We can use java script to achieve wordcount validation for specific field on Opportunity Advanced Form.
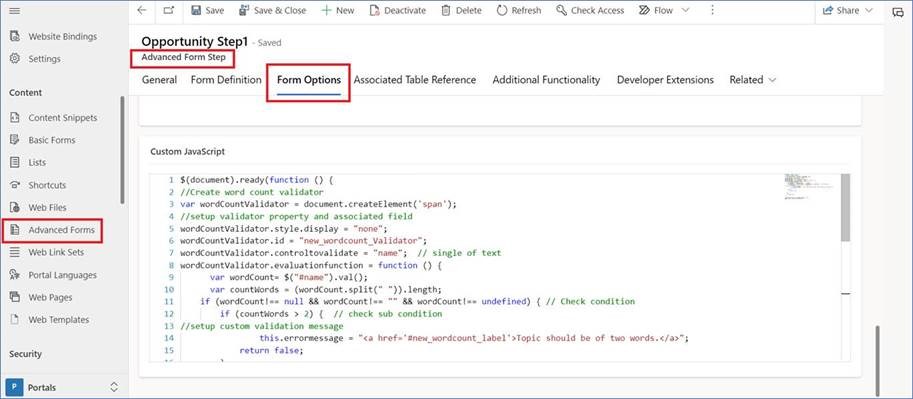
• Step 1 : Add below code to the Advanced Form Step form under Form options tab. And save it.
$(document).ready(function () {
//Create word count validator
var wordCountValidator = document.createElement('span');
//setup validator property and associated field
wordCountValidator.style.display = "none";
wordCountValidator.id = "new_wordcount_Validator";
wordCountValidator.controltovalidate = "name"; // single of text
wordCountValidator.evaluationfunction = function () {
var wordCount= $("#name").val();
var countWords = (wordCount.split(" ")).length;
if (wordCount!== null && wordCount!== "" && wordCount!== undefined) { // Check condition
if (countWords > 2) { // check sub condition
//setup custom validation message
this.errormessage = "<a href='#new_wordcount_label'>Topic should be of two words.</a>";
return false;
}
else {
return true;
}
}
else {
return true;
}
};
// Add the validator to the page validators array:
Page_Validators.push(wordCountValidator);
});
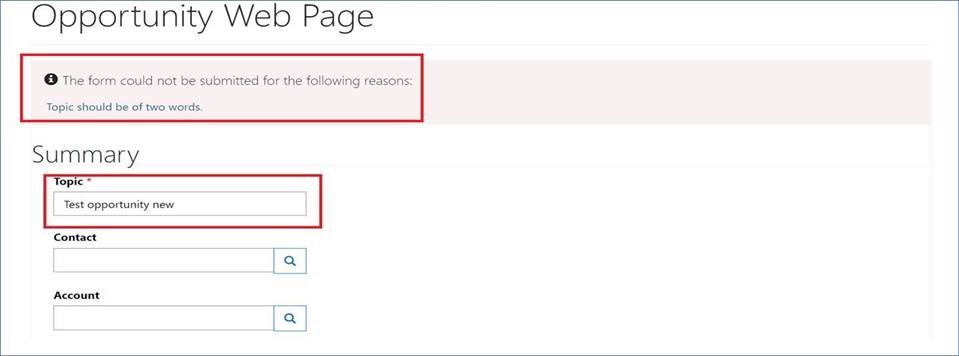
• Step 2 : Clear portal cache and view the result.
If entered topic value is more the two then it will show the error message
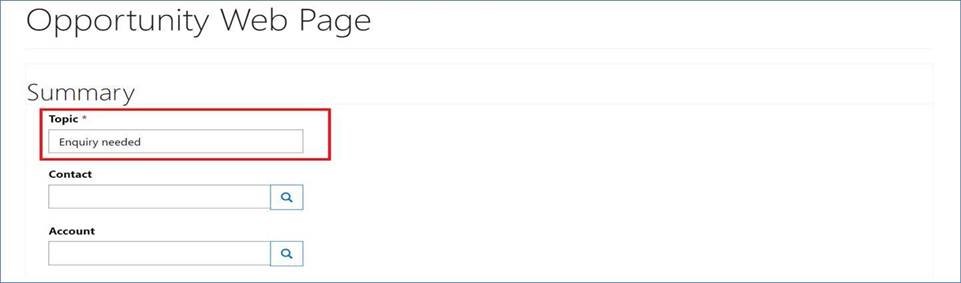
• Step 3 : If entered topic value is two or less than two it will save the form.
• After clicking on submit button it will save form
• It works for both typed and pasted words.
Hope this helps!!!
If you find this solution helpful, please mark it as verified.



