Hi Jason,
Firstly, we couln't modify it in CRM with OOB way.
(There are limit customizations such as changing event background image or enable/disable recaptcha)
We should download event page source code and then make customization in source code.
For the registration form page you mentioned, actually the registration form on the page is another HTML page,
so we need motify two HTML pages.
The outer page is eventregistration.component.html, while the inner form is attendee.component.html.
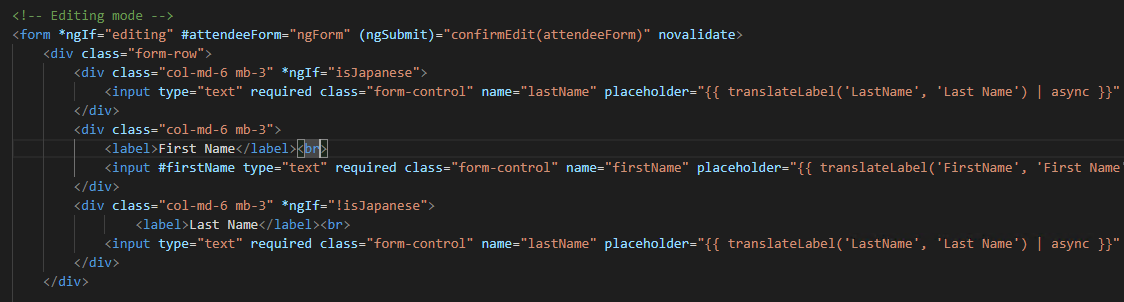
For example: if we would like to customize registration form, then we should edit attendee.component.html.
I add label for first name and last name input fields:

Customized form:

Due to the event web page is built Angular,
so you should be familiar with this framework if you would like to add new input fields for the form.
However, it won't require many code knowledgement if you just want to add an image or change some apperance of the Page, just add elements you want into their HTML source code.
Finally, I suggest it would be better not move the form to landing page in marketing, because it's more complex than landing page form, there are many data-binding attributes on event registration form, and it requires Angular environment and has its own api endpoint.
while the form on landing page, whatever the embbed form or capture form, just copy the generated JavaScript code to our own page is ok.(OOB landing page is also by working with JavaScript link).
If you would like to create event registration for leads/contacts from landing page, you could run a workflow to
create a event registration record for them.
Best Regards,
Leo



