Hi Shyam,
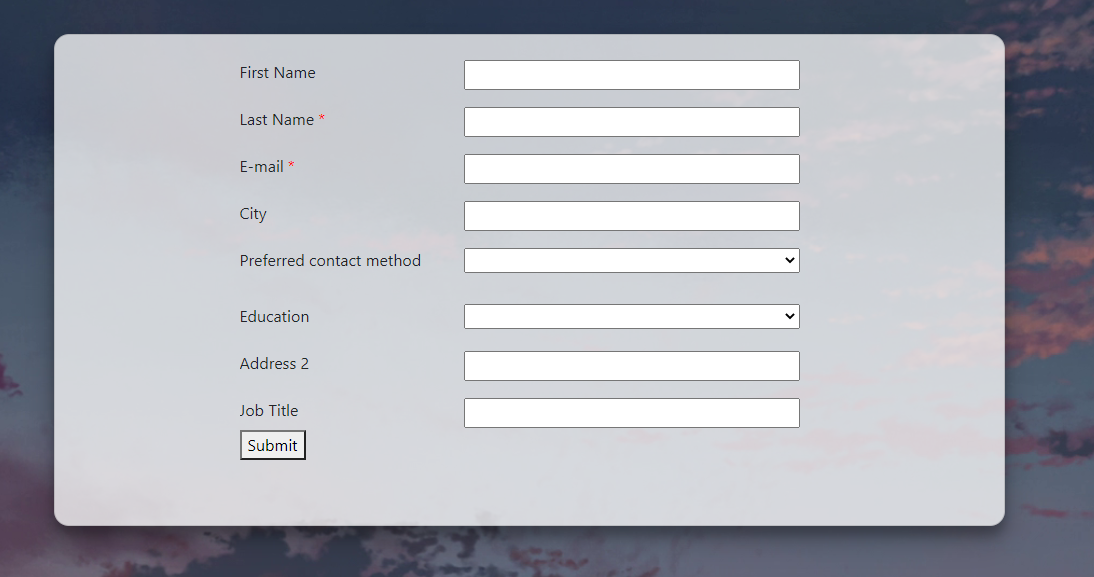
1. My attached screenshot is just a demo to show that labels and input fields could be in same level after going live form in web page.
We should add more adjustments toward all input elements to make everything could display well in live page.
1. Vertical equidistant space between fields:
My solution is to apply "margin bottom" attribute to first four rows.
First Name: margin bottom 15px
Last Name: margin bottom 15px
Email: margin bottom 15px
City: margin bottom 15px
Not modify two optionset elements
Address 2: margin top 15px
Job Title: margin top 15px
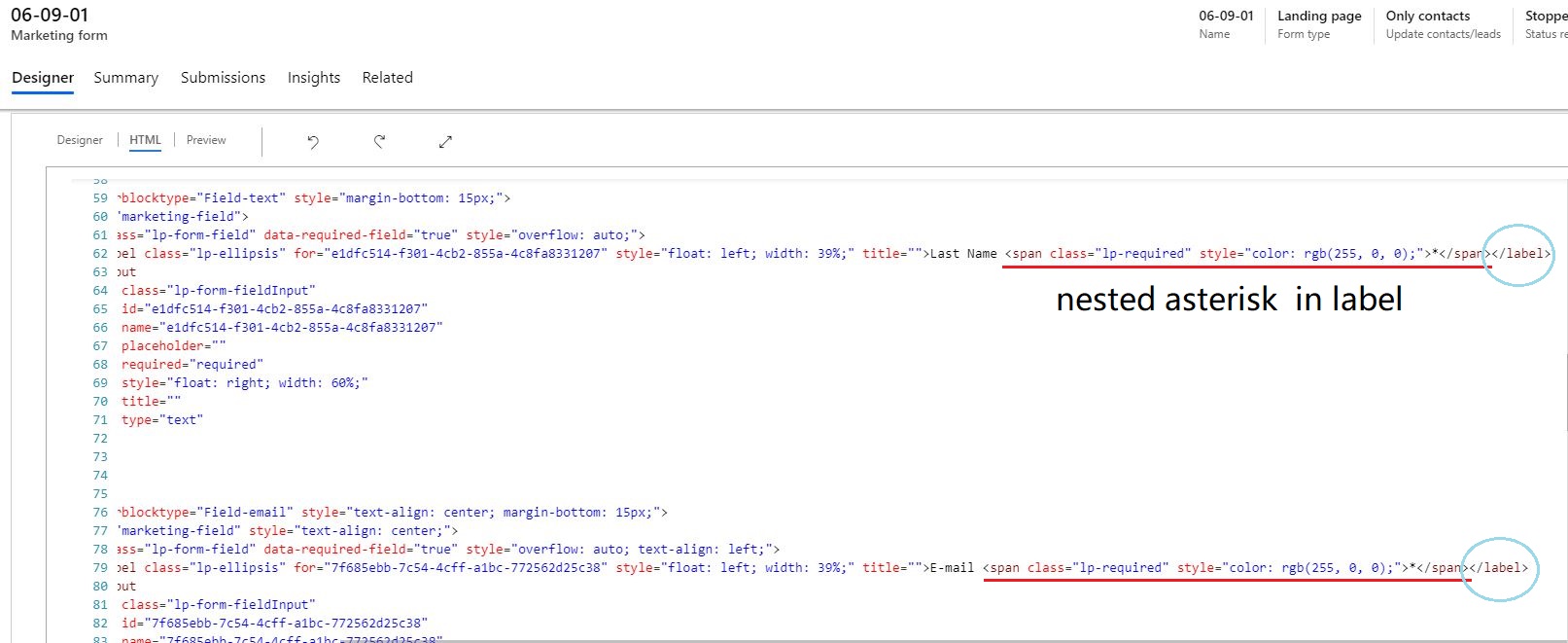
2. Red asterisk alignment
The proportion between label and field is already calculated, but red asterisk will take up more space,
we should copy the red asterisk "<span class="lp-required" style="color: rgb(255, 0, 0);">*</span>" into label container.

Finally modified result:

Source code of my form:
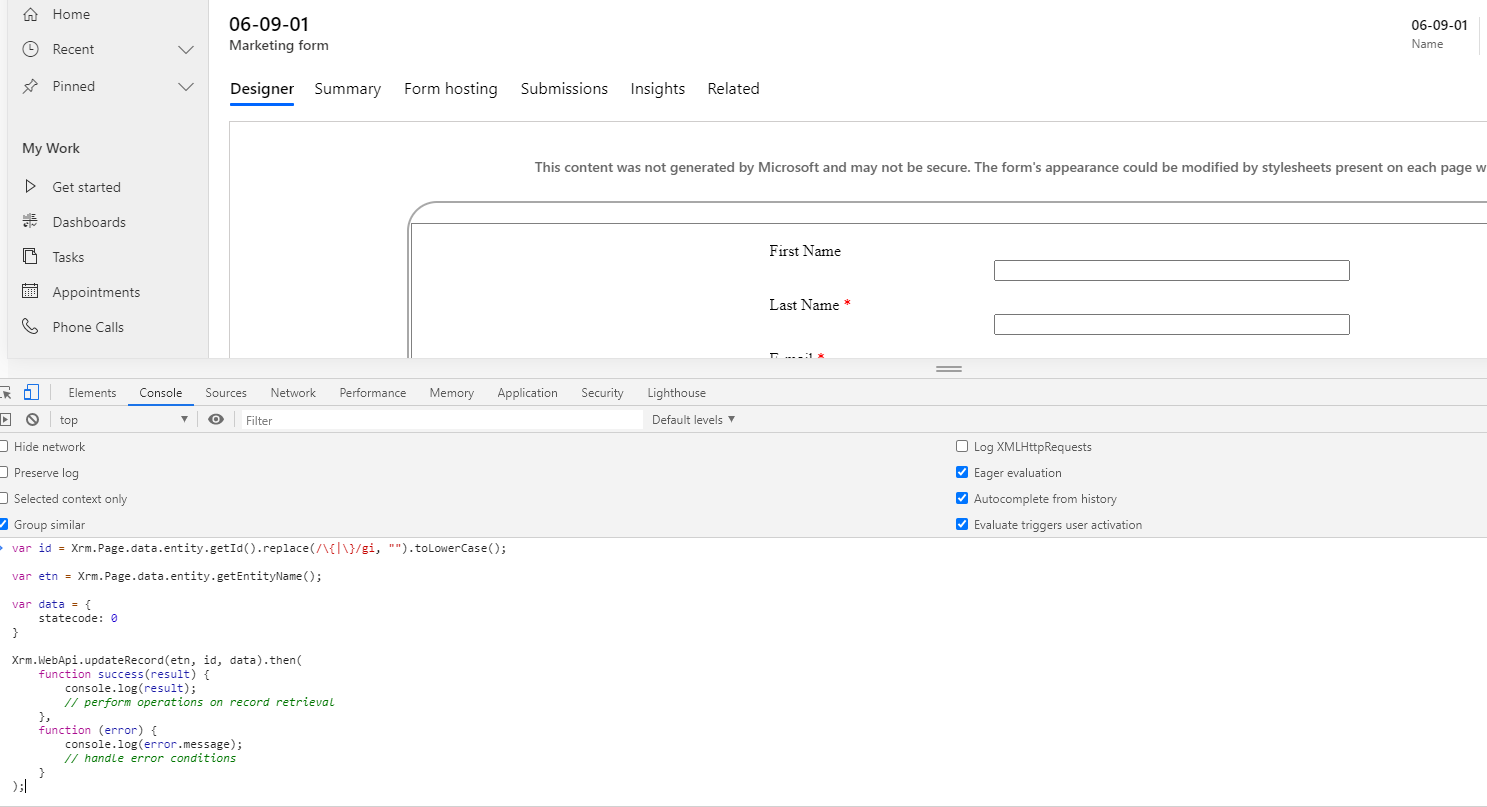
2. Try to execute code below in console to test whether your form could be reactivated again.
var id = Xrm.Page.data.entity.getId().replace(/\{|\}/gi, "").toLowerCase();
var etn = Xrm.Page.data.entity.getEntityName();
var data = {
statecode: 0
}
Xrm.WebApi.updateRecord(etn, id, data).then(
function success(result) {
console.log(result);
// perform operations on record retrieval
},
function (error) {
console.log(error.message);
// handle error conditions
}
);

It works in my environment.
Regards,
Clofly



