Hi,
In my Dynamics environment, I have created a custom entity 'Car', that has two custom form fields:
- Cost in Source Currency
- Cost in Target Currency.
I have also created a custom button, in Ribbon Workbench, on the Car entity, which calculates the amount in the target currency, when the source currency is taken as an input.
Note: I have installed Ribbon Workbench directly on Dynamics 365 interface, not XrmToolBox.
For this, here is the sequence of steps that I've used:
- The custom button is clicked on.
- A JavaScript should be called that calculates accepts the source currency, and calculates the target currency.
- The target currency should be displayed on the form of the Car entity.
I have followed the exact same steps as per the documentation available. Which means:
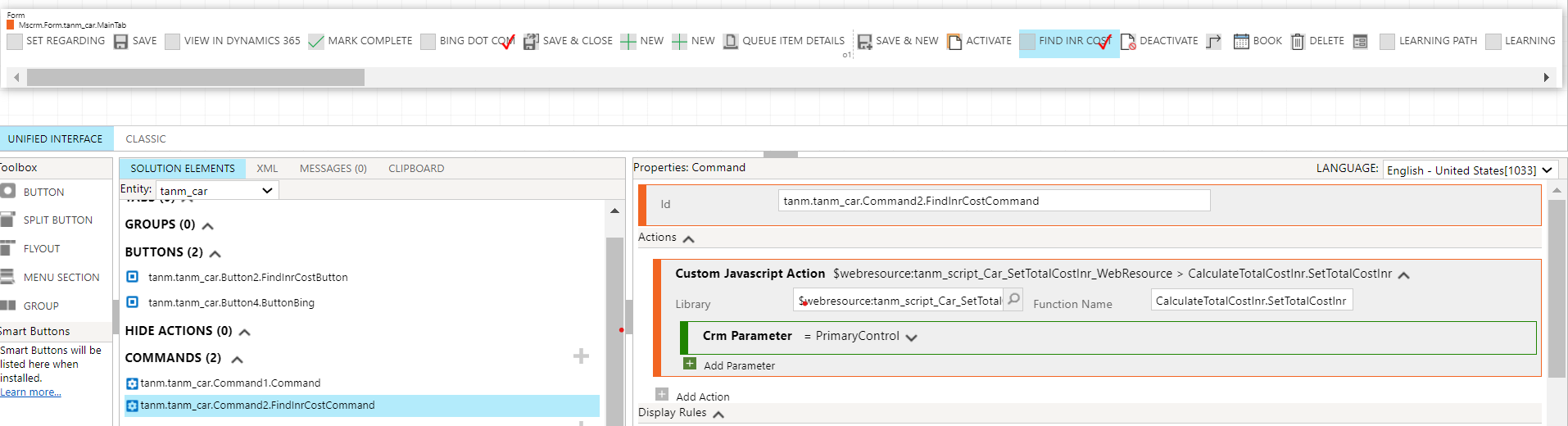
The custom button is linked to the command, which in turn calls an action.
Within the action, my web resource is registered. The primary control is passed as the execution context.
But while attempting the above, I came across the following problem:
On click of the ribbon button, my JavaScript is not getting called. Nothing is happening. I am neither getting an error, nor the desired output.
Is there any reason behind this? Because when I tried registering another JavaScript on the account entity form, the script is successfully being called, on button click.
Therefore, I had a doubt whether my script is correct. It turns out, when I register my script using 'OnSave' event, the script runs perfectly with the correct output.
Here are the screenshots:
ACCOUNT ALERT button works perfectly

FIND INR COST button unable to call JS file

Has anyone come across a similar issue while using Ribbon Workbench?
If I follow the same steps on XrmToolBox instead, will it make a difference?
Would be really helpful if anyone could suggest a solution.
Thanks and Best Regards,
Tanmay



