RE: return value of dialog box
Hi Partner,
Could you share your crm version?
Xrm.Internal.openDialog is a unpublished api, if you would like to get a selected record from lookup dialog,
please use "Xrm.Utility.lookupObjects" as alternative.
My environment is online(v9.1), the api no longer works in legacy web client, so I tested it in UCI.
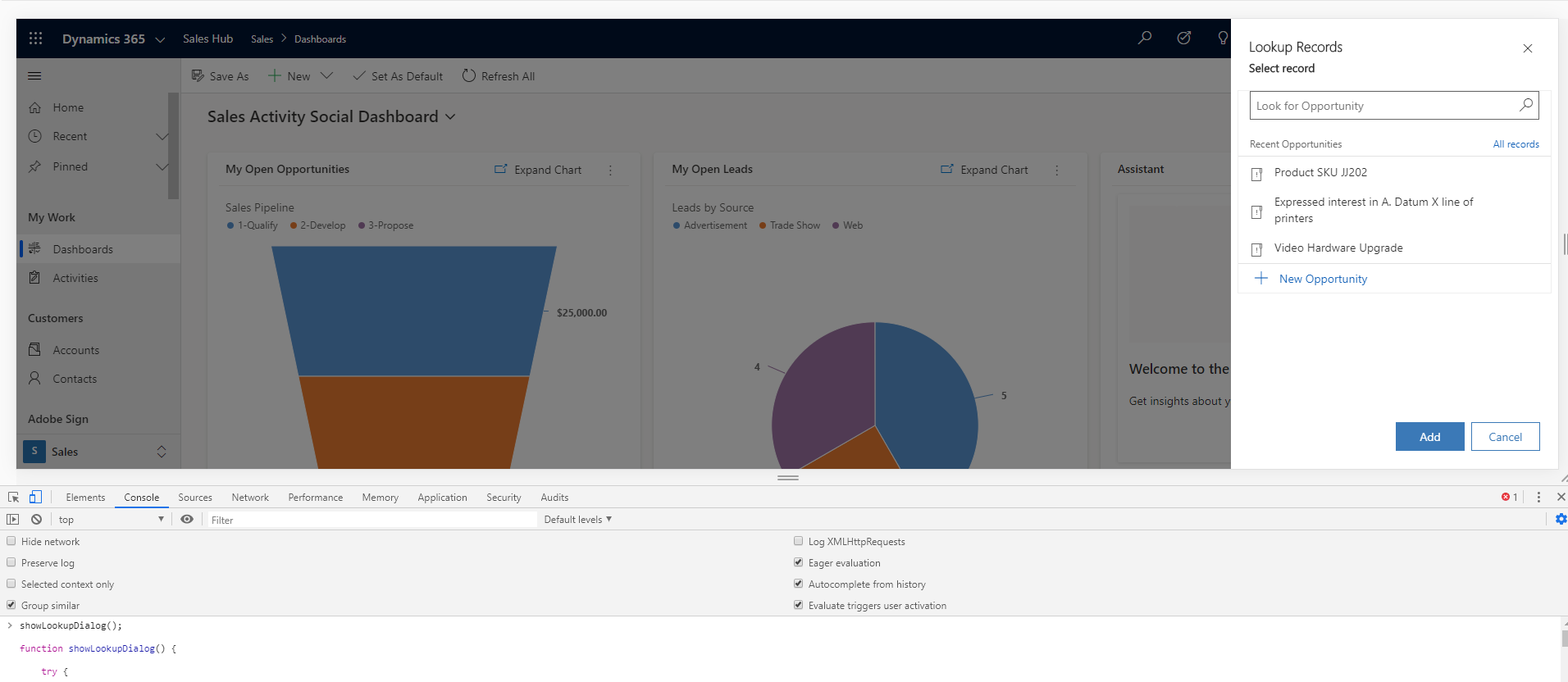
showLookupDialog();
function showLookupDialog() {
try {
var lookupParameters = {};
lookupParameters.entityTypes = ["opportunity"];
lookupParameters.defaultEntityType = "opportunity";
lookupParameters.allowMultiSelect = false;
Xrm.Utility.lookupObjects(lookupParameters).then(DisplaySelectedRecord, null);
} catch (e) {
Xrm.Utility.alertDialog(e.message);
}
}
function DisplaySelectedRecord(selectedRecord) {
try {
if (selectedRecord != undefined && selectedRecord != null && selectedRecord != "")
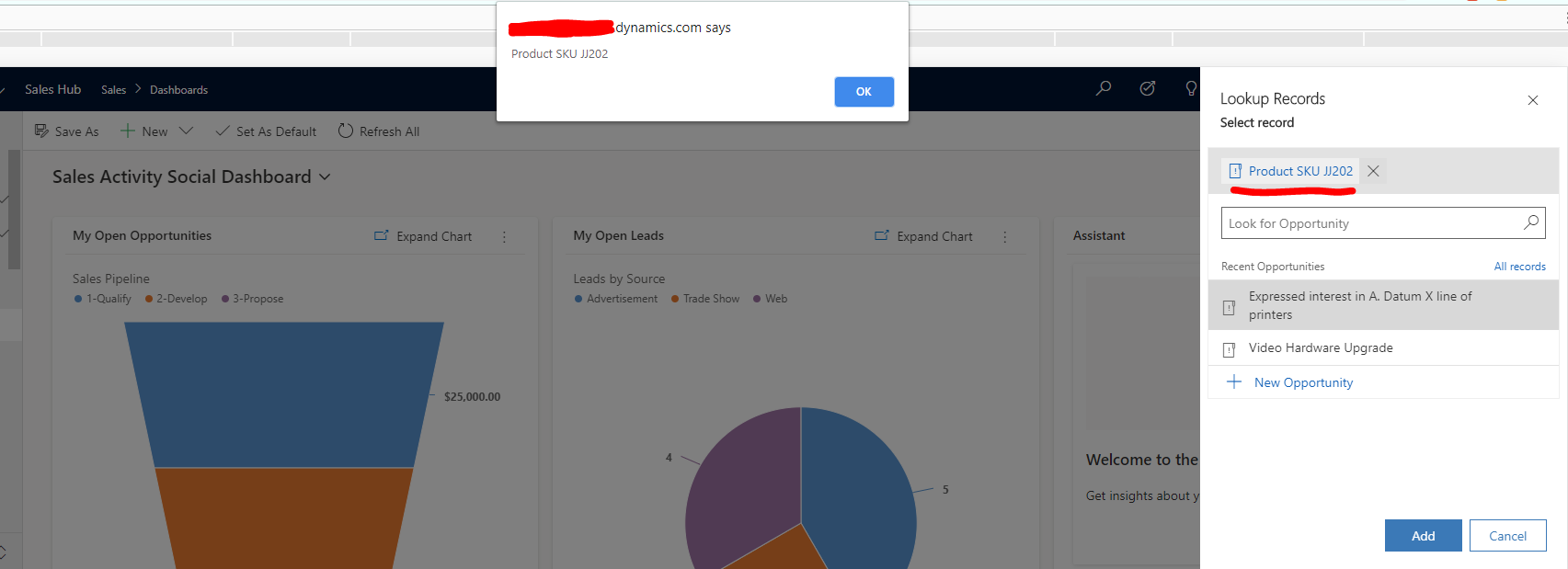
alert(selectedRecord[0].name);
} catch (e) {
Xrm.Utility.alertDialog(e.message);
}
}
I execute my code in console directly.(If you could still run the api successfully in legacy web client in your environment, then it'll pou up same dialog as you posted.)

After I selected a record and click "Add" button, then I'll get name attribute in alert.

An introduction article about the api:
https://www.inogic.com/blog/2018/06/show-lookup-dialog-in-dynamics-365-v9-0/
Regards,
Clofly




 Report
Report All responses (
All responses ( Answers (
Answers (





