Hi Sandy,
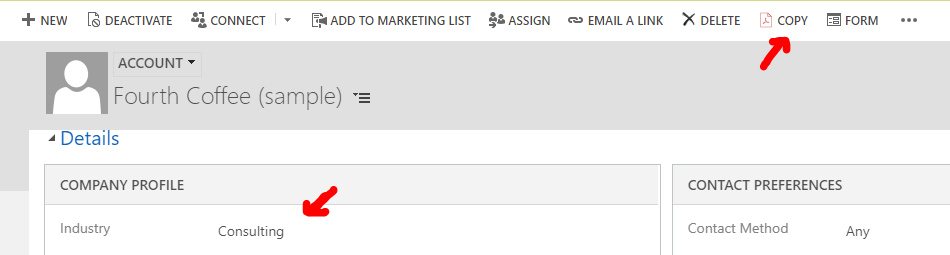
I created a demo with account's Industry optionset field as example:

When selected option equals any one item among Account, Brokers or Consulting, then the button will be enabled/displayed.
and I found that there is no need to listen Save event, our function will be triggered automatically:
1. When selected option equals Business Services initially, the button is hidden,
2. When we change it to Consulting and click save, the button will appear.(or appear automatically if auto save enabled)
Your controlling logic could be below:
function rule() {
var flag = true;
var picklist = ["Accounting", "Brokers", "Consulting"];
var obj = Xrm.Page.getAttribute("industrycode");
if (obj != null) {
if (picklist.indexOf(obj.getText()) > -1) {
flag = false;
}
}
return flag;
}
The appearance controlling code is separate from clone/copy logic, so for the function of button itself,
you could decide which ways to achieve,
by Inogic's solution and integrate button appearance controlling code or
just adding the function that fetching the current record data with Xrm.Page.getAttribute then excute Xrm.webApi.createRecord to ribbon button COMMAND setting.
https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/clientapi/reference/xrm-webapi/createrecord
Regards,
Clofly



