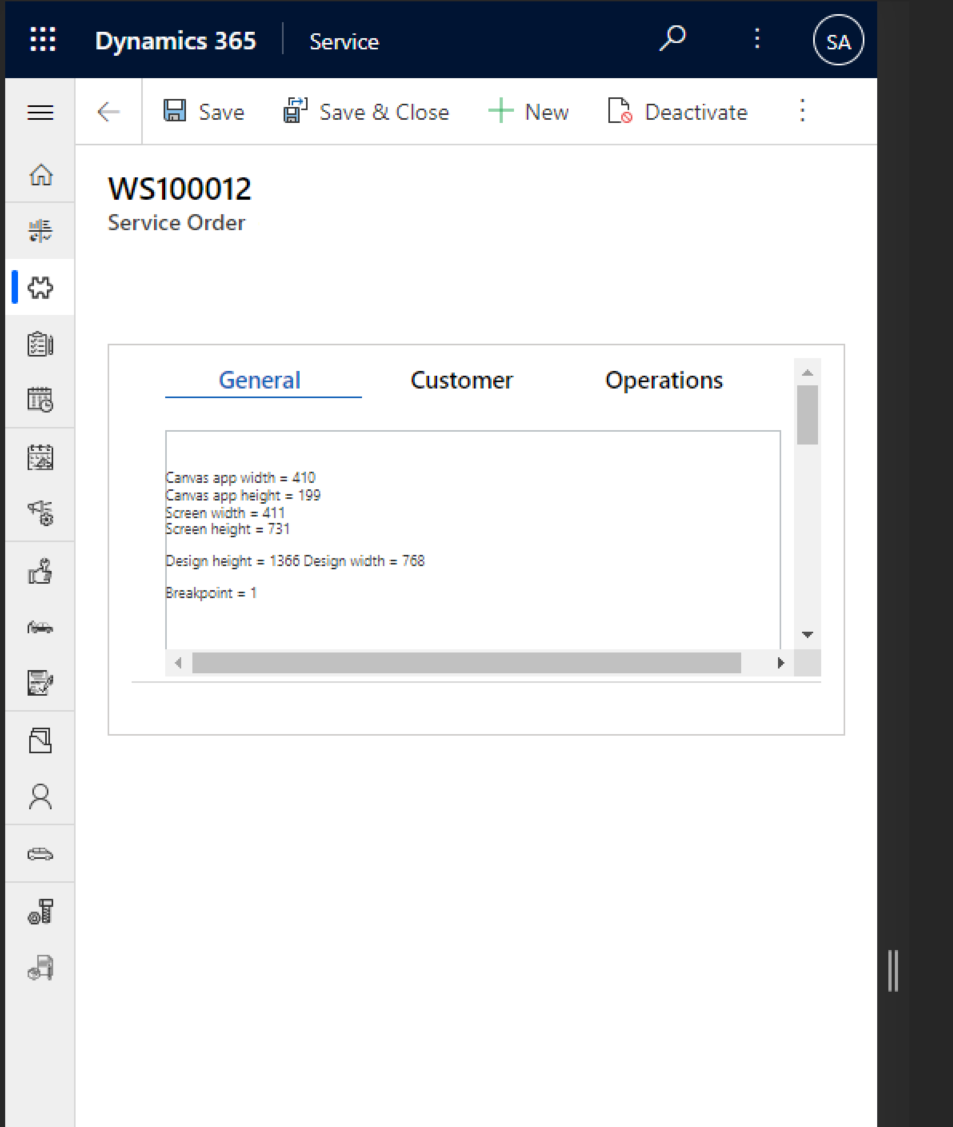
Hi, I'm embedding a responsive canvas app into model driven. I set my canvas size to portrait with 16:9 ratio. Disabled the other properties so it can be responsive. In the image below, I have hidden the label of the tab that is containing my canvas app control. The tabs below are actually the tabs within my canvas app. My question is, what determines the size and orientation of the tab areain model driven? As in the area that my canvas app is contained. As you can see in the image, the screen size of my canvas app is 731x411 and in the portrait orientation. But somehow the tab area is rendered as 410x199. I have tried many orientations and sizes and cant seem to crack this. And it seems to be unpredictable. One moment after I changed the canvas orientation and published, the embedding seems to work (at least in portrait mode as how i want it) the next moment after i load the model driven app several times, it gets back to landscape. Can someone help me understand how this thing works?