Hi partner,
It is difficult to create a dynamic div tag it in portal, but you can create a new field to show description based on subject value with the help of javascript.
Here are steps.
1.Go Settings > Customization > Customize the system> Entities > Case.
Create a new field named description and add it to the Web-Create Case form.
2.Write js code.
(1) Get subject value id.
The subject field is special, it shows name in the form but it store guid to database.
You can write following code in js, when you select one subject, it will open a dialog to provide if of it.
alert($("#subjectid").val());

(2) Add js code to the create case form of portal.
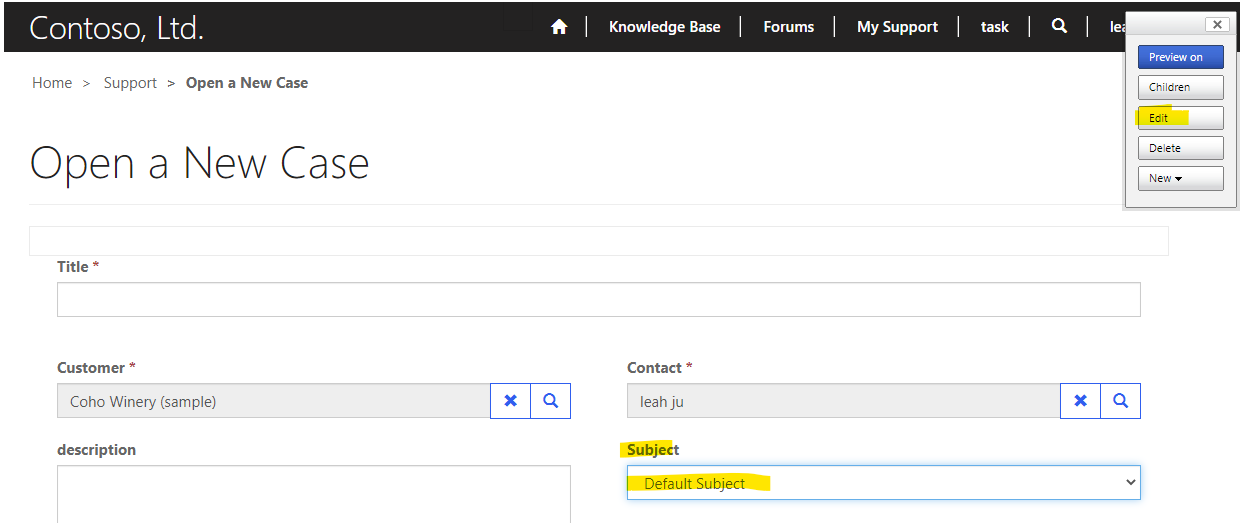
Select subject and click Edit button.

It will open one dialog and switch to Options tab and add js code.

$(document).ready(function () {
console.log("ready!");
$("#subjectid").change(function () {
alert($("#subjectid").val());
if ($("#subjectid").val() === "07c04ad1-d4e9-ea11-a817-000d3a1c5d97") {
$("#new_description").val("test successfully");
}
});
});
Save and refresh page to test.

Regards,
Leah Ju
Please mark as verified if the answer is helpful. Welcome to join hot discussions in Dynamics 365 Forums.



