RE: How to display an html webresource in modal form in Unified inerface on-premise v9
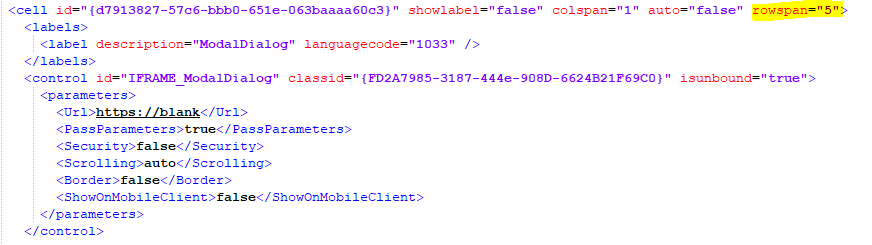
If you want to have the same size for all the webresources you show, then it's easy you can adjust the rowspan attribute

In our case, every webresources has a different size... So the size have to be dynamic according to the IFrame content.
I didn't find any supported way to do that.
Here is what I ended to do:
function onload(e) {
//...
fc.ui.controls.get("IFRAME_ModalDialog").setSrc(Xrm.Utility.getGlobalContext().getClientUrl() "/webresources/" webresource "?data=" data);
$("#IFRAME_ModalDialog").ready(function () {
setTimeout(function(){ resize();}, 300);
});
}
function resize(){
var webresourceHeight = window.top.$("div[data-id='PopupDialog']").find("div[role='presentation']").first().height();
window.top.$("#id-473a54c3-4989-4408-9b78-181a0b90d162-1-IFRAME_ModalDialog-webResourceLabelControlWrapper").height(webresourceHeight-35);
}
The guid that is in the id part correspond to the FormId
I spent lot of time on that and didn't find any better solution..



