Hi Logan W ,
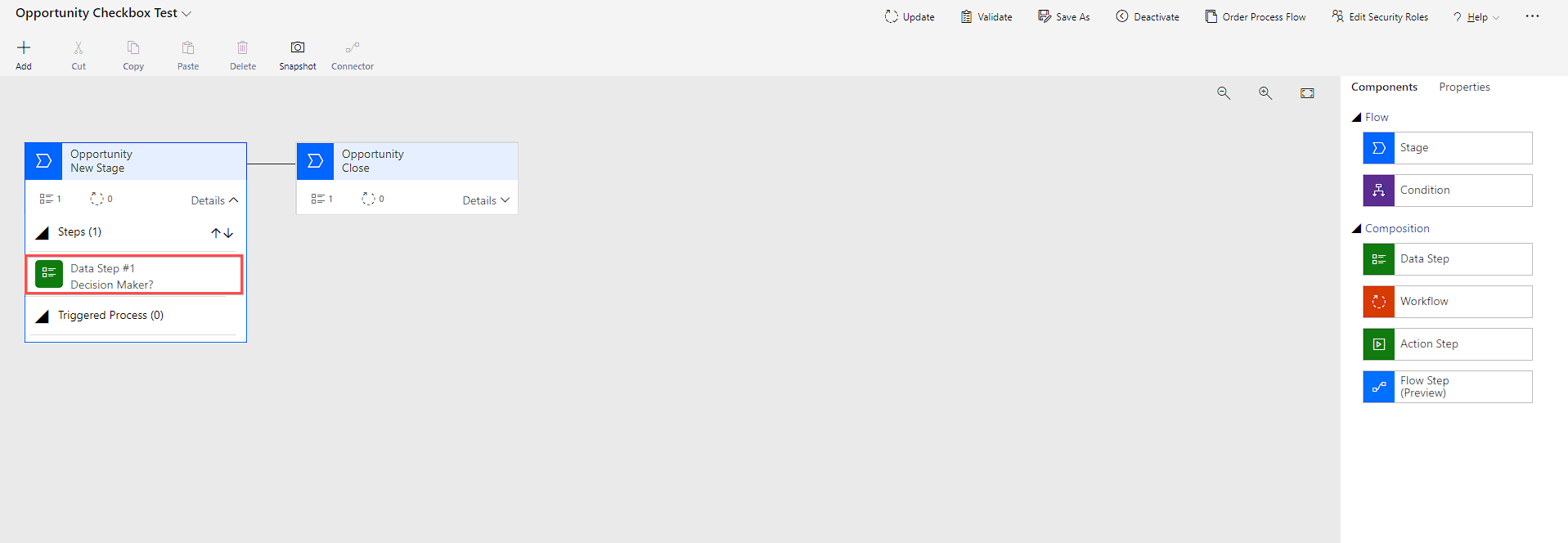
In this context, I created new BPF called 'Opportunity Checkbox Test' and added Decision Maker(OOTB) as an data step.

When I publish and play the app the result of the BPF is not showing as checkbox.

-As a workaround. Go to your target solution and do the ff:
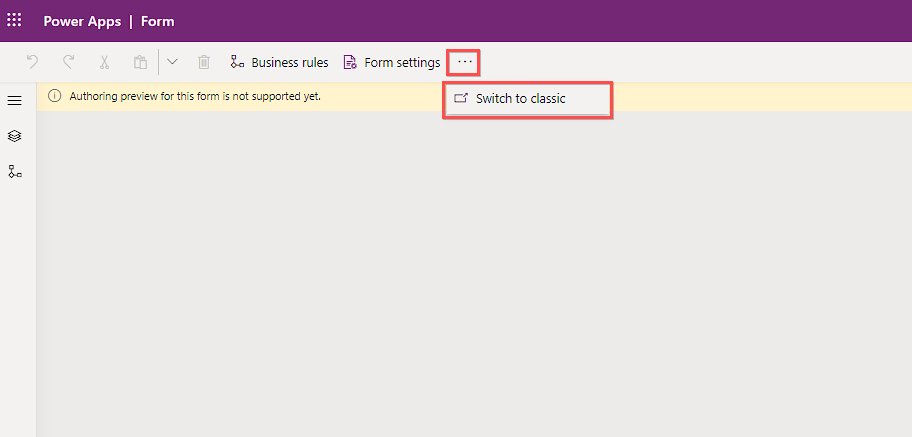
Step 1. Add the existing entity of your BPF > Go to Forms > Add existing Form > open form and switch to classic.

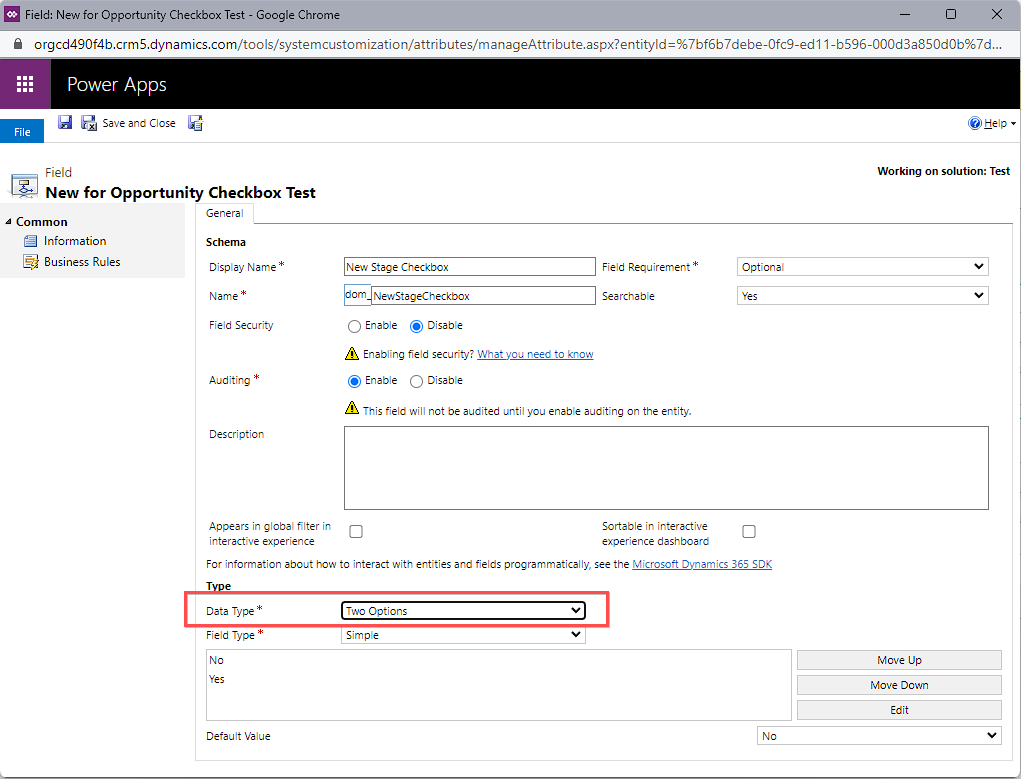
Step 2. Add a new field in the field explorer pane and make sure to select the data type of the field to be two options data type.

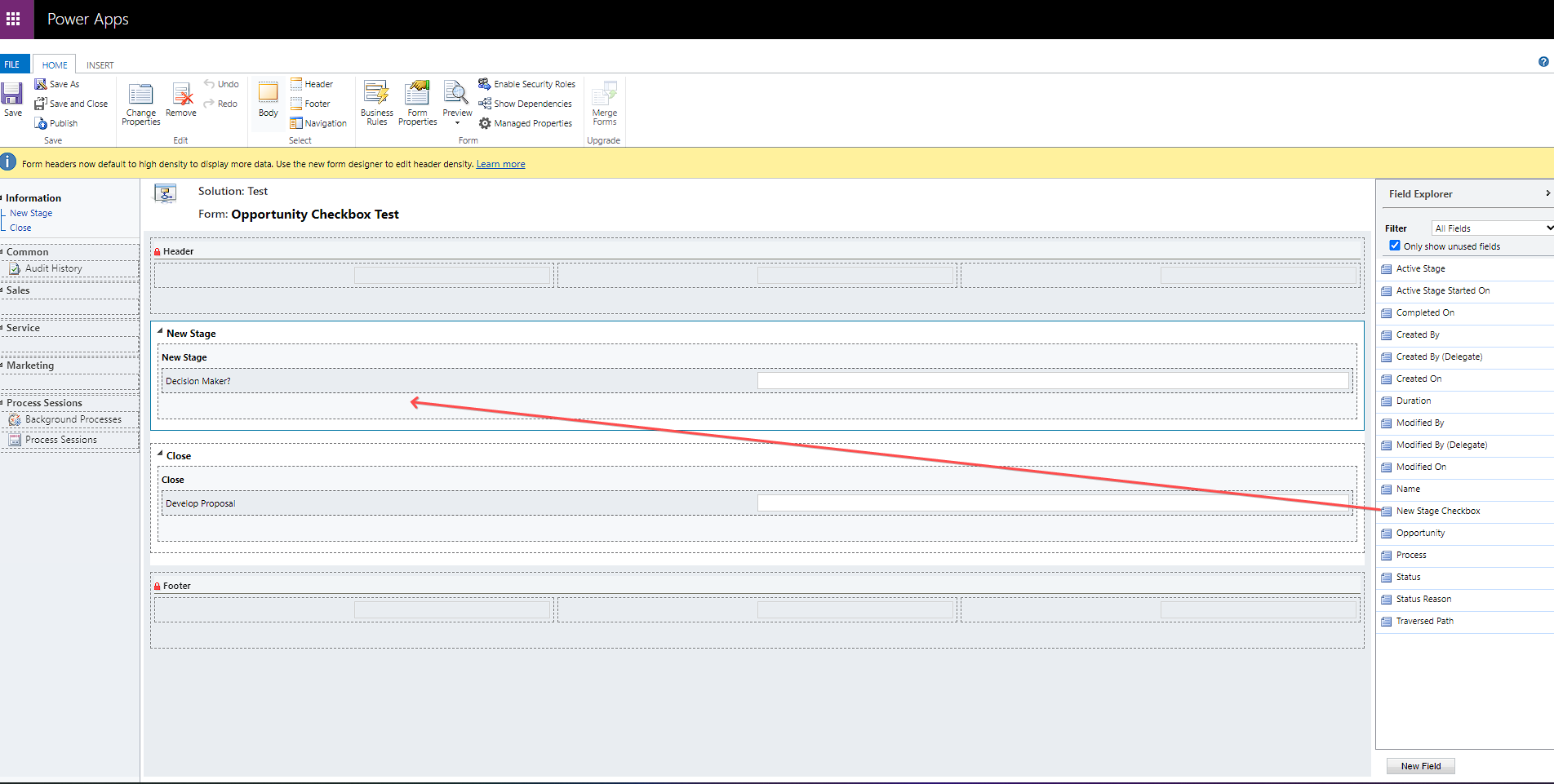
Step 3. Drag the newly created field to a stage where your stage contains checkbox
Note: If you can't find the newly created field click on New Field again in Field explorer pane, wait until it loads and you can see that your newly created field will be shown :)

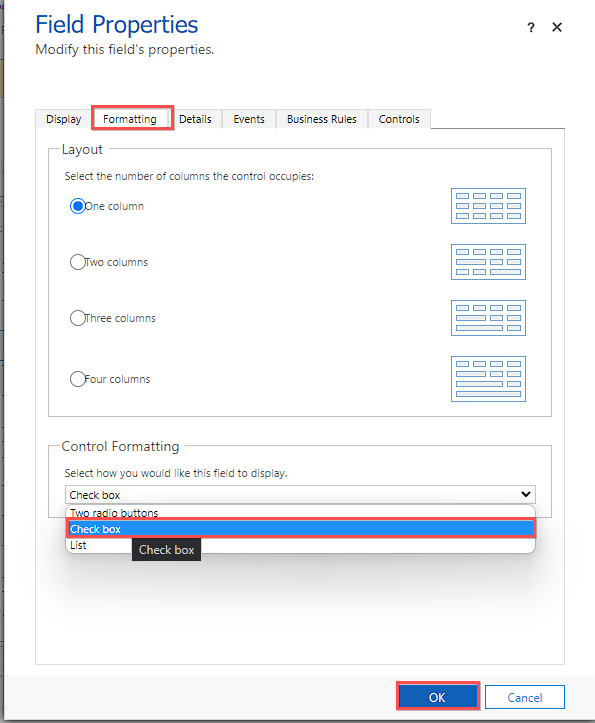
Step 3.1. Click the field and select change property.

Step 3.2. Go to formatting tab and change the Control formatting to checkbox, then select OK.

Note: If you have multiple stages that needs to be format as checkbox field into your BPF, Just repeat the steps 2 - 3.2
Step 4. Save and publish.
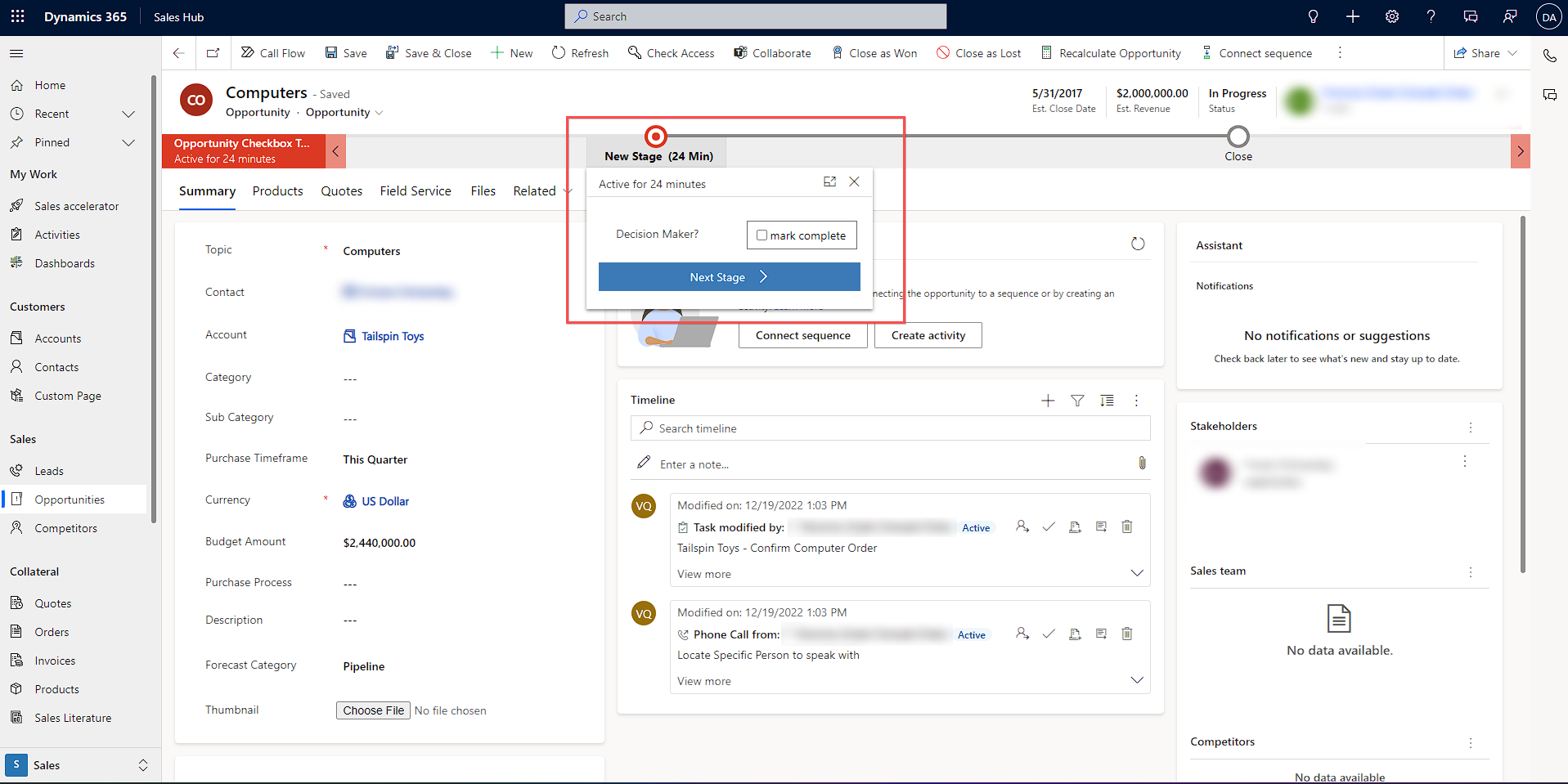
Final Result:

Hope this helps :)



