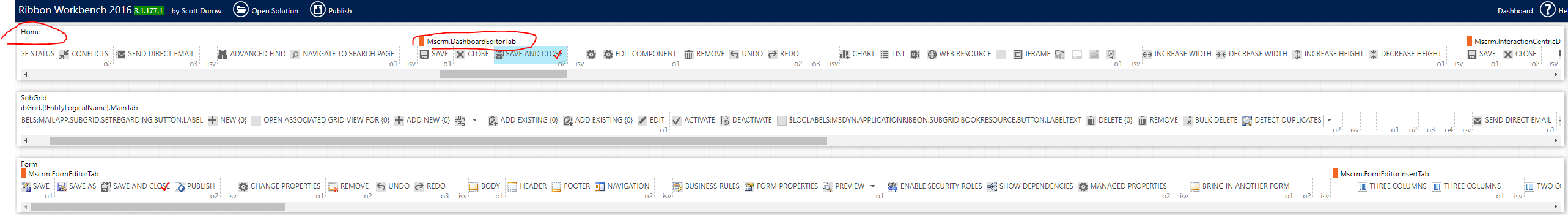
2.Open this solution in ribbon workbench, find "Mscrm.DashboardEditorTab" in Home area.

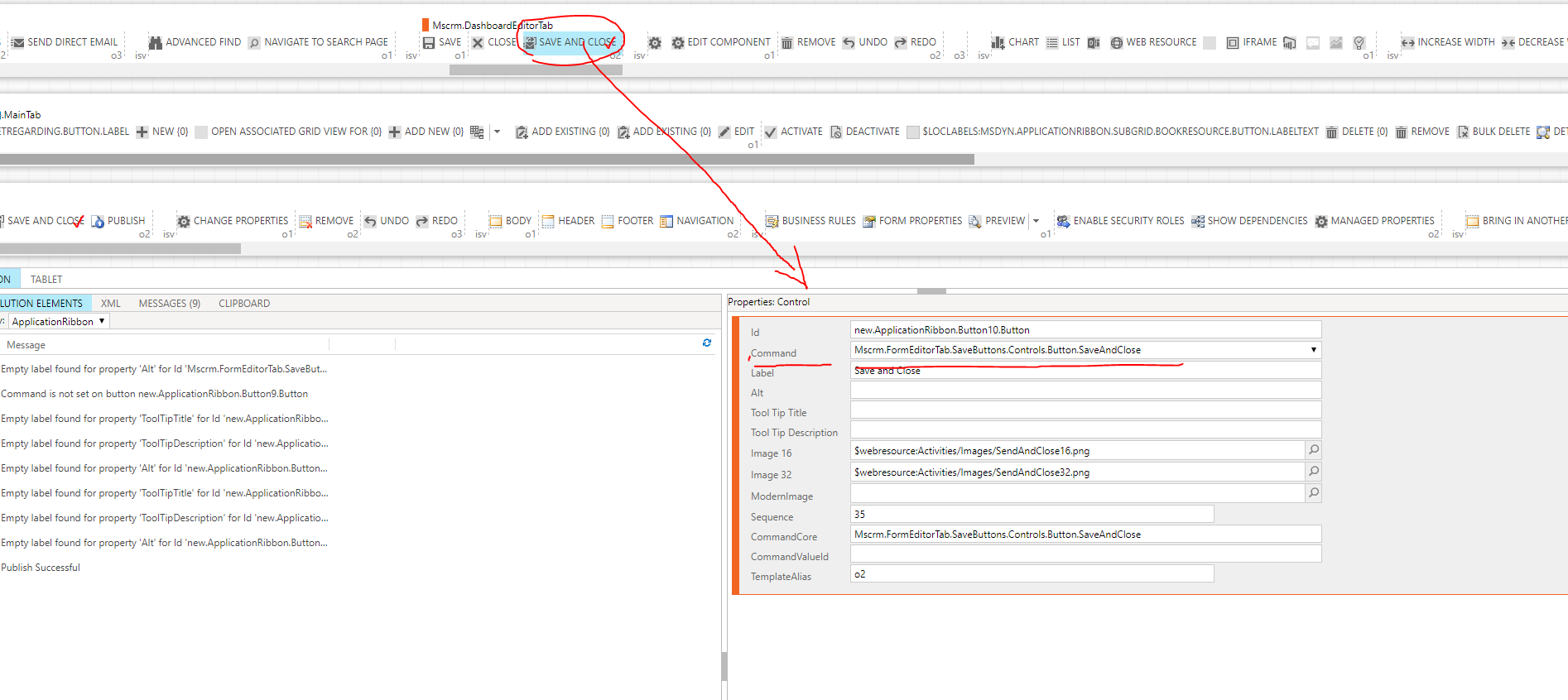
3.Add a new ribbon named "Save and Close" beside Close ribbon. In its command, choose OOB command "Mscrm.FormEdiotrTab.SaveButtons.Controls.Buttons.SaveAndClose".
And choose the right icons. Pubulish.

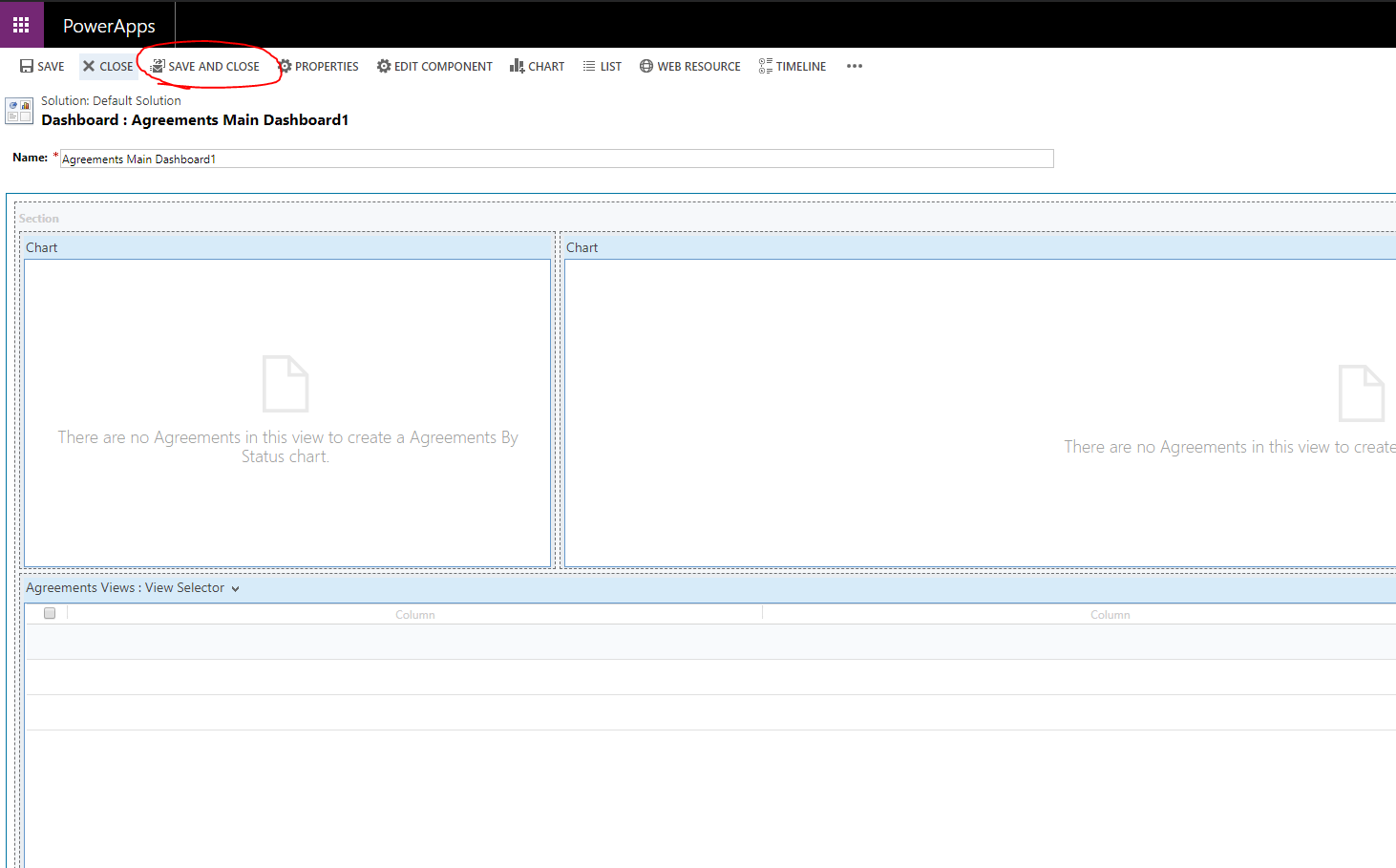
4.Here's the result.

It worked very well.
Hope it helps.
Best Regards,
Leo



