Hi,
On our form we have a tab with 3 columns.
The one in the middle contains 3 webresource, a number of multiple line text fields and a few single line text fields.
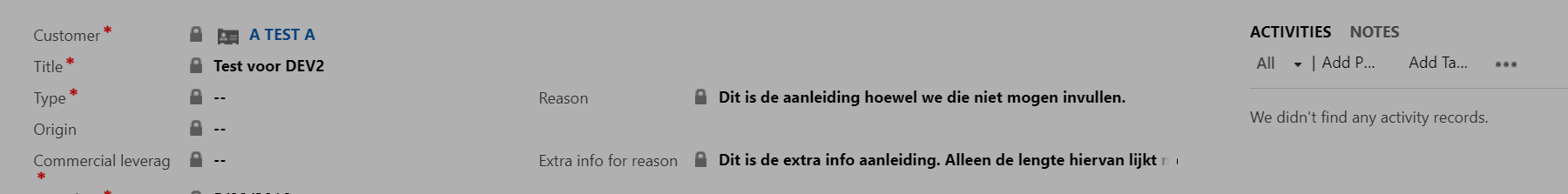
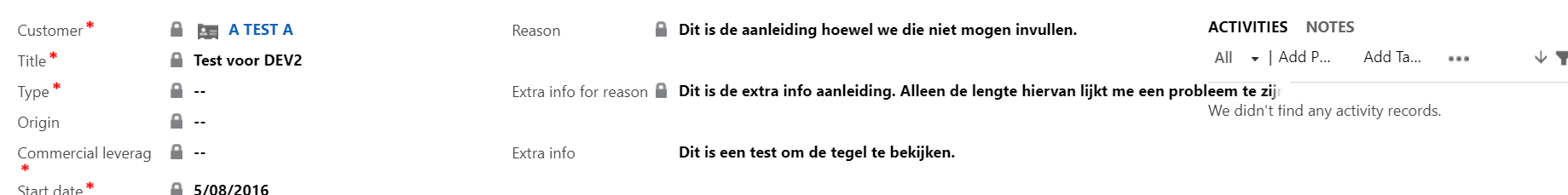
One of the single line text fields contains input text that is longer than what can be visualised on the screen. So it gets truncated visually.
However when one of the webresources gets hidden based on a condition (by using the setVisible attribute of the control), the layout gets messed up. The text that is truncated will now be displayed and overlaps with the third column.
I figured out that in de fromControls.js, the layout for the section table gets changed from fixed to auto when a control is put invisible.
I see two options:
- create extra sections (but users will complain about the not needed whitespace)
- use a webresource for the long text field.
As we will do a migration to online, we would like an OOB solution.
Has anyone suggestions?