Hi,
I have a requirement to show/hide tabs based on different lookup values, I have implemented the below code since XRM.... is now deprecated, i am getting no errors, alert will take me to true condition however, the tab is not hiding, I am not a developer(code copied from internet) and we are on-premise d365crm
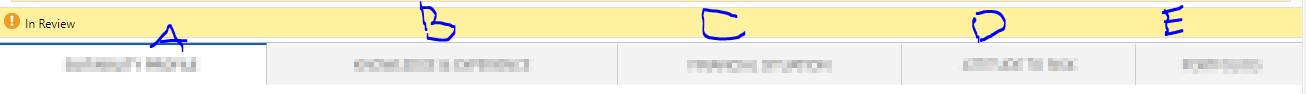
The tabs are laid as shown below:

I have added script on Form(On Load) and on the lookup field (OnChange):
function showHideTabs(executionContext) { alert(1);
formContext = executionContext.getFormContext();
var tabObj = formContext.ui.tabs.get("Tab B");
if(formContext.getAttribute("new_profiletype").getValue()[0].name=="Individual")
{ alert(2);
tabObj.setVisible(false);
}
else
{ alert(3);
tabObj.setVisible(true);
}
}
Thanks,
PS



