Hi Mariette,
Below is my process of adding a button element to marketing page:
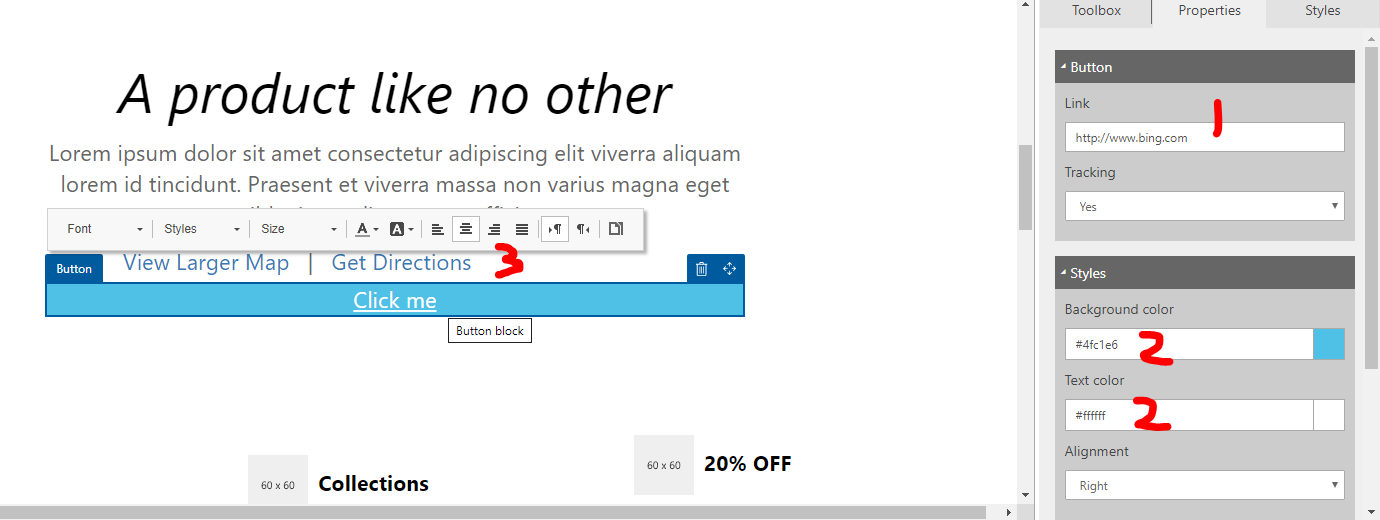
1. After drag a button on page, change value in Link to make "Click me" appears,(1)
change background color and text color,(2)
change align in popuup text editor.(3)

2. From above step and the button element source HTML code,
we know that the button element is actually a link element(<a href=xxx>) which is contained in 'data-editorblocktype="Button"' div and is added with some css rules to display like a button.
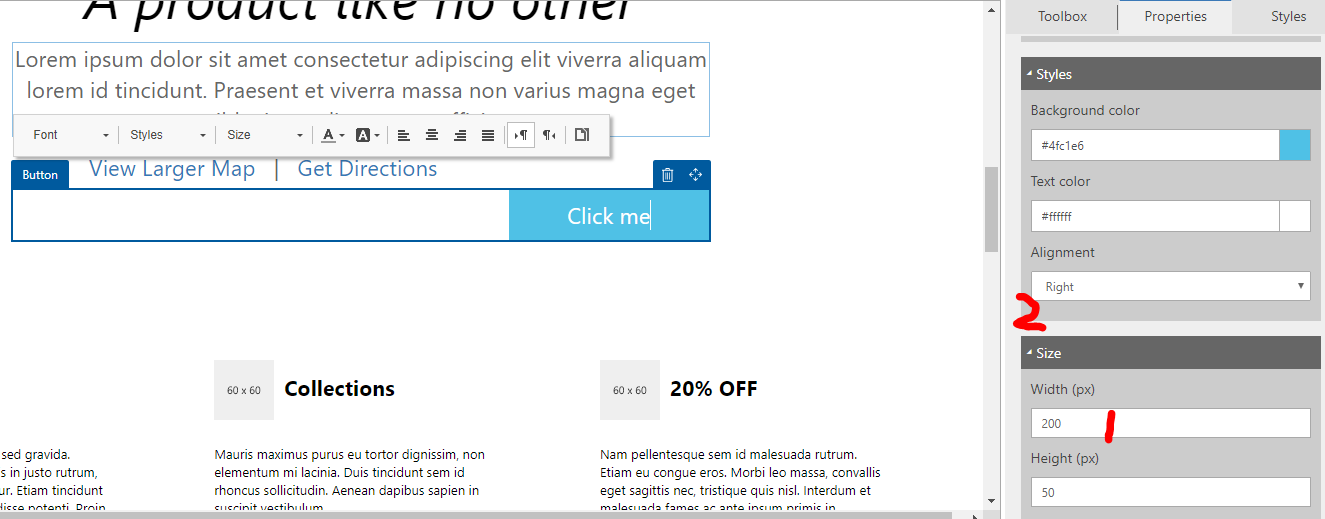
If we reduce width of button element,(1)
while keep align to Right,(2)
then the button will be narrower and be set to right position against its parent container.

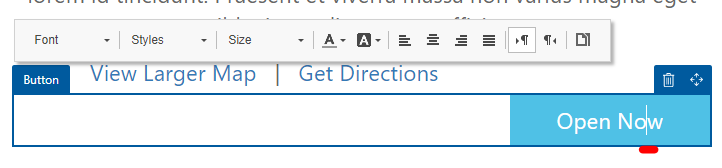
3. I can set my cursor to any place of text to change or delete.

I didn't encounter your issue:
-> if I don't click correctly the text will jump outside the button and I need start again
-> when I delete the text with backspace, then whole button will be deleted
Could you share me your steps so I could reproduce your issue and try to find a solution?
I think that you could change button's background and text color to get a clear view of button.
Regards,
Clofly



