Recently we blogged about some of the functionality of Editable Grids in the Dynamics 365 release of the CRM application. We pointed out some of the features of the grid, including the capability of having read-only (disabled) fields. In this post we will discuss how to control the status of the fields based on a value of another field.
Let's take the scenario, that based on an account number in my grid, I will want to display whether or not the amount fields will be displayed.
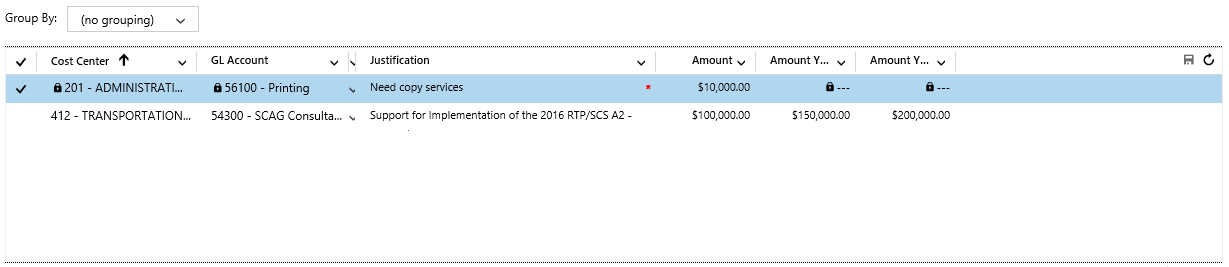
In the screenshot below, you will notice that for the selected record, the amount2 and amount3 fields are locked (read-only).

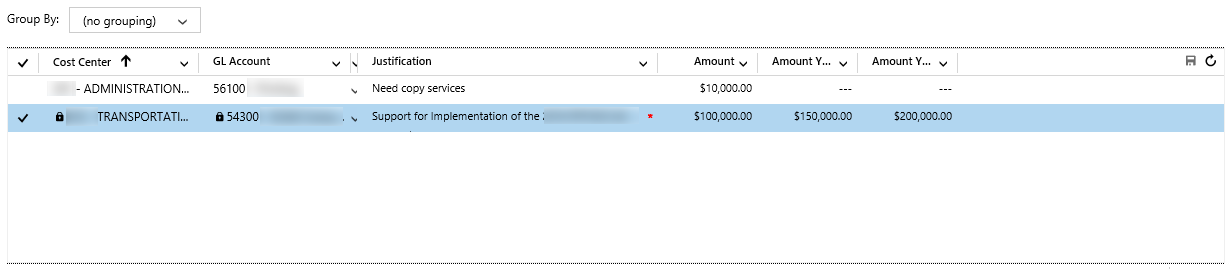
In the next screenshot, you will notice that for the selected record, where the account number is 54300, the fields are enabled.

How is the accomplished. The source is simple. We basically need to retrieve the value from of the column that we want to accomplish this for from the grid, and then as we loop through the attributes, we validate that field, as shown in the code sample below:
var entityObject = context.getFormContext().data.entity; var account = entityObject.attributes.getByName("accountid").getValue(); var accountNumber = account[0].name.substr(0, 5); entityObject.attributes.forEach(function (attribute, i) { switch (attribute.getName()) { case "costcenterid": case "accountid": case "accounttypecode": var ctrl = attribute.controls.get(0); ctrl.setDisabled(true); break; case "amountyear2": case "amountyear3": if (accountNumber != "54300") { var ctrl = attribute.controls.get(0); ctrl.setDisabled(true); } break; default: break; } });


 Like
Like Report
Report
*This post is locked for comments