Hi Alexander.
Is the error "The HTML doesn't contain any style meta entries"?
If so, we need to add Dynamics Marketing Email template attributes to html source code of our custom template to enable OOB designer.
Please refer to following process, it will set the circled text to text element.(and make properties to be available.)

See source code of demo template:
https://codepen.io/tutsplus/pen/aboBgLX
1. Create a blank template or marketing email, because necessary meta attributes are available by default to marketing email which is created in system.
Copy following meta attributes to source code of custom template. (Below title tag.)
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> is the key meta attribute to show the toolbox and enable drag-and-drop editing.
<meta type="xrm/designer/setting" name="layout-editable" value="marketing-designer-layout-editable" /> and <meta name="html-editor"> might also be important, but they are not mentioned in documentation.
2. Copy following css rules to custom template.
body {
font-family: /* @font-family */ Verdana, /* @font-family */ Arial, /* @font-family */ sans-serif /* @font-family */;
font-size: /* @body-text-size */ 14px /* @body-text-size */;
color: /* @body-text-color */ #000 /* @body-text-color */;
background-color: /* @email-background */ #fff /* @email-background */;
}
[data-layout="true"] {
margin: 0 auto;
max-width: /* @layout-max-width */ 600px /* @layout-max-width */;
}
body css is the key to enable properties, as we can see from automatically generated rules by system, it use annotations to control overall properties of a email.
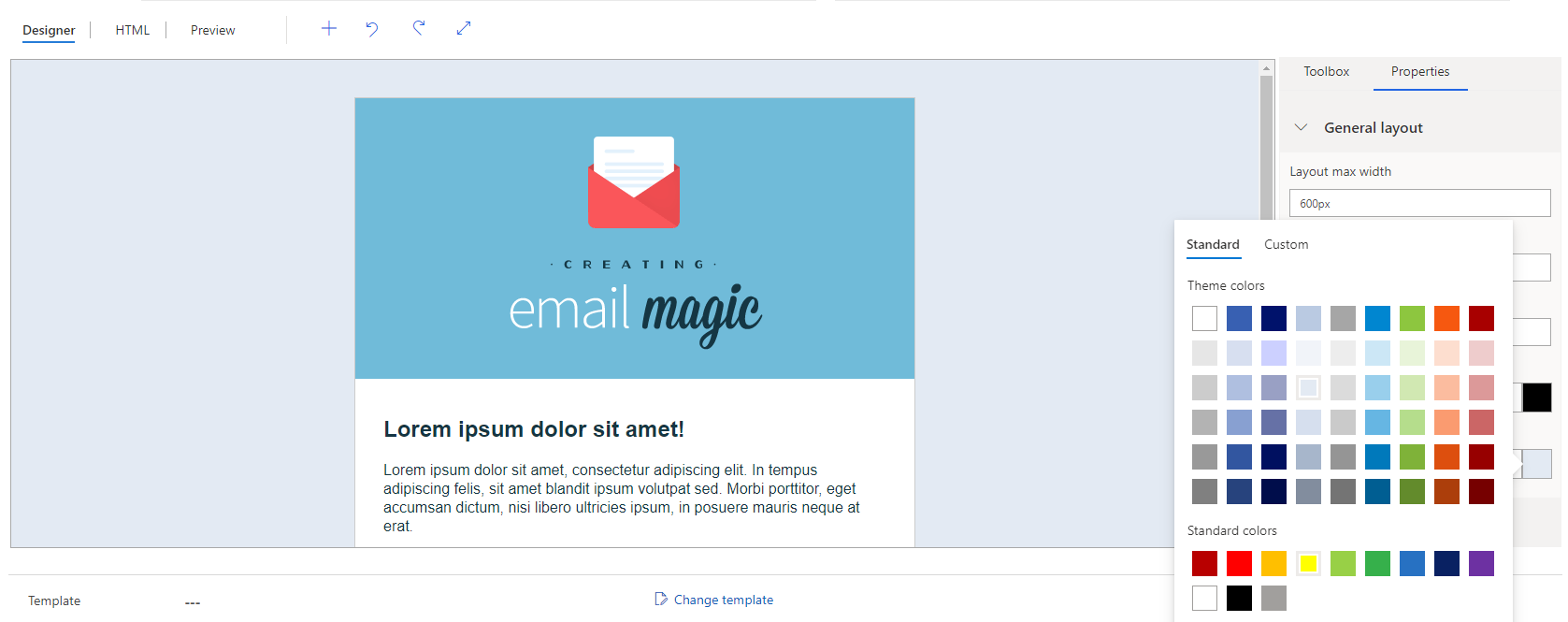
Now properties will be available to email, we can control background color of email.

(Important: please check whether there are already defined body css to your own custom email template, if yes, remove the default, because from my test, they might prevent designer to change styles.)
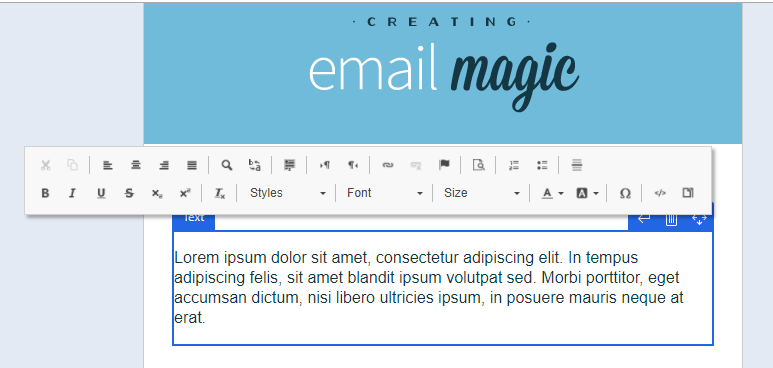
3. Convert text to text element.
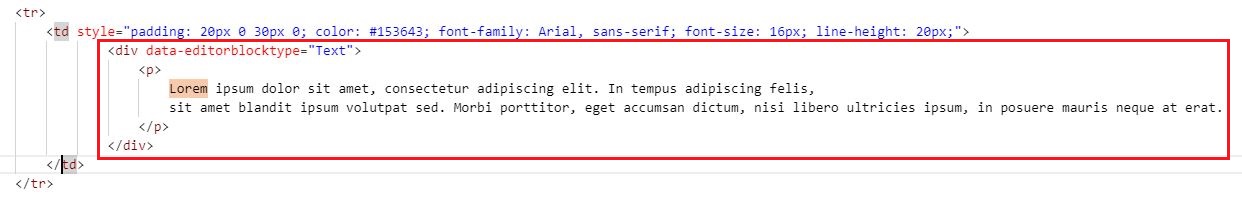
The text might be saved in td tag, we could nest it with <div data-editorblocktype="Text"><p></p></div>

Then the text will be converted to text element.

We can also add new text element to its top or bottom when clicking text button.

In a word, you could take documentation tutorial as reference:
https://docs.microsoft.com/en-us/dynamics365/marketing/custom-template-attributes
and create a blank email template for comparison.
It might takes some time to learn those concepts.
Regards,
Clofly



