Hi Shreya,
We can add following modifications to make the function be a synchronous call.
1. set the last parameter to "false": req.open("GET", Xrm.Page.context.getClientUrl() "/api/data/v9.1/contacts" query, false);
2. remove the req.onreadystatechange function.
var query = "?$filter=contains(lastname,'mao')"
var list = [];
list = synchronousCall(query);
console.log(list[0]);
function synchronousCall(queryStr) {
var arr = [];
// Native XMLHttpRequest
var req = new XMLHttpRequest();
req.open("GET", Xrm.Page.context.getClientUrl() "/api/data/v9.1/contacts" queryStr, false);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("Prefer", "odata.include-annotations=\"*\"");
req.send();
if (req.readyState === 4) {
//req.onreadystatechange = null;
if (req.status === 200) {
var result = JSON.parse(req.response);
for (var i = 0; i < result.value.length; i ) {
arr.push(result.value[i]);
}
} else {
Xrm.Utility.alertDialog((JSON.parse(req.response).error).message);
}
return arr;
};
}
Result:
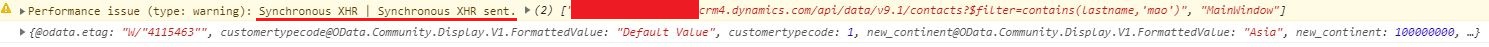
In Chrome, it will notify us that we sent Synchronous XHR.

Regards,
Clofly



