Hi Sean,
1. Is 'dev_testfield' your label field id?
If so, your setLabel function should be below:
function setLabel() {
setTimeout(function(){
parent.document.getElementsById("dev_testfield").style.fontWeight = 'bold';
}, 2000);
}
In your second sceenshot, we don't need to add anything in lower input field.(Under Comma separated...)
2. It seems that dev_testid would actually be your custom field logical name?
If so, you want to change its display name, would my guess be right?
In classic UI, to make font of field display name text be bold,
you should open browser developer tool - inspector(F12) to get the correct element id,
then set it to getElementById.
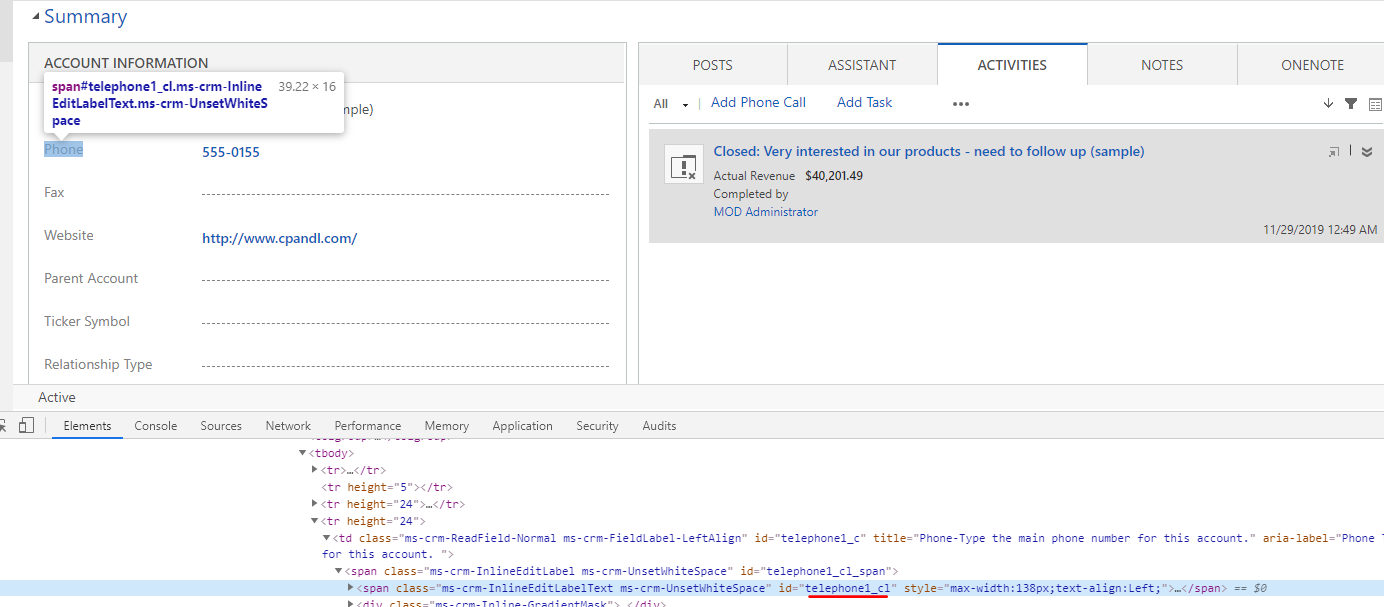
e.g: Account's Phone field id is actually telephone1_cl instead of its logical name telephone1.

In your screnario, it would be dev_testfield_cl instead of just dev_testfield.
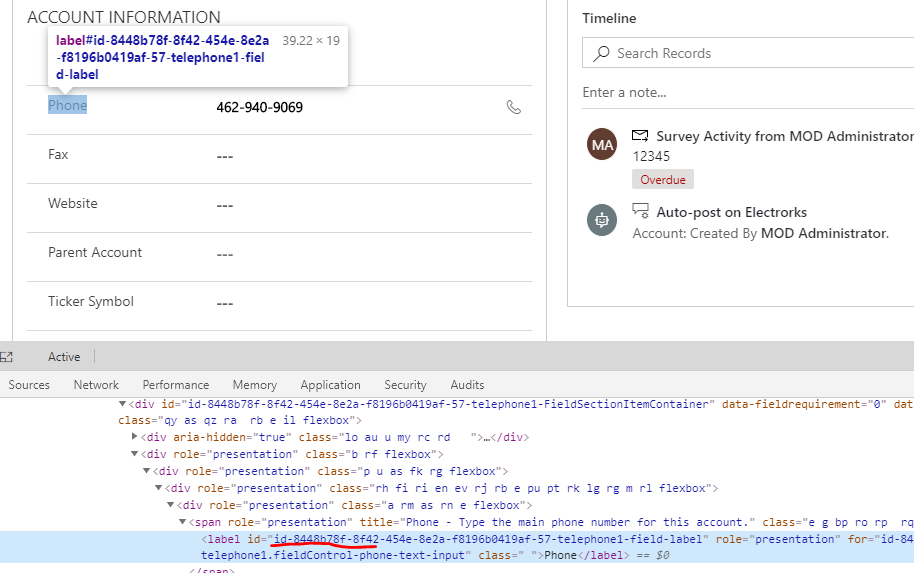
However, id of fields in UCI is generated dynamically each time we open form,

so we can't use getElementById in UCI.
There are two ways for UCI:
1. My second code in my first response, it will create a CSS rule to affect all fields style.
2. In UCI, index increasement of element is regular.
e.g:
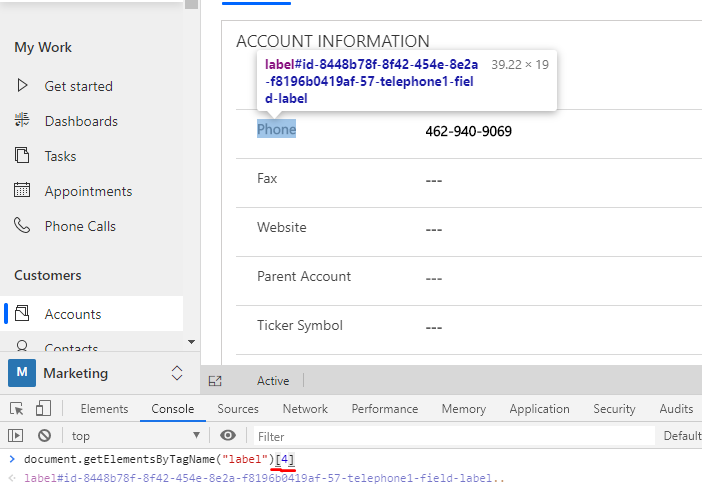
The 4th label element stands for Phone field.

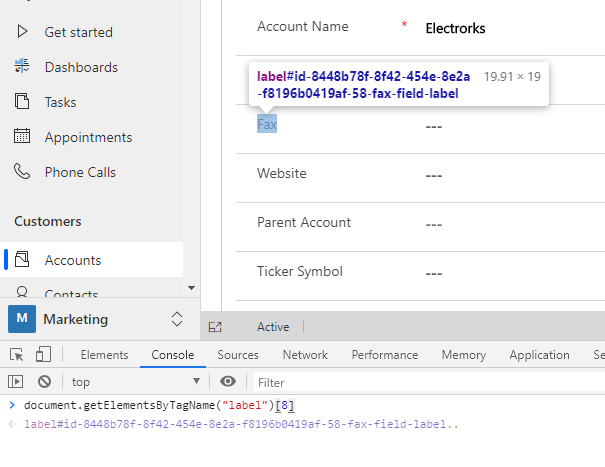
The 8th label element stands for label[4 next element.(Fax)

So in UCI, you can also use
document.getElementsByTagName("label")[i];
to get a specific label element.
You can open console and paste code into it to get the element you want one by one.
document.getElementsByTagName("xxx")[i equals to document.getElementsById("xxx").
Regards,
Clofly



