Hi All,
Ive created a new table and page, which i populated with some data.
I then needed a field on the item card to link this data to the item.
This is populated with 3 columns , Pump ID ., description 1 and description 2
So i created a table extension and page extension.
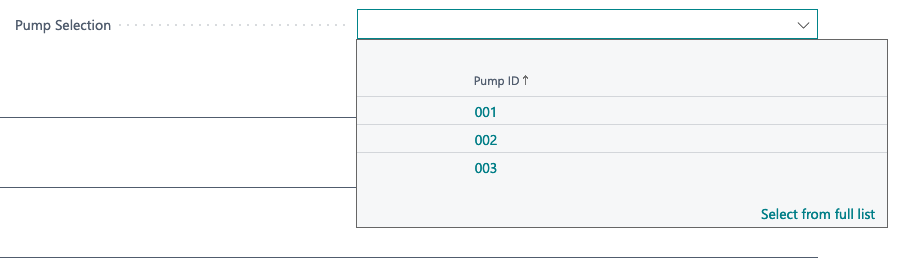
It works fine , only issue im having is for the field on the item card (page ext) when i go to select from the dropdown list, i only see the Pump ID , i dont see the descripton

tableextension 90601 "Pump Sel" extends Item
{
fields
{
field(90601; "Pump Sel"; code[20])
{
TableRelation = "Pump Selector"."Pump ID";
Caption = 'Pump Selection';
}
field(90602; Description1; text[100])
{
TableRelation = "Pump Selector".Descritpion1;
Caption = 'Description 1 ';
}
field(90603; Description2; text[100])
{
TableRelation = "Pump Selector".Descritpion2;
Caption = 'Description 2';
}
}
}
pageextension 90601 PumpSel extends "Item Card"
{
layout
{
addafter("VAT Bus. Posting Gr. (Price)")
{
field("Pump Selection"; Rec."Pump Sel")
{
ApplicationArea = all;
Caption = 'Pump Selection';
}
}
}
}
Any help would be greatly appreciated!
Thanks!



