Good day and thank you for your interest.
I am looking to implement Icons on CRM Views and CRM Dashboards. I followed the Microsoft documentation found HERE which have sample JS code for this requirement. For my scenario, I simplfied the code but I am still getting an error on when the icon is rendered in the browser. Code is pasted at the botton,
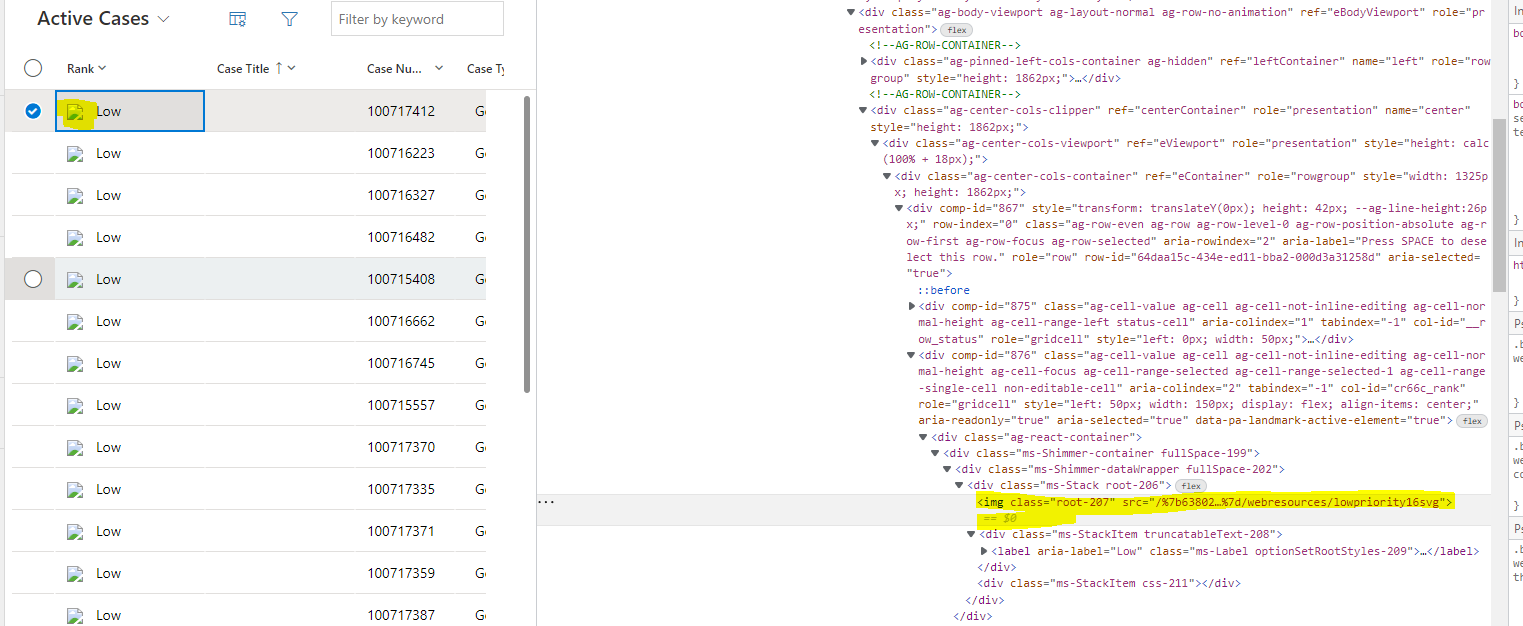
ICON ERROR:

CODE:
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.cr66c_rank_Value;
var imgName = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "highpriority16svg";
break;
case 2:
imgName = "mediumpriority16svg";
break;
case 3:
imgName = "lowpriority16svg";
break;
default:
imgName = "";
break;
}
var resultarray = [imgName];
return resultarray;
}
|
Any help on this would be greatly appreciated. Thank you and best regards.
- Arslan



