Hi Abhilash,
By default, sample event website has implemented a drop down list to aggregate sessions by their date and show sessions dynamically by date based on the selected option.
Therefore, you could just add some simple customization to make use of the existing code to extend functionality.
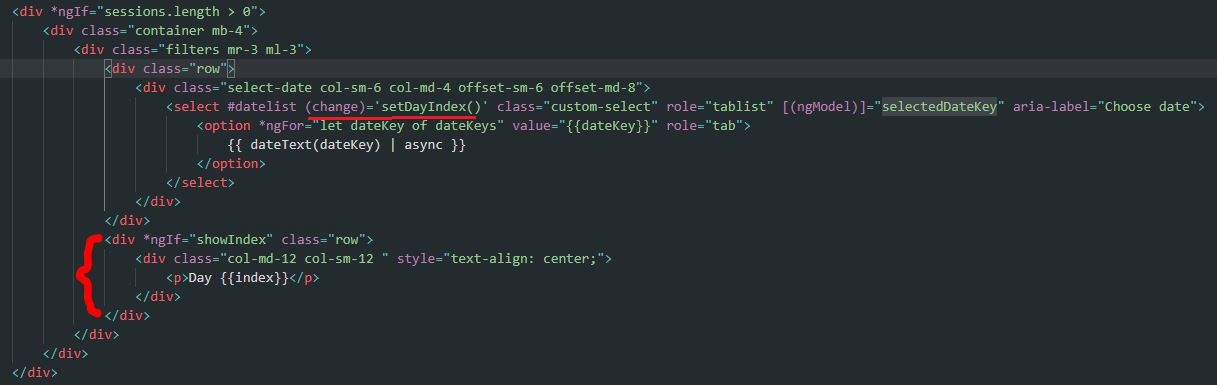
1. In sessions.component.html, insert the container containing custom contents after drop down list container.

As you can see, we will create a variable "index" in corresponding ts file to get index of the selected option and render it as number of day, and bind a custom function to OnChange event of the drop down list.
(In addition, there is a Boolean variable "showIndex" to control display of custom content.(By default, the variable is set to false.)
(change)='setDayIndex()'
2. In the ts, declare two custom variables.
index: number;
showIndex: boolean = false;
At bottom of source code, add the custom function to assign index of the selected option to custom variable.
public setDayIndex():void {
this.showIndex = true;
this.index = this.dateKeys.findIndex(item => item === this.selectedDateKey) 1;
}
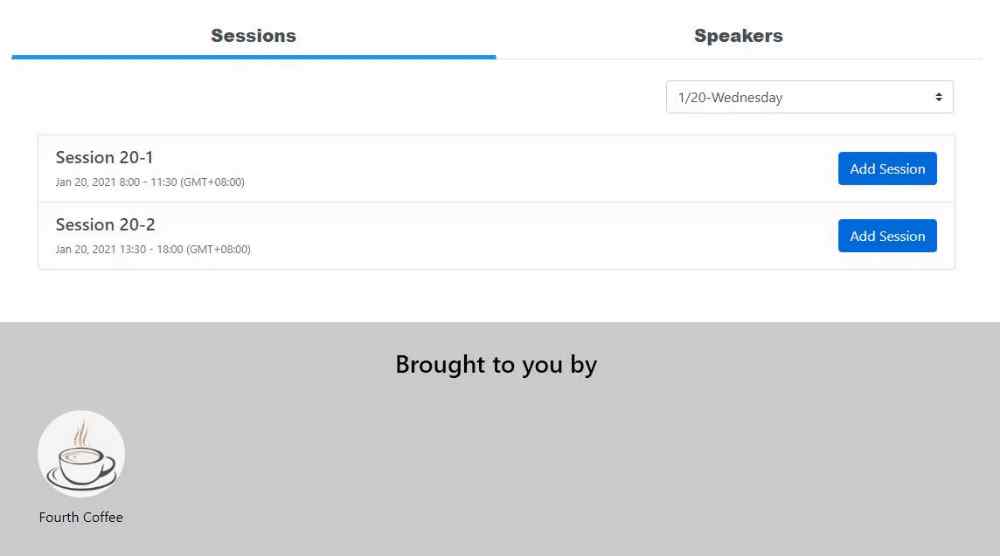
Test

Regards,
Clofly



