Hi Lee,
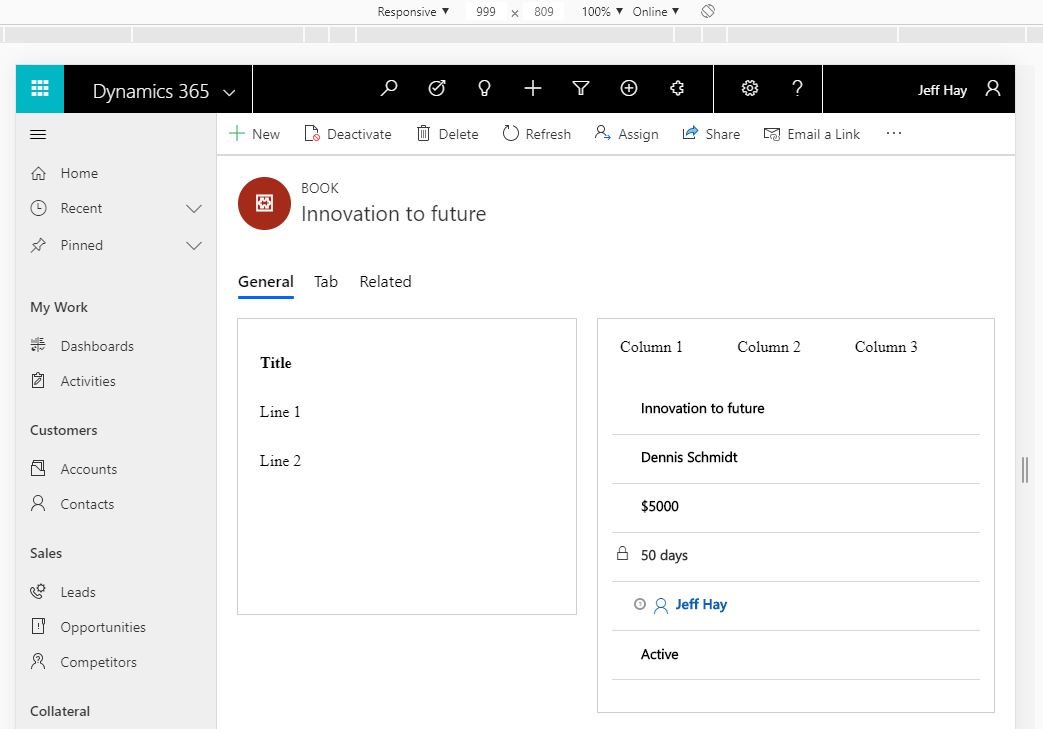
As Ravi suggested, UCI has responsive design, and from your screenshot of UCI,
I thought your form layout would be 4-columns in one section, and your screen width resolution is lower than 1517,
thus your elements flowed.
UCI

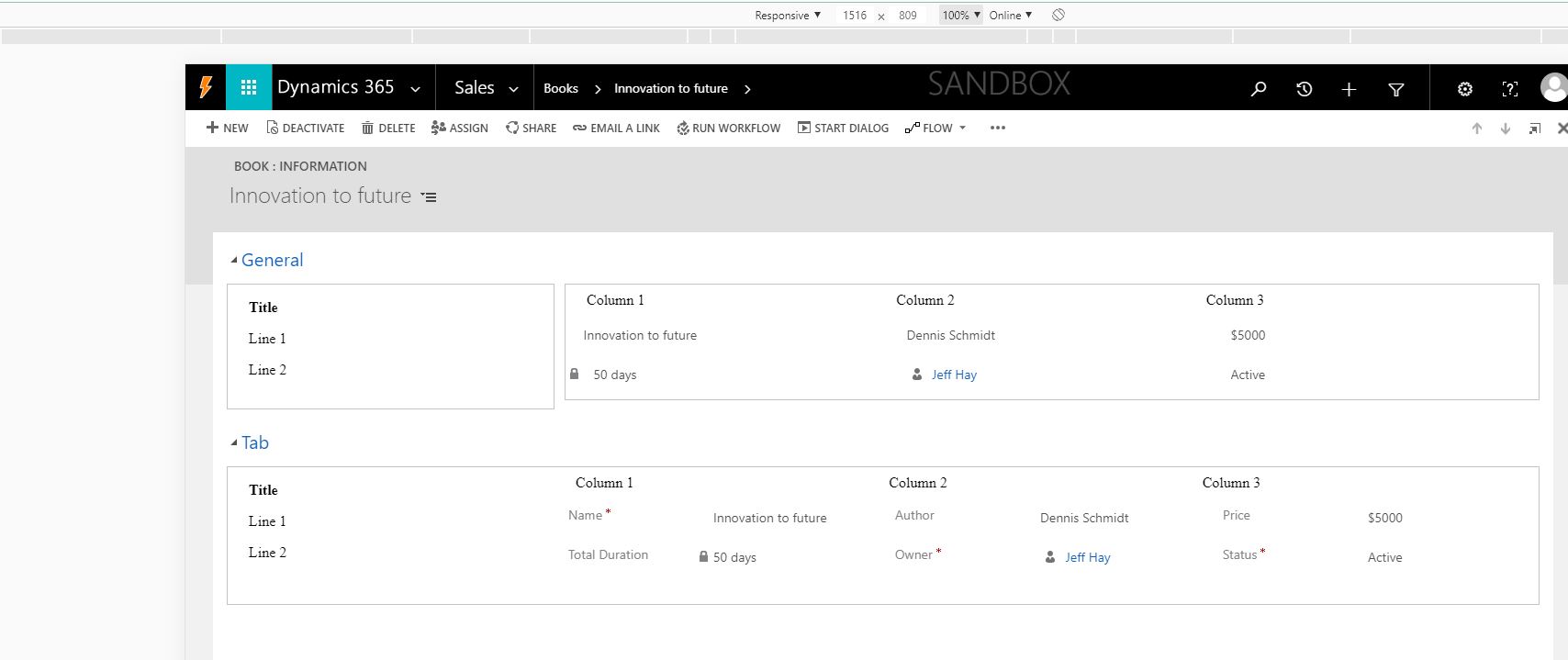
Classical(bottom section):

layout:

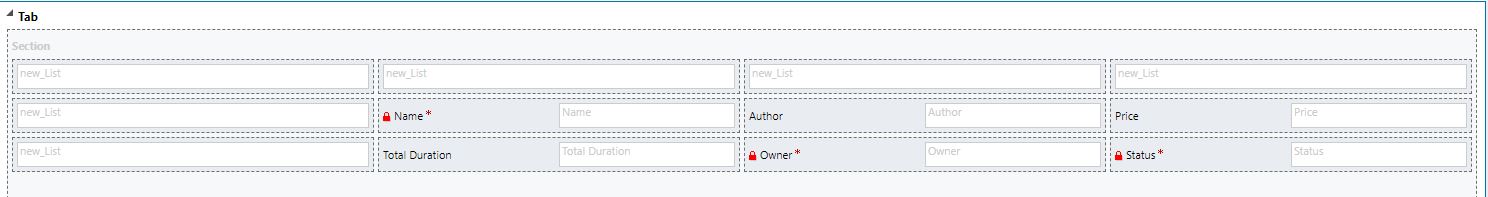
However, it seems that you had created 3 web resources for each column of fields ?
because all fields flowed with their parent column.
The responsive behavior is by design in UCI, so you should make your form structure be adaptive to this automatic behaviour feature,
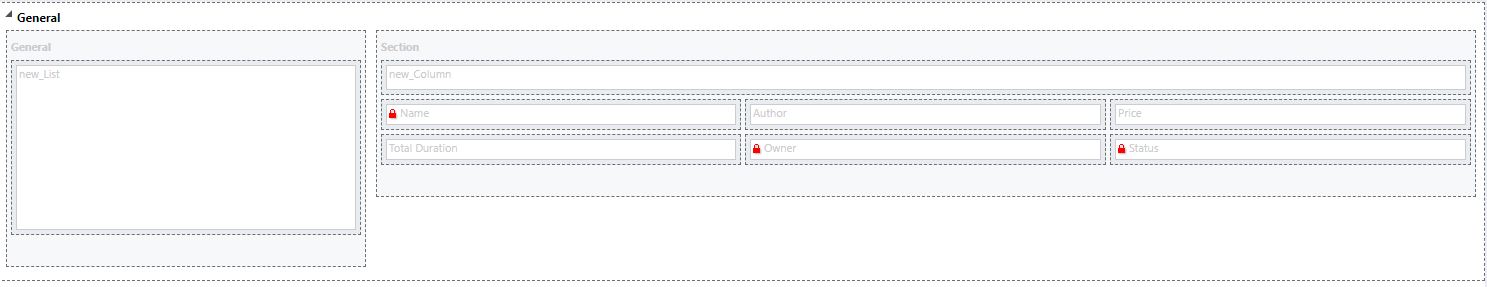
you could create web resource for each cell elements:

Or build two sections, section element will keep layout even if screen width is lower than 1000,


But responsive behavior will still happen on field elements.
Regards,
Clofly



