Hello,
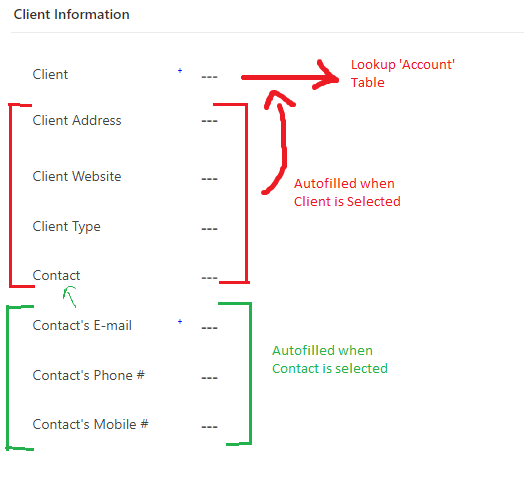
In the prospect entity I have 2 lookup fields Client (which gets records from 'Account') and Contact (the contact of that Account)

The fields that are filled when a Client is selected are auto filling normally, including contact. However the fields related to Contact (Contact's E-mail, Contact's Phone #, Contact's Mobile #) are not being auto filled until I save and refresh. Is there a way to overcome this and let them autofill?
Code to autofill Client (Account) Details:
function setClientInfo(executionContext) {
debugger;
var formContext = executionContext.getFormContext();
var selectedClientControl = Xrm.Page.getControl("new_ti_clientaccount");
var selectedClient = selectedClientControl.getAttribute().getValue();
var clientAddressControl = Xrm.Page.getControl("new_ti_clientaddress");
var clientWebsiteControl = Xrm.Page.getControl("websiteurl");
var clientContactControl = Xrm.Page.getControl("parentcontactid");
if (selectedClient != null) {
var selectedClientID = selectedClient[0].id;
Xrm.WebApi.retrieveRecord("account", String(selectedClientID), "?$select=websiteurl,new_ti_headofficeaddress,_primarycontactid_value").then(
function success(result) {
console.log(result);
// Columns
var accountid = result["accountid"]; // Guid
var websiteurl = result["websiteurl"]; // Text
var new_ti_headofficeaddress = result["new_ti_headofficeaddress"]; // Multiline Text
var primarycontactid = result["_primarycontactid_value"]; // Lookup
var primarycontactid_formatted = result["_primarycontactid_value@OData.Community.Display.V1.FormattedValue"];
var primarycontactid_lookuplogicalname = result["_primarycontactid_value@Microsoft.Dynamics.CRM.lookuplogicalname"];
clientAddressControl.getAttribute().setValue(result.new_ti_headofficeaddress);
clientWebsiteControl.getAttribute().setValue(websiteurl);
clientContactControl.getAttribute().setValue([{ id: primarycontactid, name: primarycontactid_formatted, entityType: primarycontactid_lookuplogicalname }]);
},
function (error) {
console.log(error.message);
}
);
} else {
return;
}
}
Code to autofill Contact Details Once contact is filled:
function setClientContactInfo (executionContext){
debugger;
var formContext = executionContext.getFormContext();
var selectedClientContactControl = Xrm.Page.getControl("new_ti_clientaccount");
var selectedClientContact = selectedClientContactControl.getAttribute().getValue();
var clientContactEmailControl = Xrm.Page.getControl("emailaddress1");
var clientContactPhoneControl = Xrm.Page.getControl("new_ti_phonenumber");
var clientContactMobileControl = Xrm.Page.getControl("mobilephone");
if(selectedClientContact != null){
var selectedClientContactID = selectedClientContact[0].id;
Xrm.WebApi.retrieveRecord("contact", String(selectedClientContactID), "?$select=emailaddress1,new_ti_phonenumbercontact,mobilephone").then(
function success(result) {
console.log(result);
// Columns
var contactid = result["contactid"]; // Guid
var emailaddress1 = result["emailaddress1"]; // Text
var new_ti_phonenumbercontact = result["new_ti_phonenumbercontact"]; // Text
var mobilephone = result["mobilephone"]; // Text
clientContactEmailControl.getAttribute().setValue(emailaddress1);
clientContactPhoneControl.getAttribute().setValue(new_ti_phonenumbercontact);
clientContactMobileControl.getAttribute().setValue(mobilephone);
},
function(error) {
console.log(error.message);
}
);
}
}



