Hi friends,
please find the below code and screen shots to show and hide buttons based on security role.
var name;
function roles()
{
var userRoles = Xrm.Page.context.getUserRoles();
for (var i = 0; i < userRoles.length; i++)
{
var userRole = userRoles[i]; // returns the Role Id
alert(userRole);
debugger;
var req = new XMLHttpRequest();
req.open("GET", Xrm.Page.context.getClientUrl() + "/api/data/v8.2/roles?$select=name&$filter=roleid eq " + userRole+ "", true);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("Prefer", "odata.include-annotations=\"*\"");
req.onreadystatechange = function() {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 200) {
var results = JSON.parse(this.response);
for (var i = 0; i < results.value.length; i++) {
name = results.value[i]["name"];
alert(name);
}
} else {
Xrm.Utility.alertDialog(this.statusText);
}
}
};
req.send();
}
}
function showorhide()
{
alert("show or hide");
if (name == "Salesperson")
{
return false;
}
else
{
return true;
}
Xrm.Page.ui.refreshRibbon();
}
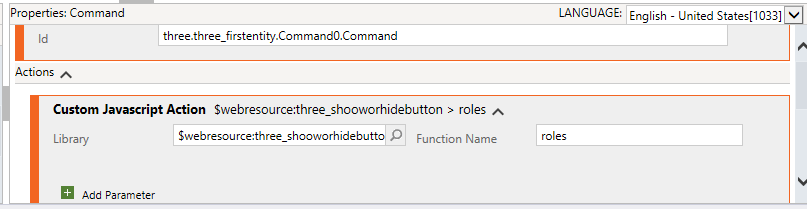
first create one command and add custom action for that command and use ur webresource and use function name.
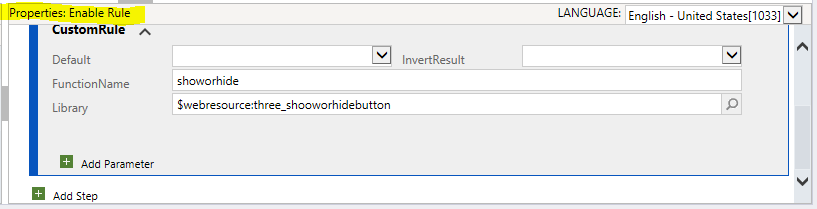
second create enable rule and use custom rule, there u can call js function to show and hide button.
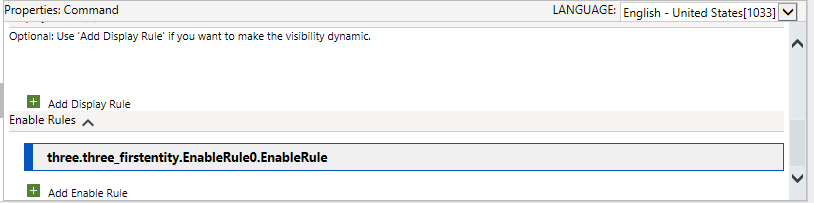
come back to comand, there u can find display rules and enable rules, there u have to click on add enable rule, u can find already created enable rules, use that rule in the comand, save and publish, login with different roles in different browsers and check.



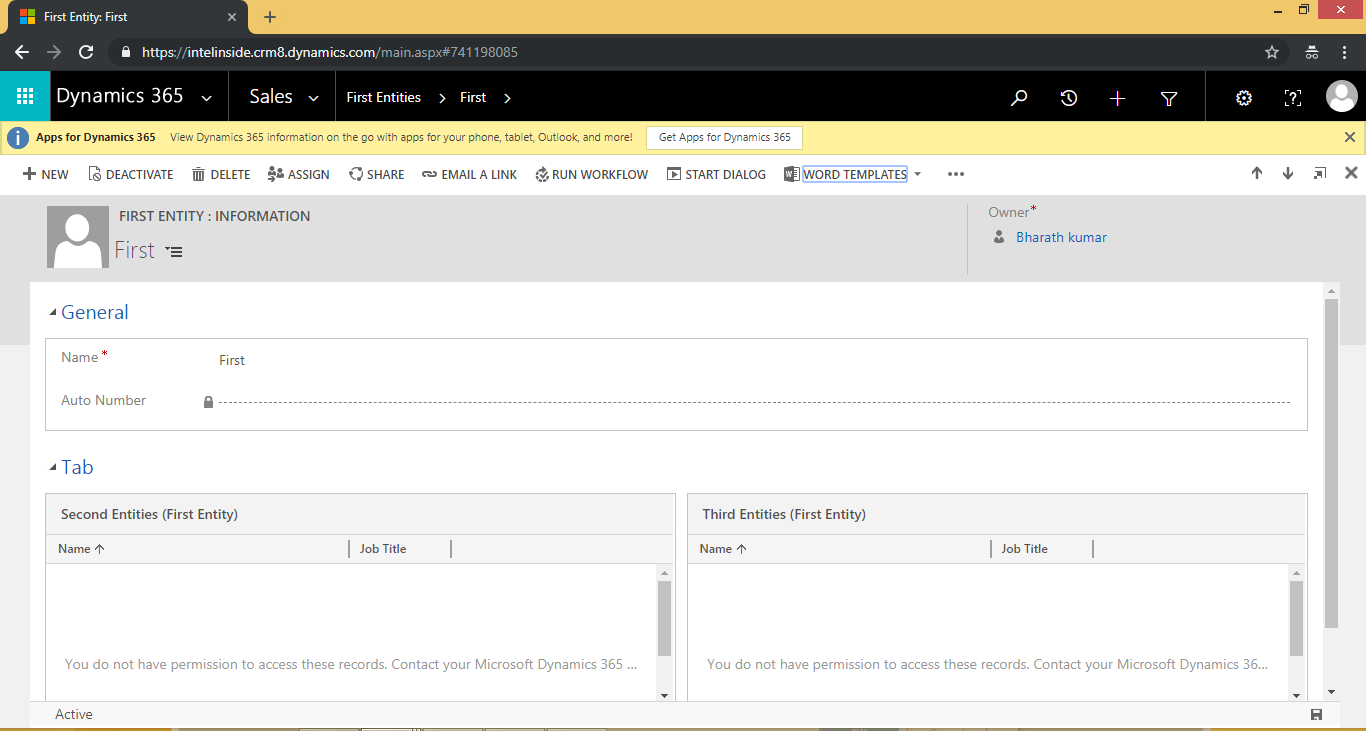
screenshots
user with security role "sales person", "test button" is hiding

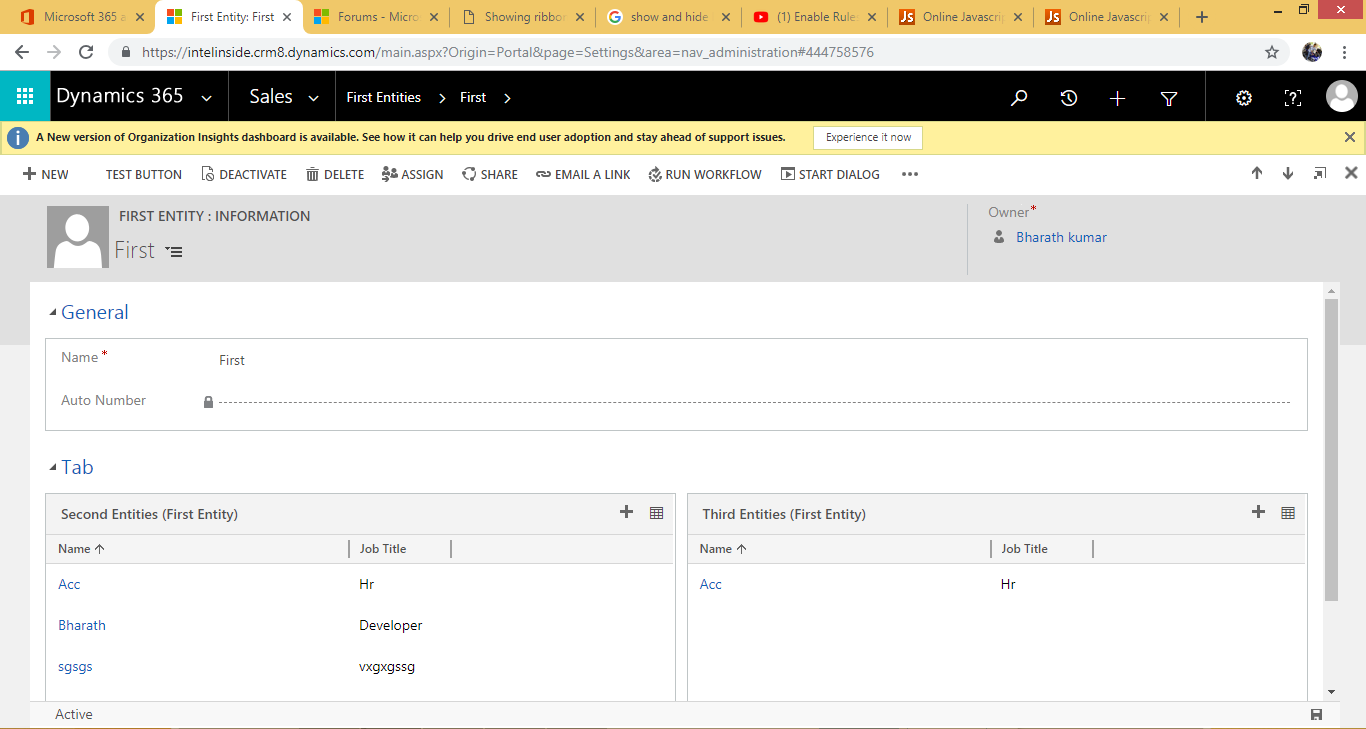
user with "system admin" role, "test button" is showing

Hope this helps, If it is helpful hit like.
Thanks,
Bharath



