Workaround for double update on statecode change via WebAPI
 Marc G.
Marc G.
The new WebApi of Dynamics CRM 2016 has some strange behavior when you only update the state code. You would expect that there would be one update to the record, but when you inspect the audit logs, there are two updates to the record. First there’s an update to set the state of the record the the state it already has. The second update to the record changes it to the actual state. This is both at on-premise and Online versions of Dynamics CRM.
A detailed post on this issue can be found at this blog post of my colleague Martijn Eikelenboom. As this issue is a real pain with one of my own implementations, I created a ticket with Microsoft to find if this is a bug or expected behavior. Because my customer couldn’t wait for a bugfix, I have created a workaround.
The code that activates the double update
At first, I wrote code to update the statecode and statuscode on a record. See the code below.
function setStatus(statusReasonValue, stateValue) { var entitdyId = Xrm.Page.data.entity.getId(); var entity = {}; entity.statuscode = statusReasonValue; entity.statecode = stateValue; $.ajax({ type: "PATCH", contentType: "application/json; charset=utf-8", datatype: "json", url: Xrm.Page.context.getClientUrl() + "/api/data/v8.0/mg_orders(" + entitdyId.substring(1,37) + ")", data: JSON.stringify(entity), beforeSend: function (XMLHttpRequest) { XMLHttpRequest.setRequestHeader("OData-MaxVersion", "4.0"); XMLHttpRequest.setRequestHeader("OData-Version", "4.0"); XMLHttpRequest.setRequestHeader("Accept", "application/json"); }, async: false, success: function (data, textStatus, xhr) { //Success - No Return Data - Do Something Xrm.Page.ui.close(); }, error: function (xhr, textStatus, errorThrown) { alert(textStatus + " " + errorThrown); } }); }The workaround
I needed an other way to change the status of the record and thought of workflow. When changing the status by using workflow, there is only one update instead of two. Therefor, at first my workaround was to create an Action process with the statuscode as an incoming variable. Second I have changed the javascript to call the Action with the proper statuscode and third: the Action does the trick! Also I used Process 2.0 as JavaScript library. You’ll find what you need down here. Good luck updating the statuscode!
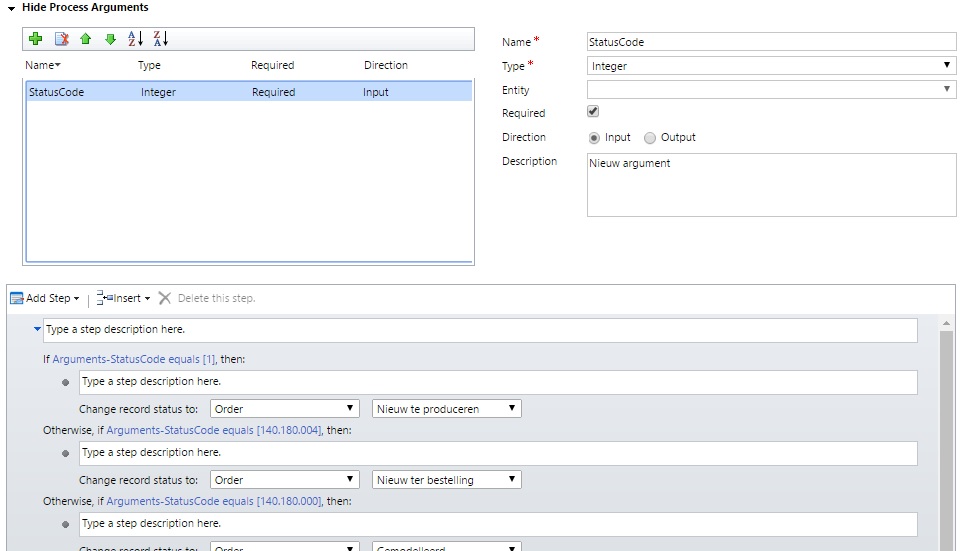
Screenshot of the Action
The new JavaScript
function setStatus(statusReasonValue, stateValue) { debugger; Process.callAction( "mg_SetOrderState", [{ key: "Target", type: Process.Type.EntityReference, value: new Process.EntityReference("mg_order", Xrm.Page.data.entity.getId()) }, { key: "StatusCode", type: Process.Type.Int, value: statusReasonValue }], function (params) { // Success Xrm.Page.ui.close(); }, function (e, t) { // Error alert(e); // Write the trace log to the dev console if (window.console && console.error) { console.error(e + "\n" + t); } }); }The post Workaround for double update on statecode change via WebAPI appeared first on Marc Gerner.




 Like
Like Report
Report
*This post is locked for comments