i want to update a field when users click on custom button and i have a below js code on dynamics 365 form works if i use Xrm.Page.getAttribute but since it is deprecated i used formContext.getAttribute and it is not working,formContext.getAttribute it will work only if add in Onsave or onloadof the form, which i don't want, because i want to update the command when users clicks on particular button and not when form saves
below code works perfectly [ cant use because it is deprecated]
setFieldValue: function () {
Xrm.Page.getAttribute("azmdc_assessmentsubmited").setValue("Assessment Submitted button clicked");
this code will work only if i add to onsave or onload , not on custom ribbon button.
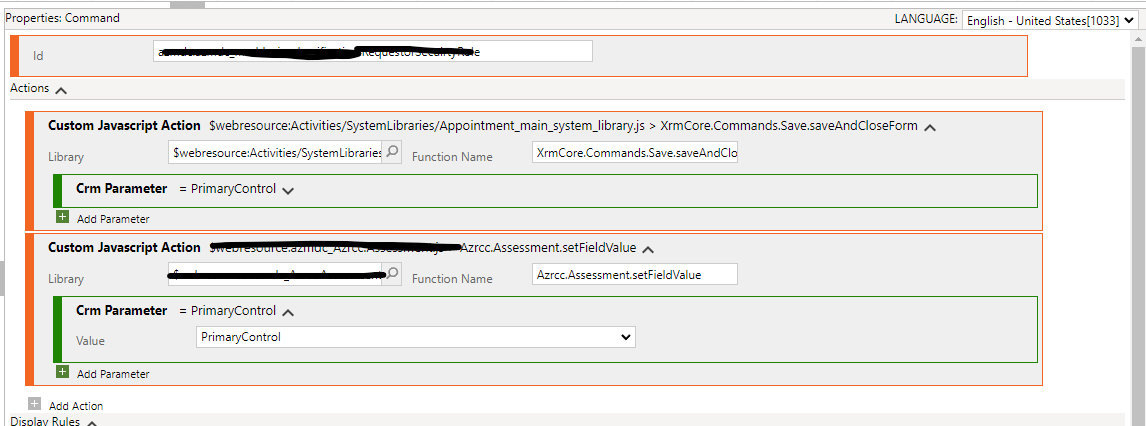
setFieldValue: function (executionContext) {
var formContext = executionContext.getFormContext();
formContext.getAttribute("azmdc_assessmentsubmited").setValue("Assessment Submitted button clicked");
}