How to change view of subgrid conditionally using JavaScript?
Views (415)
Introduction
Recently, we got a situation where we must show different fields on sub grid on a condition. We cannot hide or show fields on sub grid, but we can change view of sub grid. In this blog, I have explained how to change view of sub grid on a condition.
Solution
Here we are going to use a JavaScript web resource. As an example we took project entity, where project and project template belong to same project entity and we can differentiate between them using “IsTemplate” field. We are going to change view of sub grid on project and project template using this field.
Step by Step
- Add JavaScript web resource.
- Register function on onLoad event of the project form and pass execution context.
- In JavaScript function, get form Context from executionContext
-
var oFormContext = executionContext.getFormContext();
- Get the value of “msdyn_istemplate” field.
-
var isTemplate = oFormContext.getAttribute("msdyn_istemplate").getValue(); - If the record is a project template, then value of this field will be “true”. it means we will change view if the value is true.
- Get the viewSelector using getViewSelector() function.
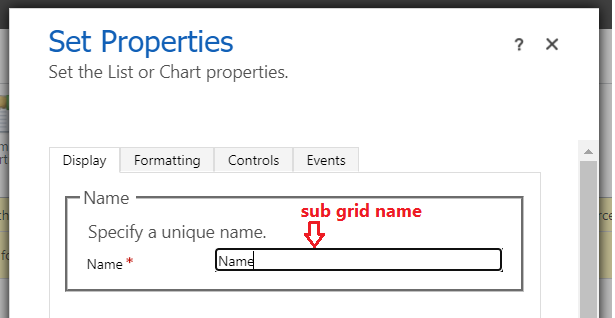
- var viewSelector = oFormContext.getControl(“Subgridname”).getViewSelector();

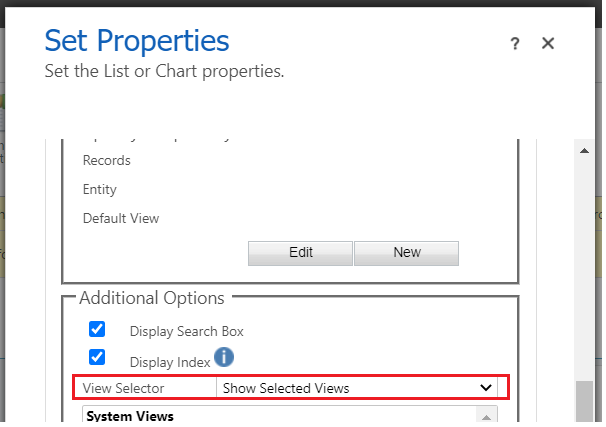
- Before that, enable view selector on subgrid.

- We are going to set view using setCurrentView(). which requires an object parameter where we need to specify following attribute:
- 1. entityType: Number. The object type code for the SavedQuery (1039) or UserQuery (4230) that represents the view the user can select.
2. id: String. The Id for the view the user can select.
3. name: String. The name of the view the user can select. - We can get id of the view from address bar when we open that view.

- Call setCurrentView() by passing object parameter on using viewSelector.
- Final function will be as following:
function fnChangeViewOfSubgrid(executionContext) { "use strict"; var oFormContext = executionContext.getFormContext(); if (oFormContext != null) { var isTemplate = oFormContext.getAttribute("msdyn_istemplate").getValue(); if (isTemplate != null && isTemplate == true) { var viewSelector = oFormContext.getControl("Subgridname").getViewSelector(); var ProjectTemplateView = { entityType: 1039, // SavedQuery id: "00000000-0000-0000-0000-000d3a5b3f21", name: "View Name" } viewSelector.setCurrentView(ProjectTemplateView); } } }
The post How to change view of subgrid conditionally using JavaScript? appeared first on Nebulaa IT Solutions.





 Like
Like Report
Report
*This post is locked for comments