Hi Vivian,
That's because of the "Go Live" process is complex:
1. When "Go Live" button is clicked, system should validate field data of marketing email, when the email passes the validation,
the "Go Live" button need to be disabled and the "Stop" button should appear.
2. When "Stop" button is clicked, the "Stop" button need to be disabled and the "Go Live" button should appear again.
In a word, the whole process is controlled by several rules.
And even though with Ribbon Workbench, system will prevent the copied Go Live button to be shown in the custom form of Marketing Email.
If you would still like to display the Go Live button for your custom form, please refer to following actions:
In Ribbon Workbench, import the solution which we added OOB Designer form and custom form to.
1. Copy the existing Go Live button(We can only see the ticked icon without label), insert it after Assign button.
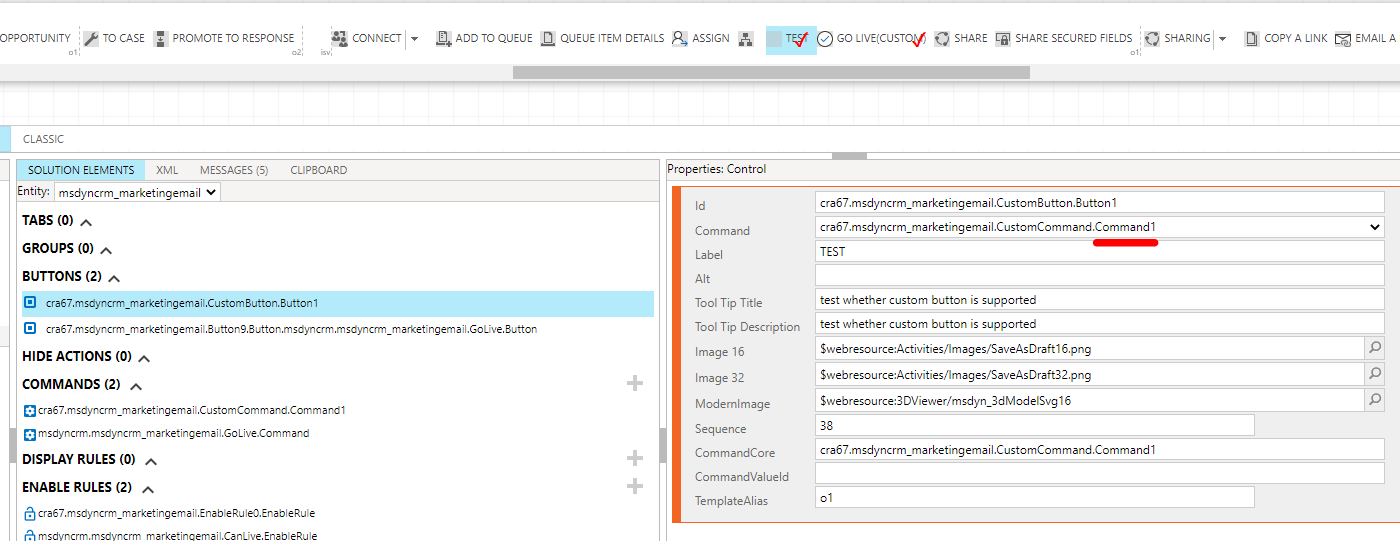
2. Create a custom button, insert it before the copied button.
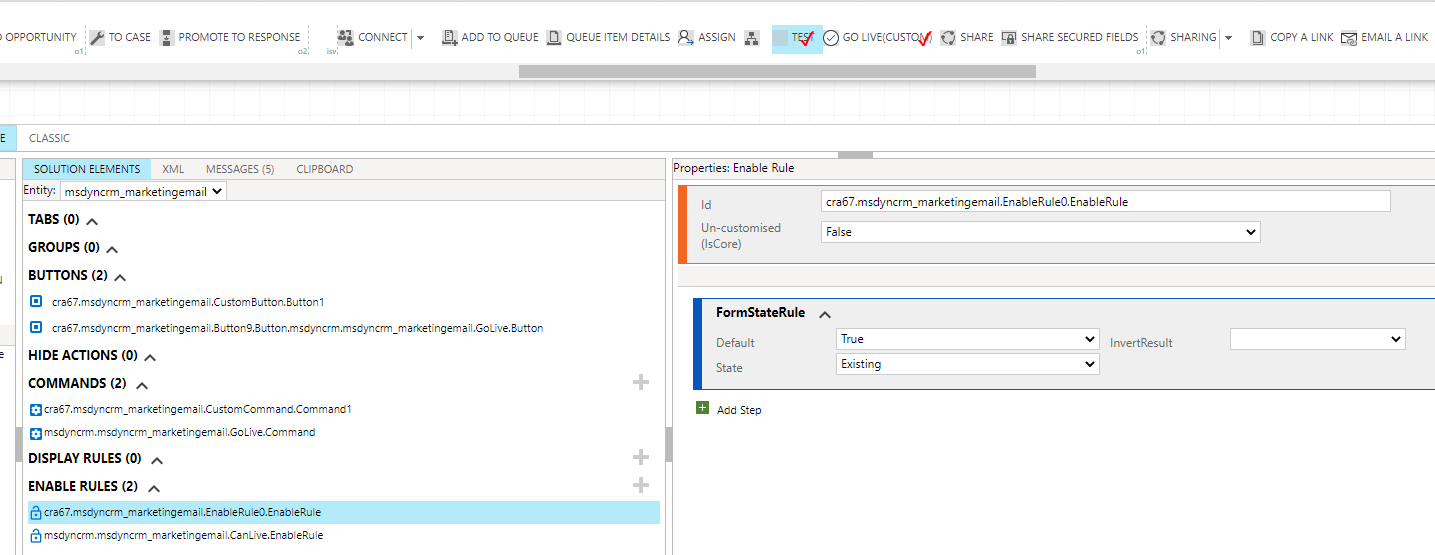
3. Add an "Enable rule" to the custom button: only enable the button when form state equals to "existing".(FormStateRule)

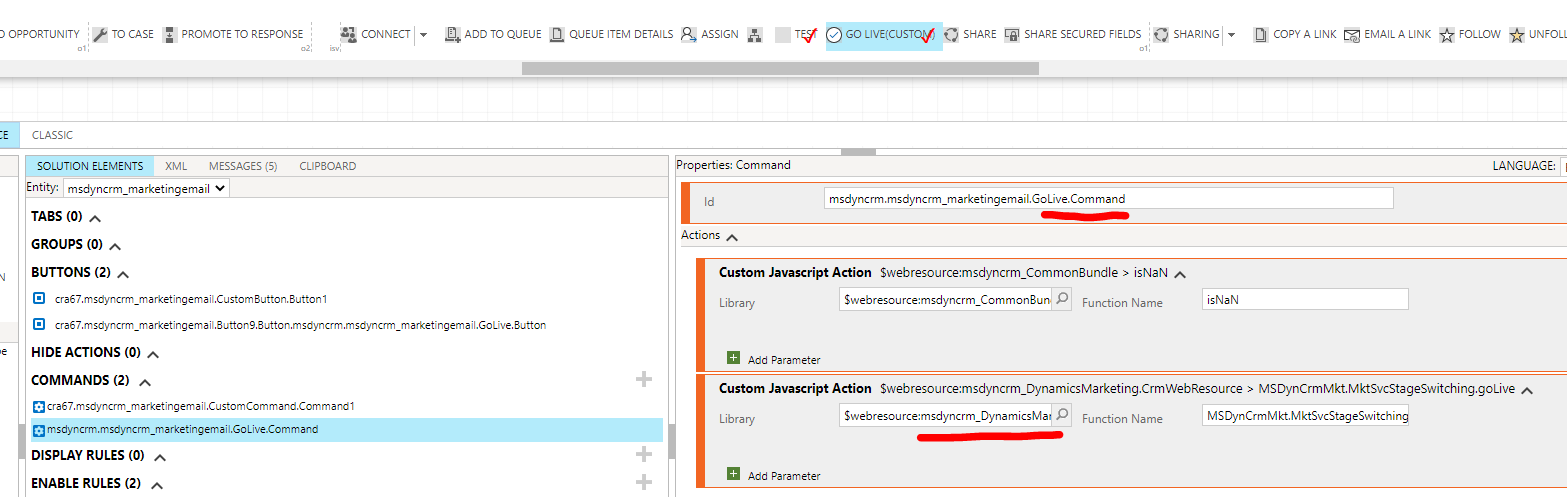
4. Customize the copied button to get "Go Live" command and its javascript web resource.

We only need to copy code of the second library: msdyncrm_DynamicsMarketing.CrmWebResource, and its function name should also be copied: MSDynCrmMkt.MktSvcStageSwitching.goLive.
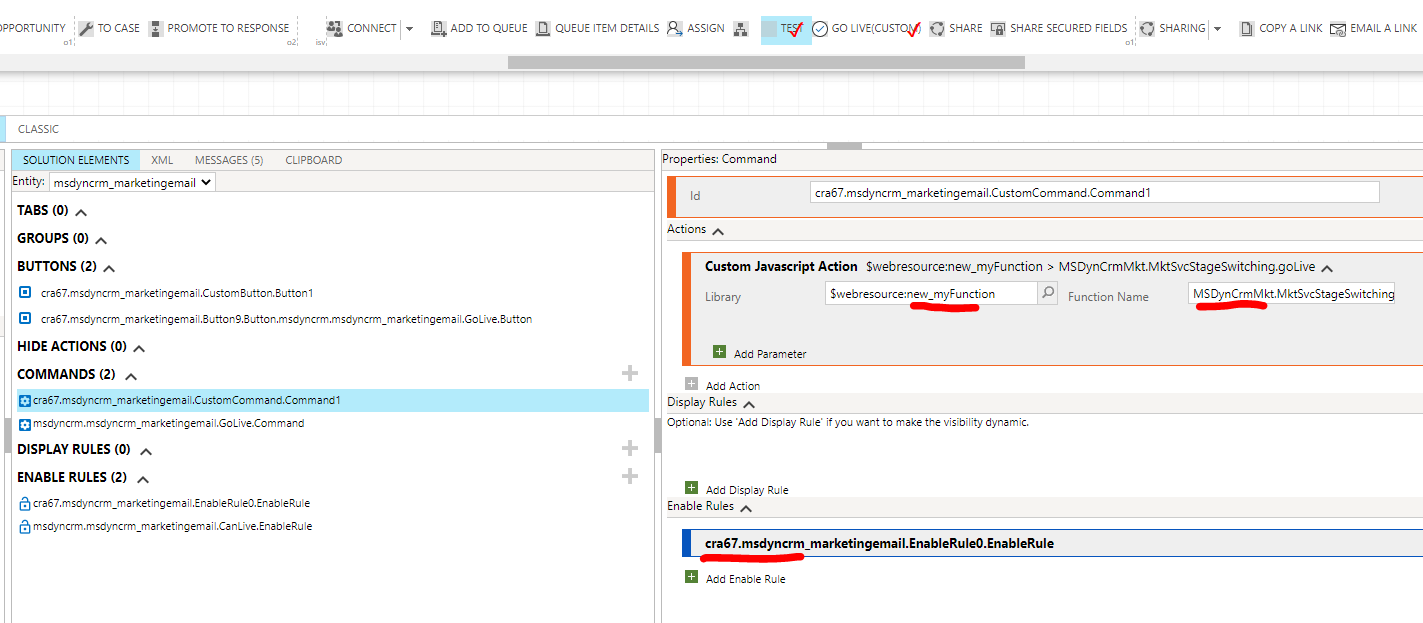
5. Create a new javascript web resource to save the copied code.(A replica of the existing library.)
6. Add command to the custom button: set the library to the replica, and set the function name to MSDynCrmMkt.MktSvcStageSwitching.goLive.
Remember to apply the rule to the custom button.

7. The command of the custom button need to be set to our custom command instead of existing golive command, otherwise our custom button will be hidden by system.

8. Publish the solution.
Result:
Now in the custom form, we are able to go live marketing email with the custom button and its command.
However, the custom button won't be hidden and the Stop button won't display automatically, therefore, we should repeat above actions to add Stop button to the custom form.

Regards,
Clofly



 Report
Report All responses (
All responses ( Answers (
Answers (



