Hi ba365guy,
Are there two portals in your instance?(One is Customer Portal/Customer Service Portal, the other is Event Portal)
If so, the event portal is built with Angular, its source HTML would be different from general portal.
Due to I have only trial version of marketing application thus I couldn't help you to find the footer element.(The trial version couldn't be integrated with Portal.)
However, I have changed the footer in sample event website successfully, and you could try to change it with steps below:
1. Download sample event website:
https://docs.microsoft.com/en-us/dynamics365/marketing/developer/event-management-web-application#download-sample-event-website
2. Run sample event website in your local machine by following documentation tutorial.
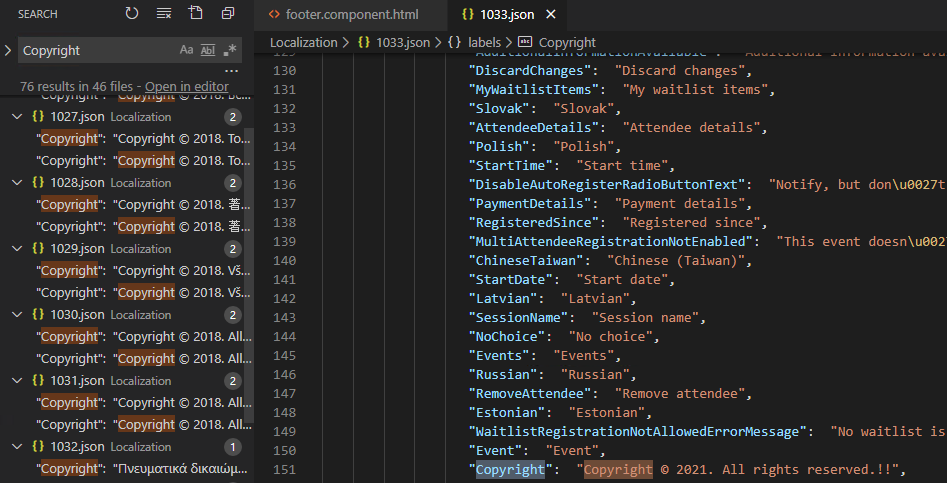
3. In footer.component.html, we can find that the footer is associated with a directive: [appTranslate]="'Copyright'".
(It doesn't work if I change text inside p tag directly)

4. So we change the value of Copyright in "1033.json" file under Localization folder.(If your event website is English)

5. Result:

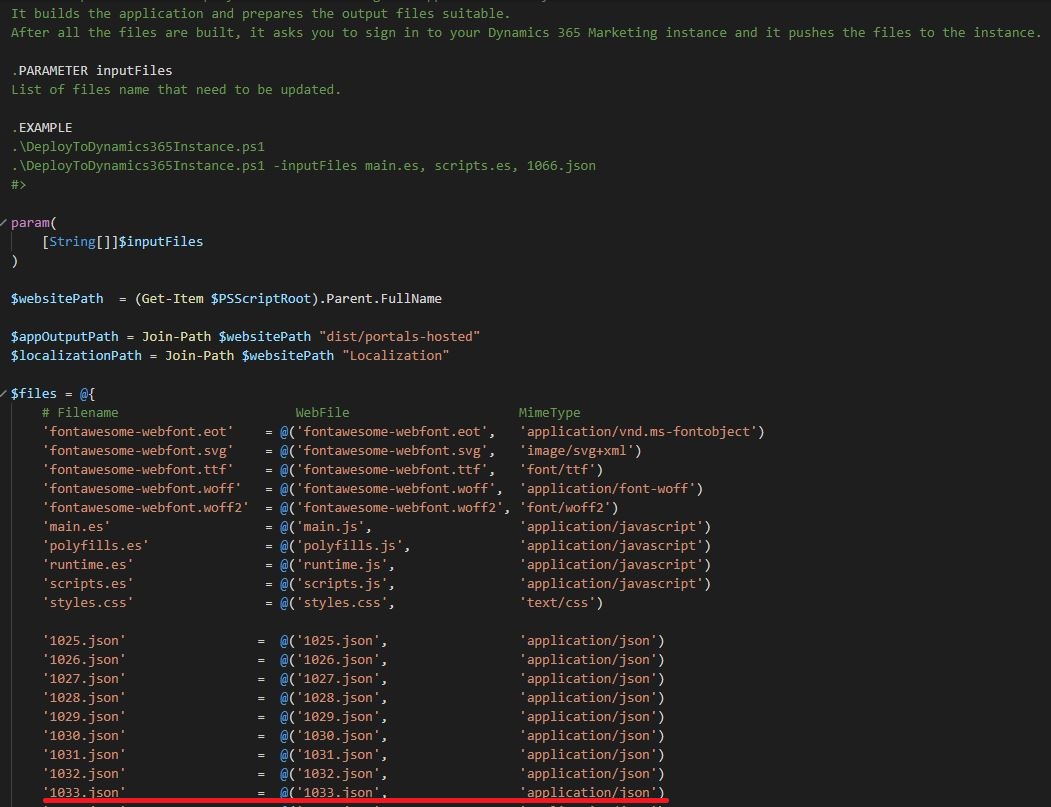
6. In deployment script, we can find that 1033.json file will be uploaded and synced to corresponding web file in Portal.

So if we modify event website locally, then portal event website shall be updated from our modification if we run the deployment script.
(You could also try to change 1033.json web file in Portal directly to check whether it could work.)
Regards,
Clofly



