Hi NJD365Partner,
You can achieve it with some javascript/typescript code.
(Event website is built with Angular, and Angular is written in a superset of JavaScript called TypeScript.)
In Angular, there shall be many approaches to show/hide fields based on selected option value,
here is my solution:
1. In custom-registration-fields.component.ts file, (folder path src\app\components\eventregistration\attendee\custom-registration-fields)
create a string type variable to store the selected option value,
create a function to assign selected option value to the variable.

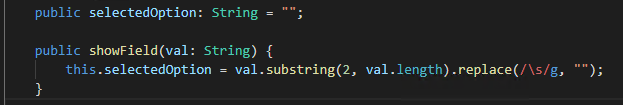
public selectedOption: String = "";
public showField(val: String) {
this.selectedOption = val.substring(2, val.length).replace(/\s/g, "");
}
Due to the original format of the selected option value will be something likes these:
01: XXX,
02: YYY,
so I use substring method to extract the actual value we want, then remove any possible spaces with regex.
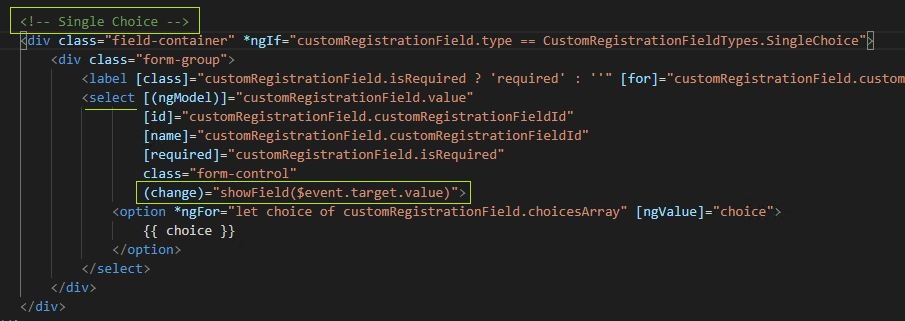
2. In custom-registration-fields.component.html,(same folder with ts file)
Jump to single choice element, (It is under <!-- Single Choice --> comment)
bind variable assignment function to onChange event of select element, and pass the selected option value as parameter to the function. ($event.target.value)

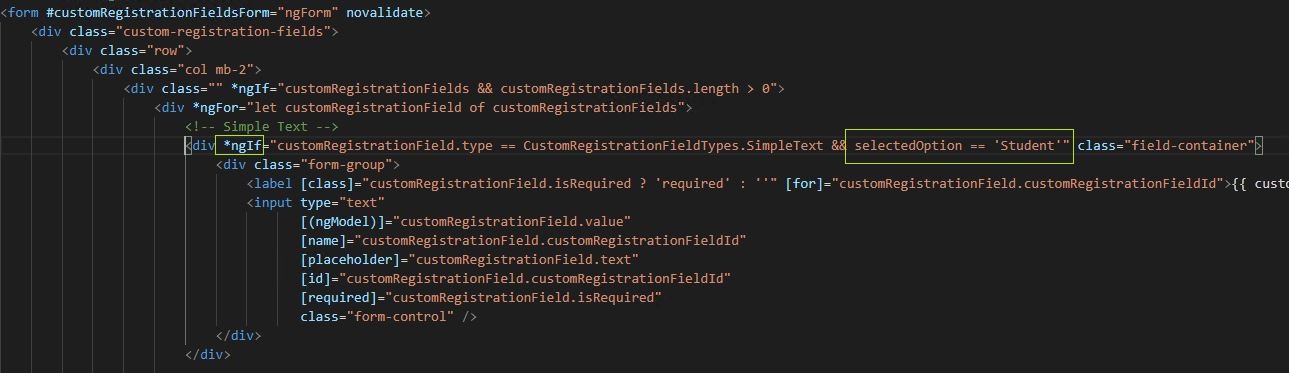
There are 4 types for custom registration field(simple text, boolean, single choice, multiple choice),
in my demo, I only added two simple text type fields, so here I just added condition checking statement to simple text element.
Add selectedOption == 'Student' condition to ngIf directive of single text element.

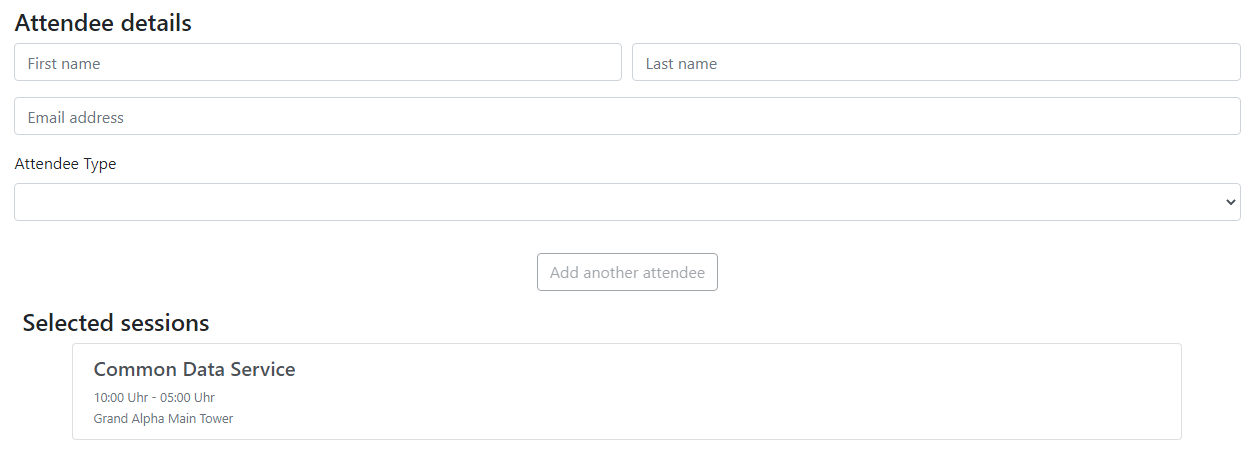
Test result:
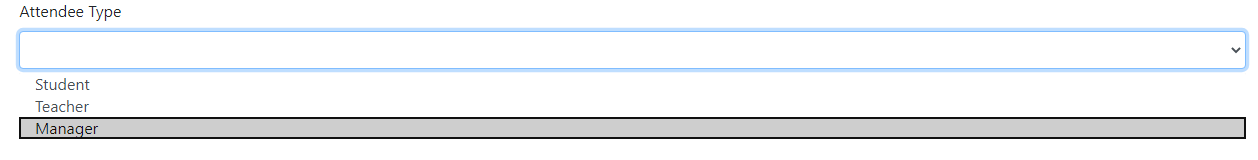
By default there is only an optionset field:

There are three options in optionset field.

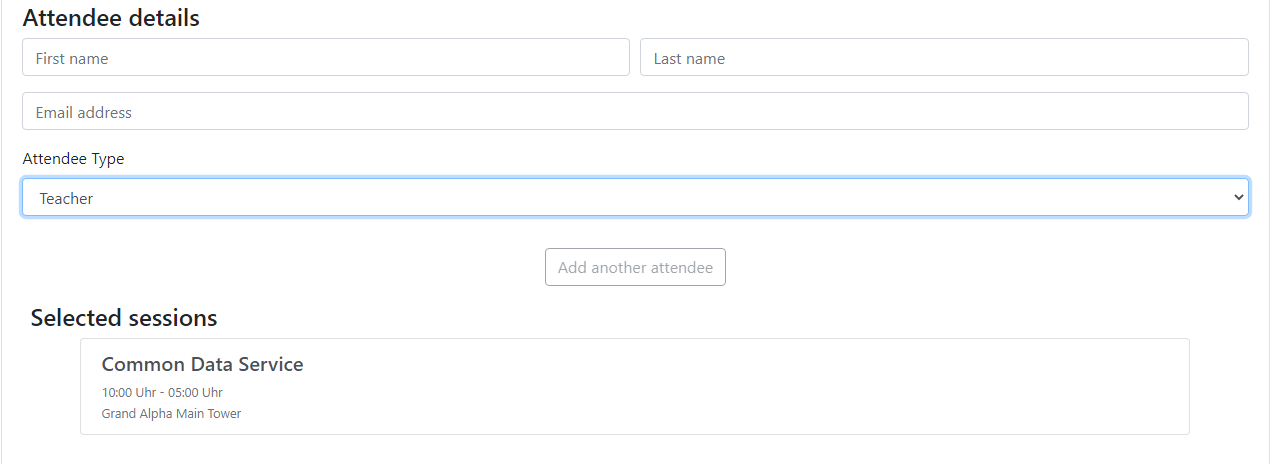
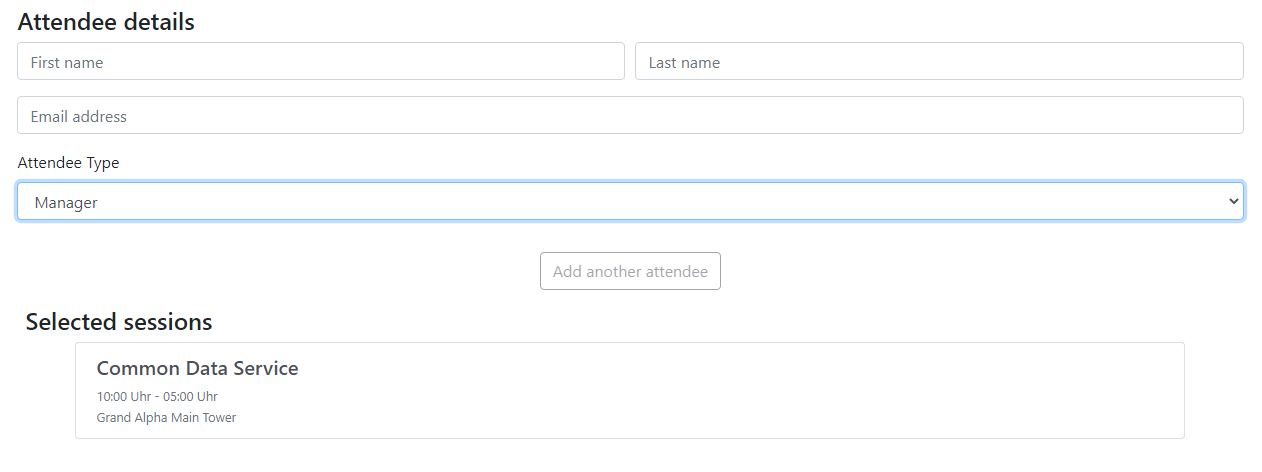
If I choose Teacher or Manager, nothing happens.


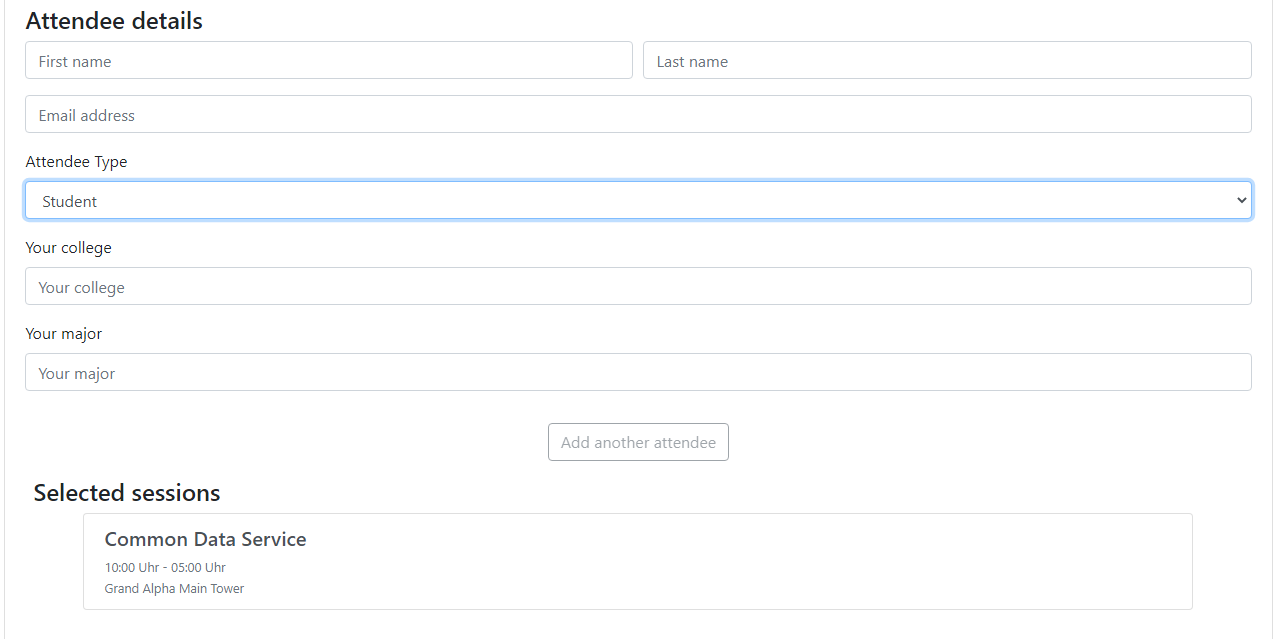
If I choose Student, then other two hidden fields will show.

Regards,
Clofly



