Hi kelly,
Currently there is no OOB option in CRM or tool to achieve your requirement,
code is required for event page customization,
but job for code would be simple or a bit more steps,
I'll show a simple way at beginning, then give detailed steps about how to show different events on home page based on custom field.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
By default, Event API could only show all published events, we couldn't filter event records with criteria from back-end in Event portal.
However, due to Event portal is built by Angular, which provides a useful directive: "*ngIf",
thus we could easily do customization to hide specific events based on retrieve fields at front-end.
But another fact is that we need do customization to add our customized field with other OOB existing fields.(Complex way)
Please download the developer introduction, to get known for all available event APIs and available fields from a event record by default.
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Easy way:
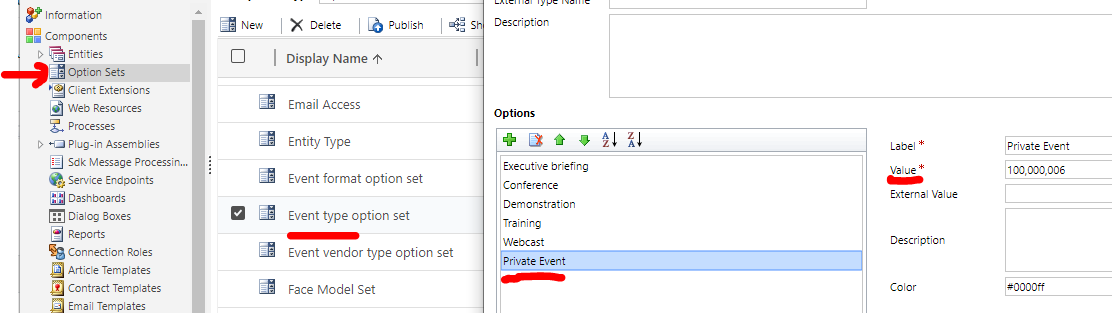
From default available fields from the introduction, "Event type" would be an OOB field for us to do customization.
1. Add a new custom event type: Private event to Event type option set, Value(100000006) is important for us in Event Portal.

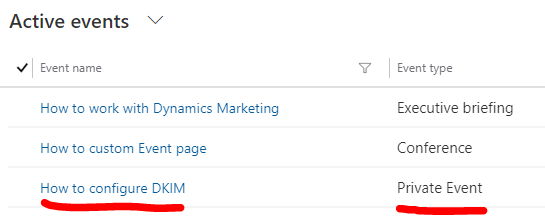
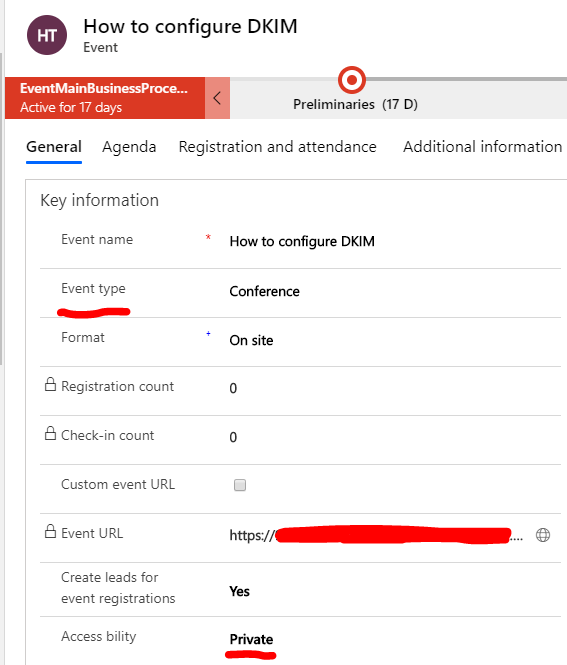
2. I set my last event as Private

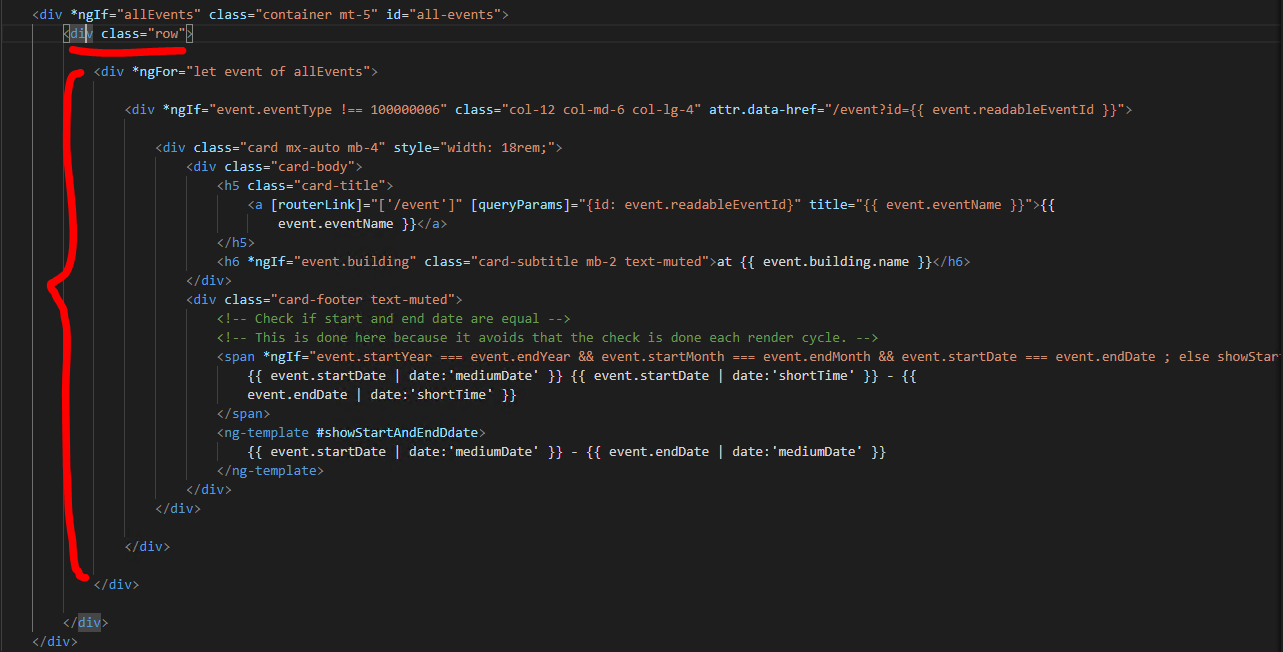
3. In Event portal, find the home page file: home.component.html.
replace whole code inside row element with my code below:

at {{ event.building.name }}
Please pay attention to my code:
*ngIf="event.eventType !== 100000006"
It means that we only show all type events except Private Type event.(From step 1 configuration)
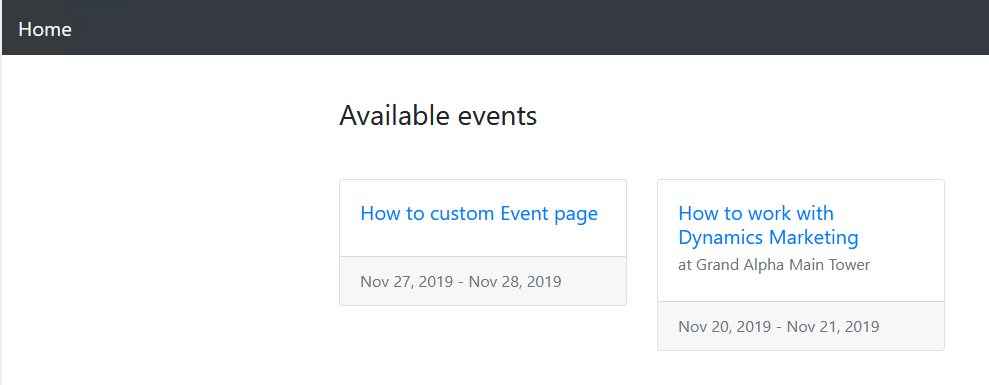
4. Result
now "How to configure DKIM" hasn't been shown.

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Complex way:
If you would like to show events based on custom entity, please read further:
I created a 2 options field called Access Bility,
by default its Public(True), I set it to Private(False).
Please notice that I've changed it back to OOB event type.

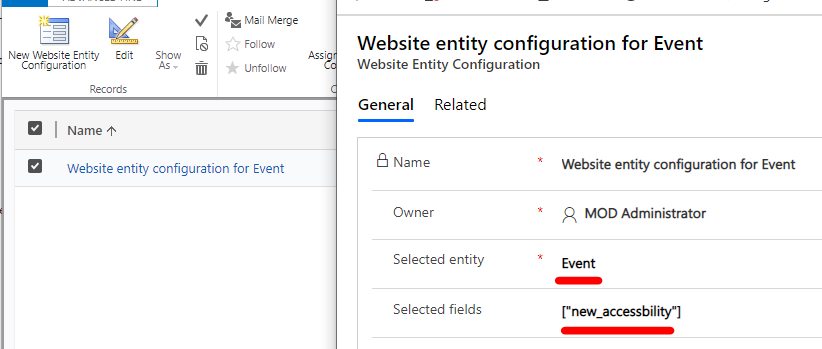
1. Follow the tutorial for how to show custom fields in Event API result:
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application#backend-customization
We add a record for new_accessbility, it should be JSON array format.

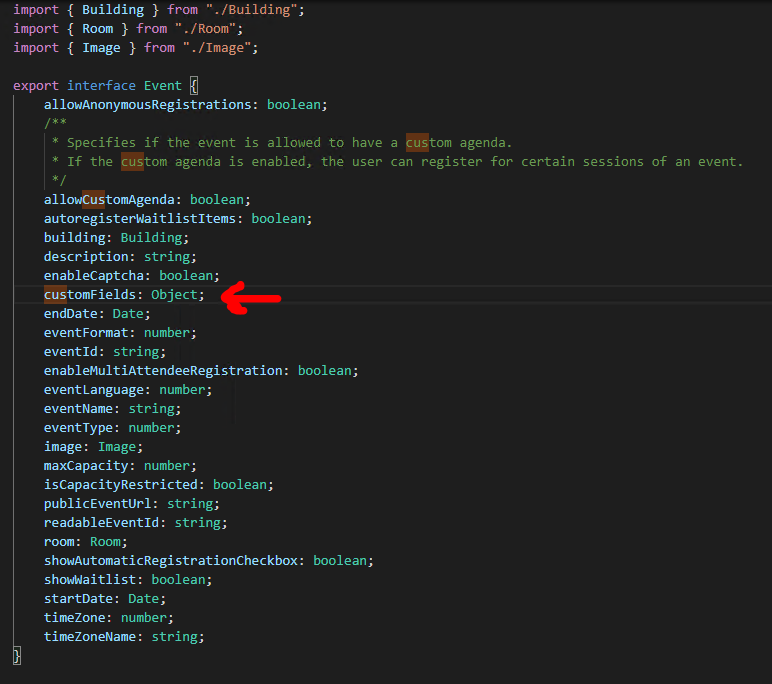
2. In Event.ts file, it a model to map all variables to eixsting Event fields,
we add customFields as a new field, its type is Object.

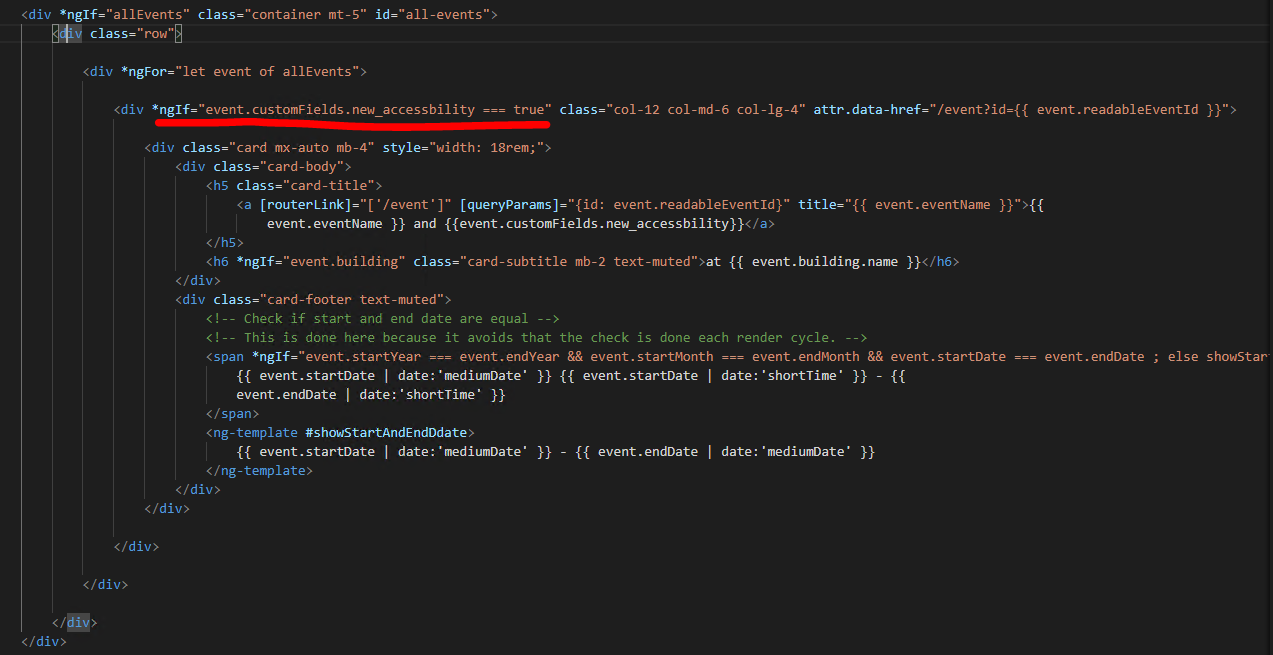
3. Still in home.component.html, do replacement with my code:

at {{ event.building.name }}
Actually we just changed the condition to "event.customFields.new_accessbility === true",
which means only show events that the option has been set to Public.
4. Result:

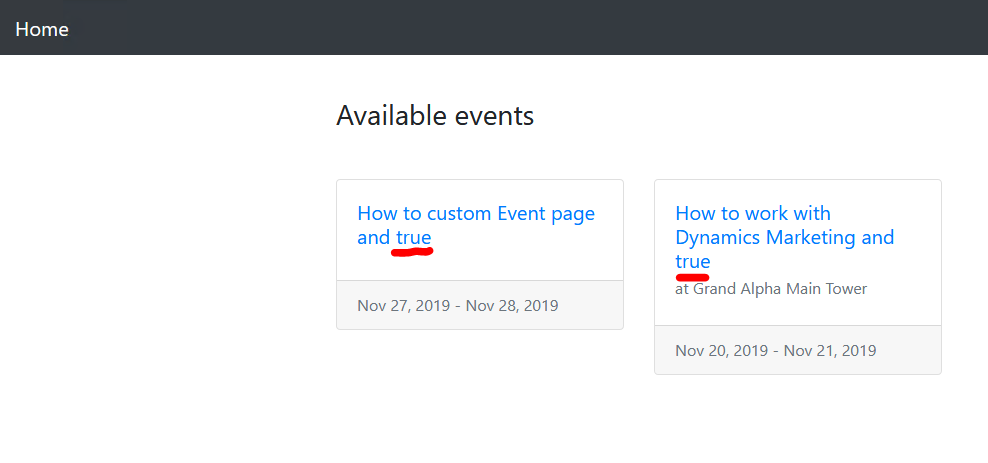
I also output the field real value in second demo to get a clear view for result,
please remove "and {{event.customFields.new_accessbility}}"
when you copy it into your environment.
-----------------------------------------------------------
Hope those would helps.
Regards,
Clofly



 Report
Report All responses (
All responses ( Answers (
Answers (



