Hi Eline,
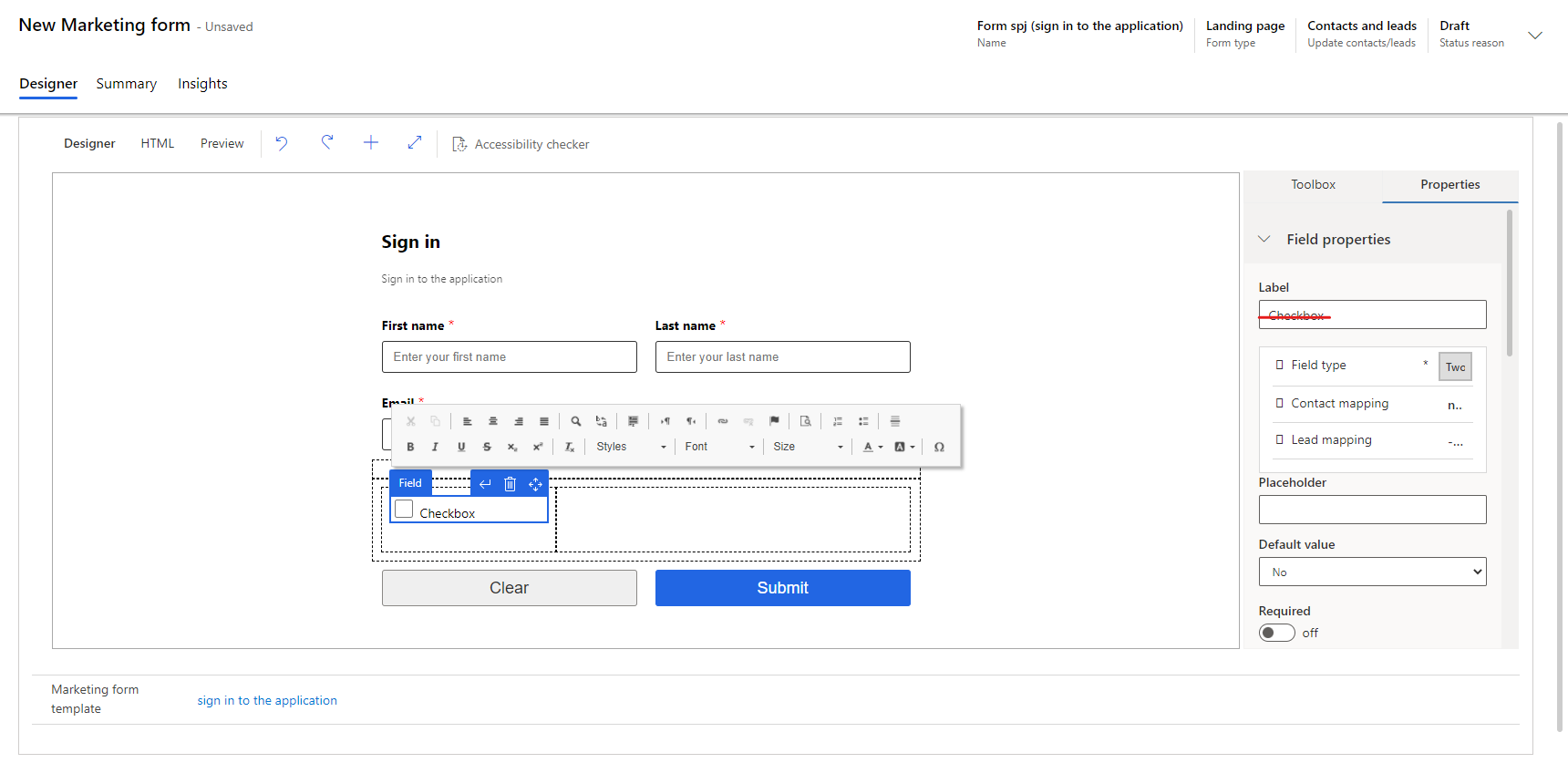
Please try to add a section with the 1-2 columns.

Then add the checkbox into the left column and delete its label.

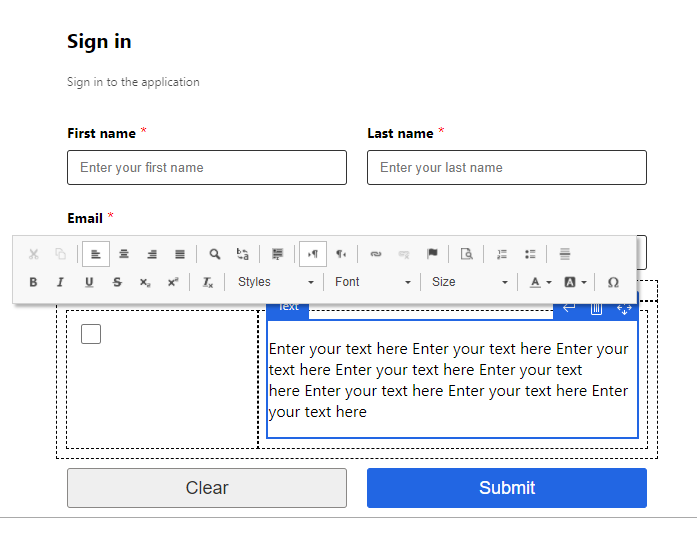
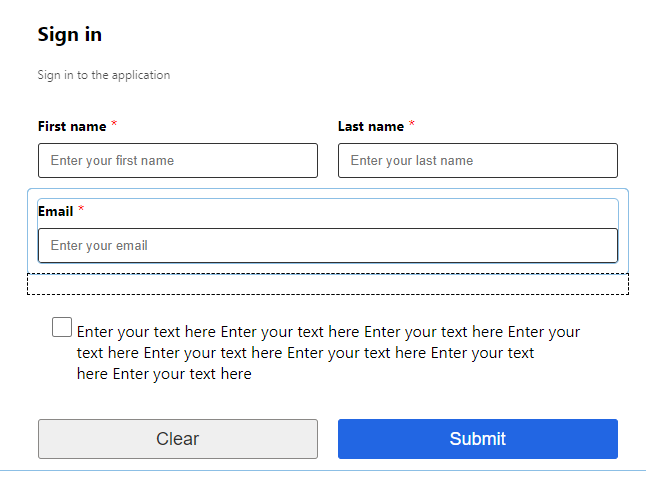
Enter the label as a text element in the right column. It will be shown like:

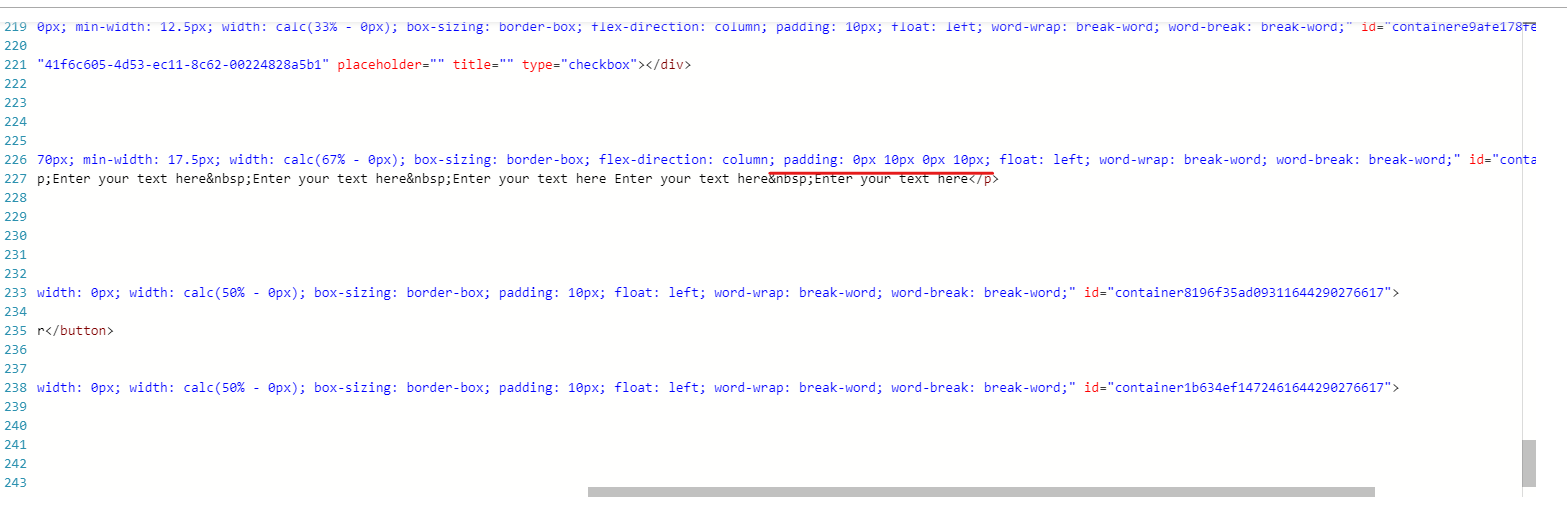
Edit the HTML of the form.
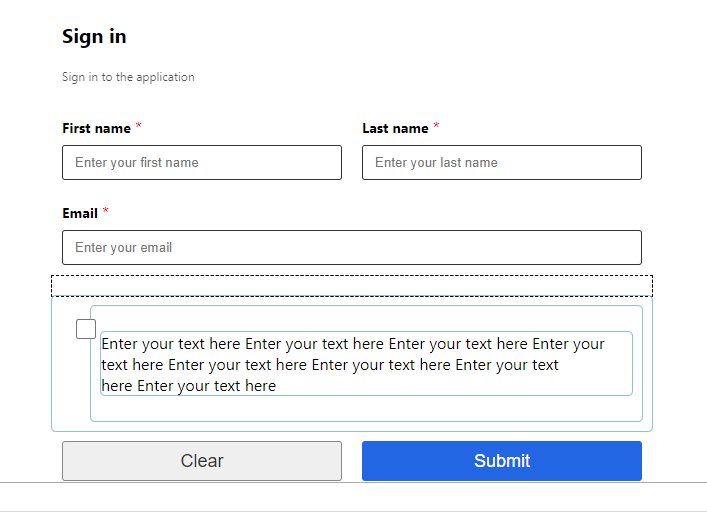
Adjust the ratio of the left and right columns. For example, 5 and 95.


Adjust the position of the text so that it is flush with the tick box.


Of course you can also make further adjustments to the style to suit your situation.



