Hi kelly,
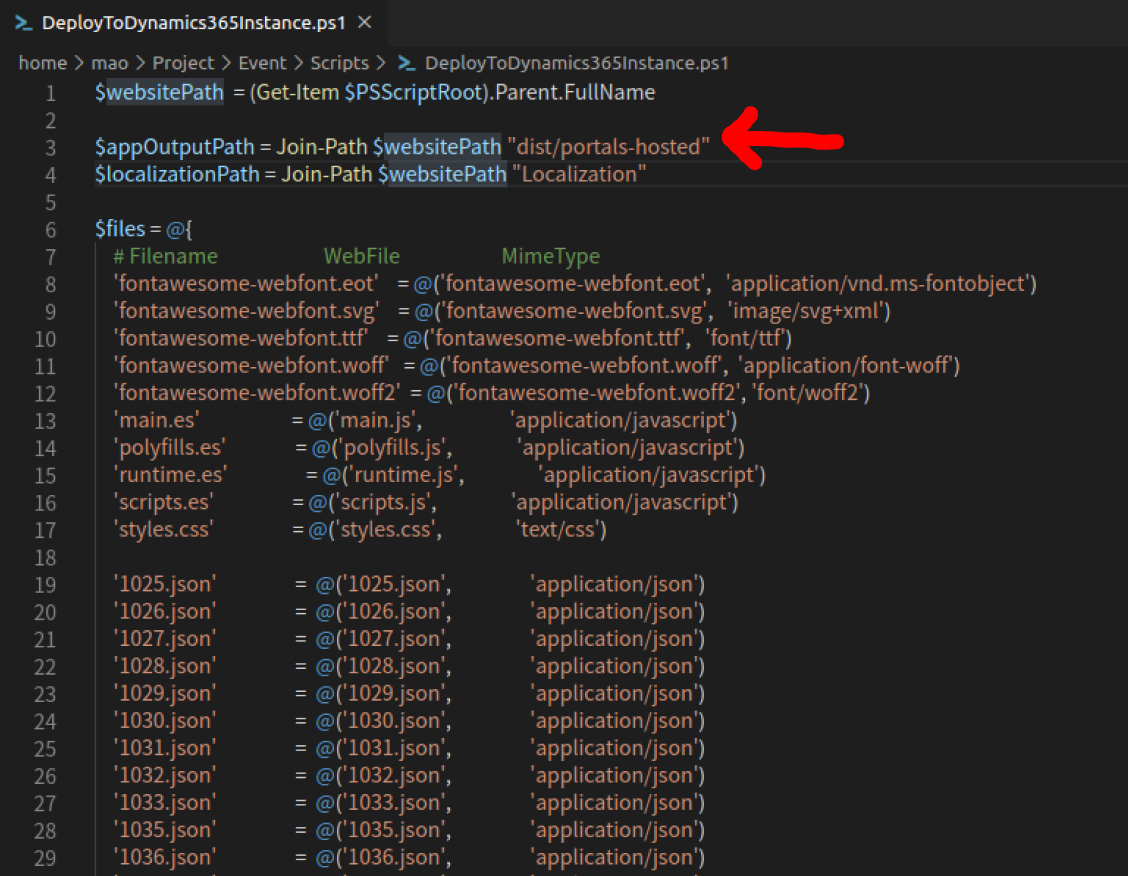
I have found that the script may upload files in dist/portal-hosted folder to portal:
$websitePatch is event website root path, and there is an existing Localization folder with translation files in downloaded sample files.
However, there is no dist/portal-hosted folder by default,
I thought it could be that due there is no such folder and no related files(from fontawesome-webfont.eot to style.css),
thus you didn't find font-awesome libraries in portal.

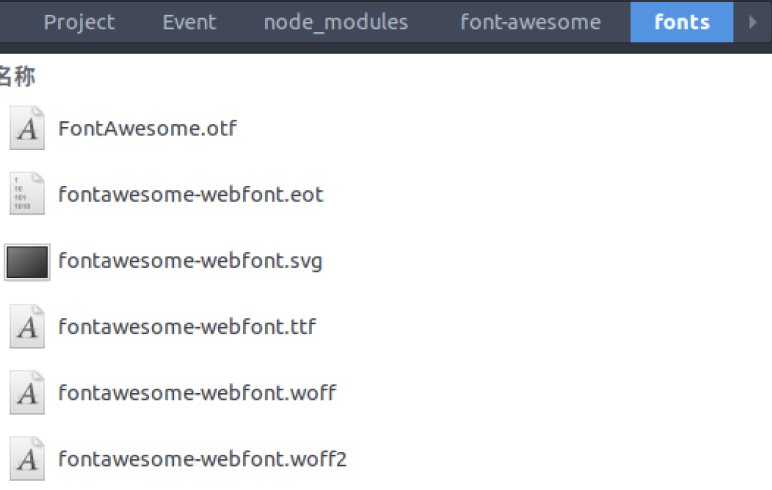
I suggest you could try create the folder manually and copy all font-awesome files in rootpath/node_modules/font-awesome/fonts to the folder.

Then run deployment script again to test whether font-awesome files could be uploaded to Portal.(in Web file entity)
Regards,
Clofly



