Hi Leah Ju,
Legend-items class is like below
class="highcharts-legend-item highcharts-pie-series highcharts-color-1"
class="highcharts-legend-item highcharts-pie-series highcharts-color-2"
...........
i have written the css like below
.highcharts-legend {
transform: translate(-15px, 10px);
}
.highcharts-legend-item{
transform: translate(15px,10px);
}
.highcharts-legend-item{
transform: translate(15px,30px);
}
.highcharts-legend-item{
transform: translate(15px,50px);
}
.highcharts-legend-item{
transform: translate(15px,70px);
}
.highcharts-legend-item{
transform: translate(15px,90px);
}
.highcharts-legend-item{
transform: translate(15px,110px);
}
.highcharts-legend-item{
transform: translate(15px,130px);
}
.highcharts-legend-item{
transform: translate(15px,150px);
}
.highcharts-legend-item{
transform: translate(15px,170px);
}
When i wrote the css like above it is still overlapping the legends on top of another.
.highcharts-legend {
transform: translate(-15px, 10px);
}
.highcharts-color-0{
transform: translate(15px,10px);
}
.highcharts-color-1{
transform: translate(15px,30px);
}
.highcharts-color-2{
transform: translate(15px,50px);
}
.highcharts-color-3{
transform: translate(15px,70px);
}
.highcharts-color-4{
transform: translate(15px,90px);
}
.highcharts-color-5{
transform: translate(15px,110px);
}
.highcharts-color-6{
transform: translate(15px,130px);
}
.highcharts-color-7{
transform: translate(15px,150px);
}
.highcharts-color-8{
transform: translate(15px,170px);
}
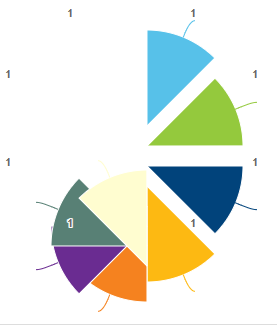
When i wrote like above legends are coming as vertically and in correct way but the problem is pie chart is breaking down like below.

Thanks.



