Hi guys,
I'm trying to create a form for an in-house ordering system. Our in-house ordering system in CRM is just too huge, containing more than 400 fields and nearly 200 business rules for visibility and turning on/off business required, etc. This is due to poor arcitecture from the previous developers my employer hired before I myself came on board. The goal is to have the new system as dynamic as possible, with regards to maximum reusability of fields.
I'm only in the testing phase of if this is remotely possible at all, and have already stumbled upon a problem.
My form currently have one optionSet field that will have static values, a subject field. Upon choosing an option here my goal is to show fields and alter the labels, and if any optionSets are present their dropdown, those option values as well.
Currently my script I have hooked onChange on the subject field is the following:
function onSubjectChange(executionContext, subjectField, subjectPicker) {
'use strict';
const formContext = executionContext.getFormContext();
const subject = formContext.getAttribute(subjectField).getValue();
const subjectChild = formContext.getControl(subjectPicker);
let subjectsAccount = [
{ value: 867660000, text: "Close account" },
{ value: 867660001, text: "Withdrawal from savings account" },
{ value: 867660002, text: "SomeValue" }
];
const removeOptionsBeforeRepopulating = (fieldName, optionsLength) => {
if (optionsLength > 0) {
for (let i = 0; i < optionsLength; i ) {
formContext.getControl(fieldName).removeOption(formContext.getAttribute(fieldName).getOptions()[i].value);
}
}
}
switch (subject) {
case 867660000:
removeOptionsBeforeRepopulating(subjectPicker, formContext.getAttribute(subjectPicker).getOptions().length);
subjectChild.setLabel("Subject: Account");
subjectsAccount.forEach(item => {
subjectChild.addOption(item);
})
break;
case 867660001:
console.log("LENGTH BEFORE REMOVAL " formContext.getAttribute(subjectPicker).getOptions().length);
removeOptionsBeforeRepopulating(subjectPicker, formContext.getAttribute(subjectPicker).getOptions().length);
subjectChild.setLabel("Subject: Card");
break;
case 867660002:
removeOptionsBeforeRepopulating(subjectPicker, formContext.getAttribute(subjectPicker).getOptions().length);
subjectChild.setLabel("Subject: Loan");
break;
default:
console.log("Subject not found");
}
}
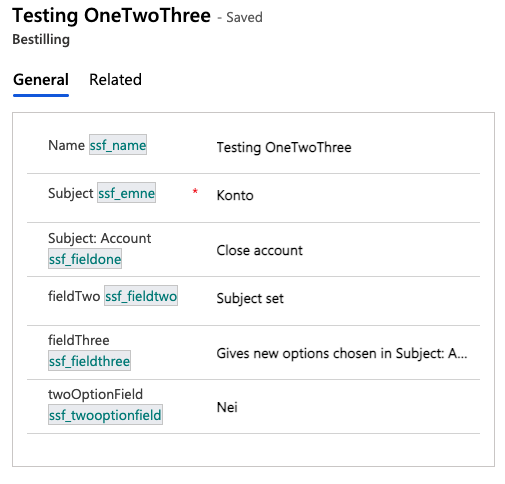
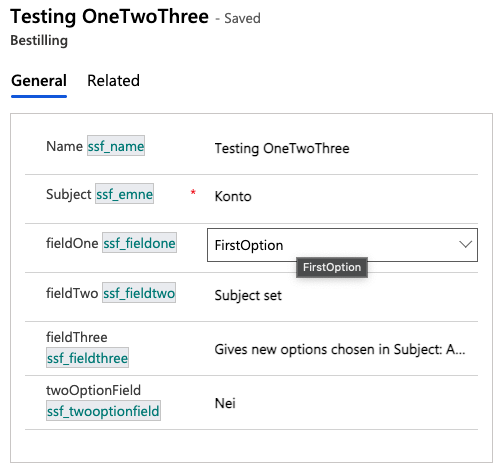
I can successfully change the label of any field, and remove and set new options in an optionSet field. But when I try to save the form, close it, and reopen it again - the label has gone back to default and the option in the optionSet defaults to the one that has to be created upon creating the field (I remove the preset option by running the removeOptionsBeforeRepopulating method, before populating new options).
Is it possible to overcome this issue?
Adding two screenshots of the form when saving it, with intended label and optionset value, and one after saving & reopening it again.


As you can see, the label has reset back to default, and the option in fieldOne has reset to default aswell.
Any help regarding this will be much appreciated.



